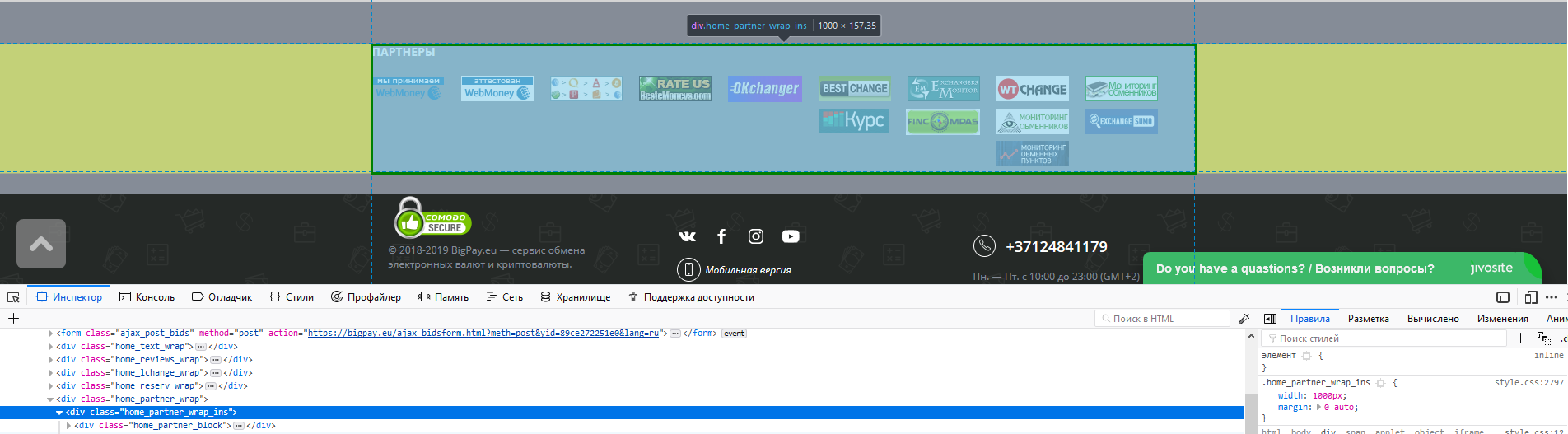
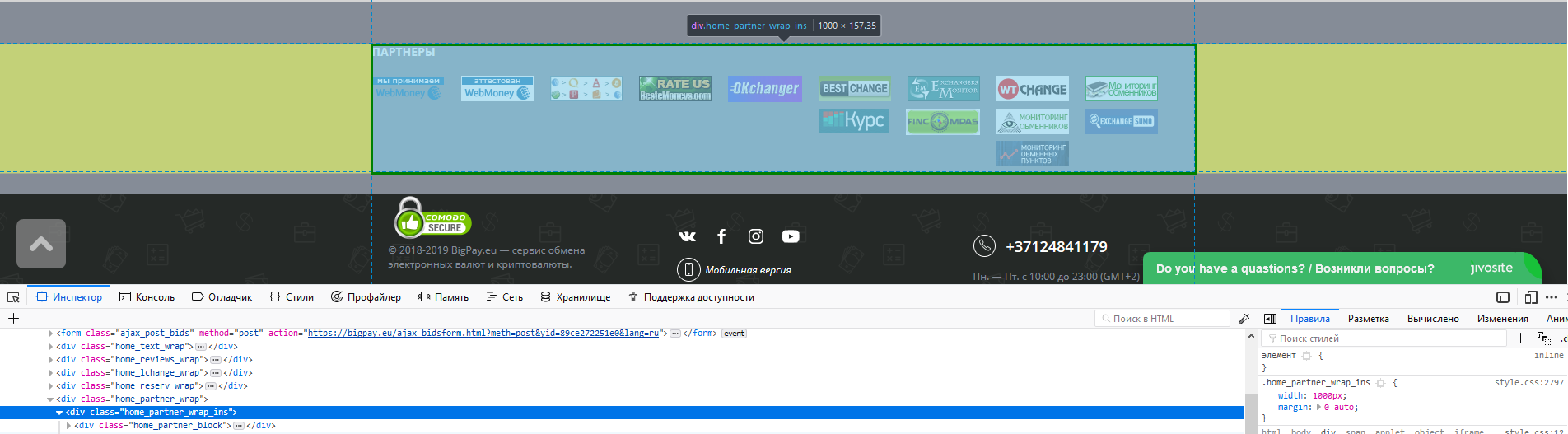
Не могу понять почему при каждом добавлении баннера в этот блок - вторая строка всё время "сыпется". То есть, во второй строчке всегда все баннеры только справа и добавляются не все до конца ряда, а около 5-ти баннеров (в зависимости от ширины). Потом все остальные баннеры переходят на новую строчку и слева располагаются. В коде не вижу ничего такого, что мешает второй строчке... Может вы увидите в чём дело?


Пациент: bigpay.eu (главная страница, раздел "Партнёры")