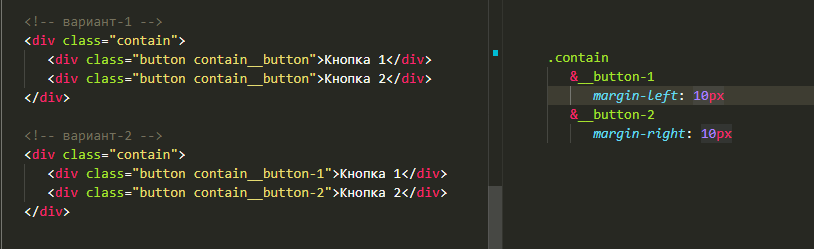
Вариант 1 хорошо подходит, когда у блоков одинаковое поведение/расположение, вариант 2 возможен, но не очень красив, я бы сделал так:
<header class="header">
<button class="button header__auth">Войти</button>
<button class="button header__join">Зарегистрироваться</button>
</header>
Миксуем с двумя разными элементами, позиционируем как душе угодно.