Задача.
есть фон картинка (z index 1)
на нем оверлей c опасити (z index 2)
на нем еще оверлей опасити (z index 3)
на нем текст с тенью (z index 5)
У меня просто горит. Везде уже стоит этот позишн. Индексы задавал от -100000 до 10000000
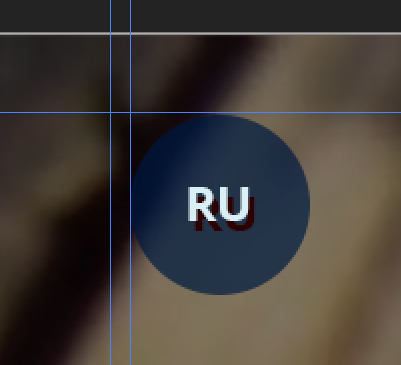
Почему RU прозрачная ? (пс тени в коде нет ибо не дошел). Заранее спасибо
<div class="video__bg">
<header class="lang__main">
<span class="lang">Ru</span>
</header> </div>
.video__bg {
flex: 0 0 auto;
min-width: 100vw;
min-height: 100vh;
position: relative;
background: url(../img/bg_image.png);
background-repeat: no-repeat;
background-position: left;
background-size: cover;
}
.video__bg::after {
content: '';
width: 100%;
height: 100%;
background-color: #171111;
opacity: 0.5;
position: absolute;
top: 0;
left: 0;
z-index: 1;
}
.lang__main {
position: relative;
width: 10rem;
height: 10rem;
border-radius: 50%;
background-color: #10203f;
opacity: 0.78;
margin-top: 4rem;
margin-left: 19.4rem;
display: flex;
justify-content: center;
align-items: center;
z-index: 5;
}
.lang {
text-transform: uppercase;
color: #e2eff5;
font-size: 2.4rem;
font-weight: bold;
position: relative;
z-index: 9;
}