у меня есть вот такой код
упрощеная версия
.test1{
float: left;
width: 100%;
min-height: 100px;
display: flex;
flex-direction: column;
}
.test2{
width: 100%;
height:80%;
}
.test3{
width: 100%;
height:100px;
}
.test4{
float: left;
width: 400px;
height:1000px;
}
@media (max-width: 200px ){
.test1{
min-height: 100px;
}
}
<div class="test1">
<div class="test2">
<div class="test4"></div>
</div>
<div class="test3">
</div>
</div>
Я пытаюсь сделать так что бы test1 не уменьшался до определенного значения. В случае если test4 отсутствует
Если экран меньше 200px и test4 отсутствует то test1 уменьшается до 100px а вместе с ним уменьшается test2 и test3 в процентном соотношение.
Если test4 присутствует то test3 должен быть размера 1000px.
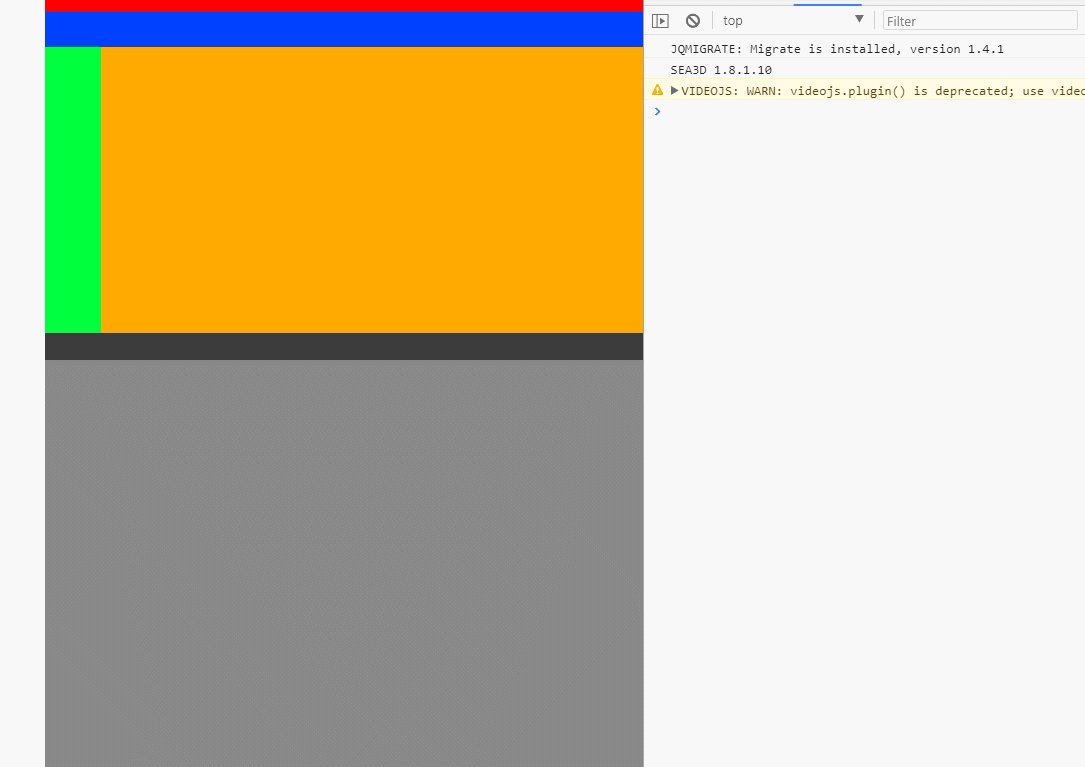
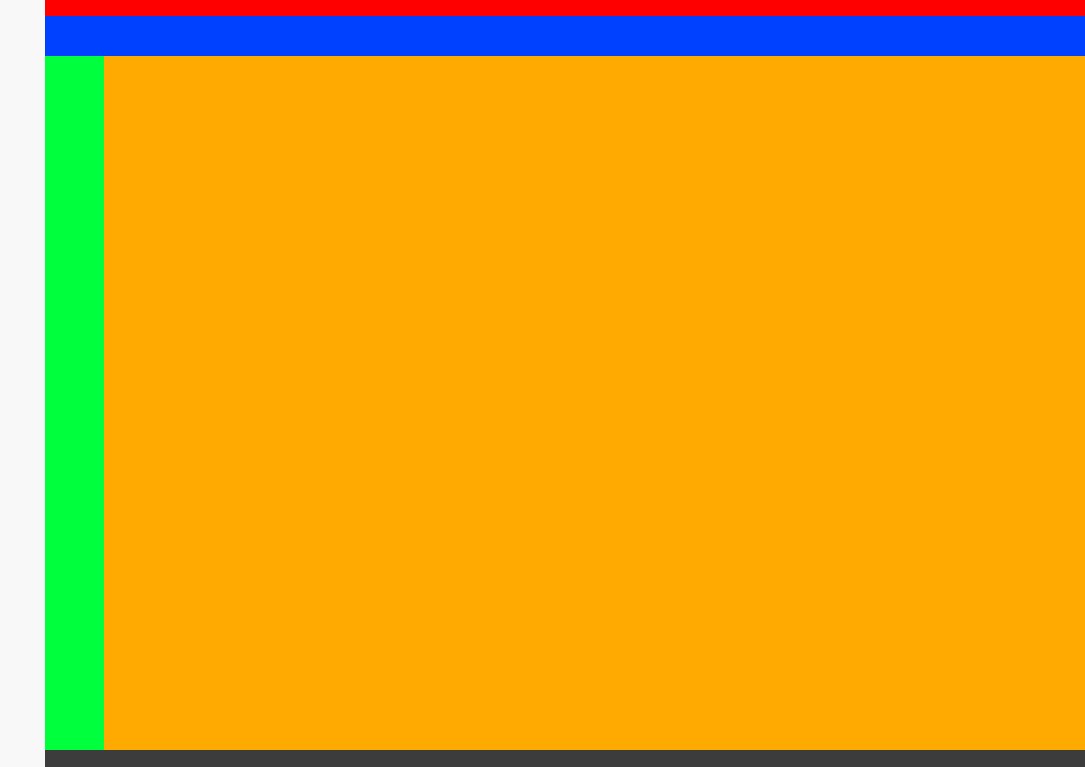
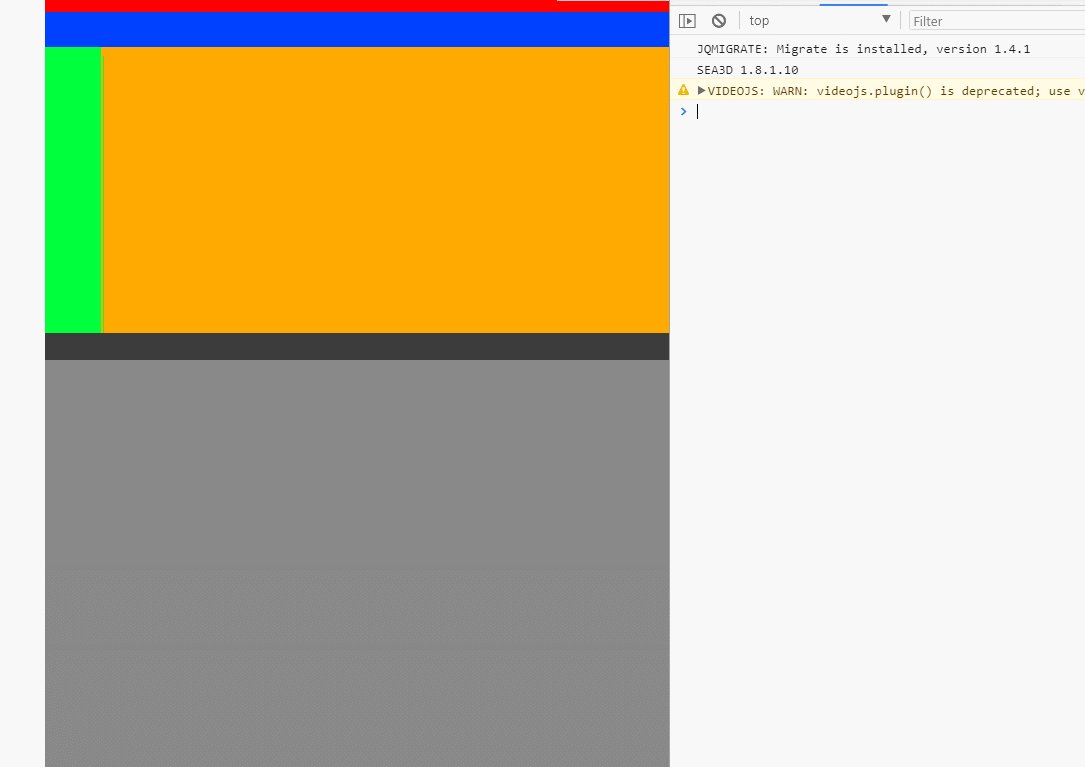
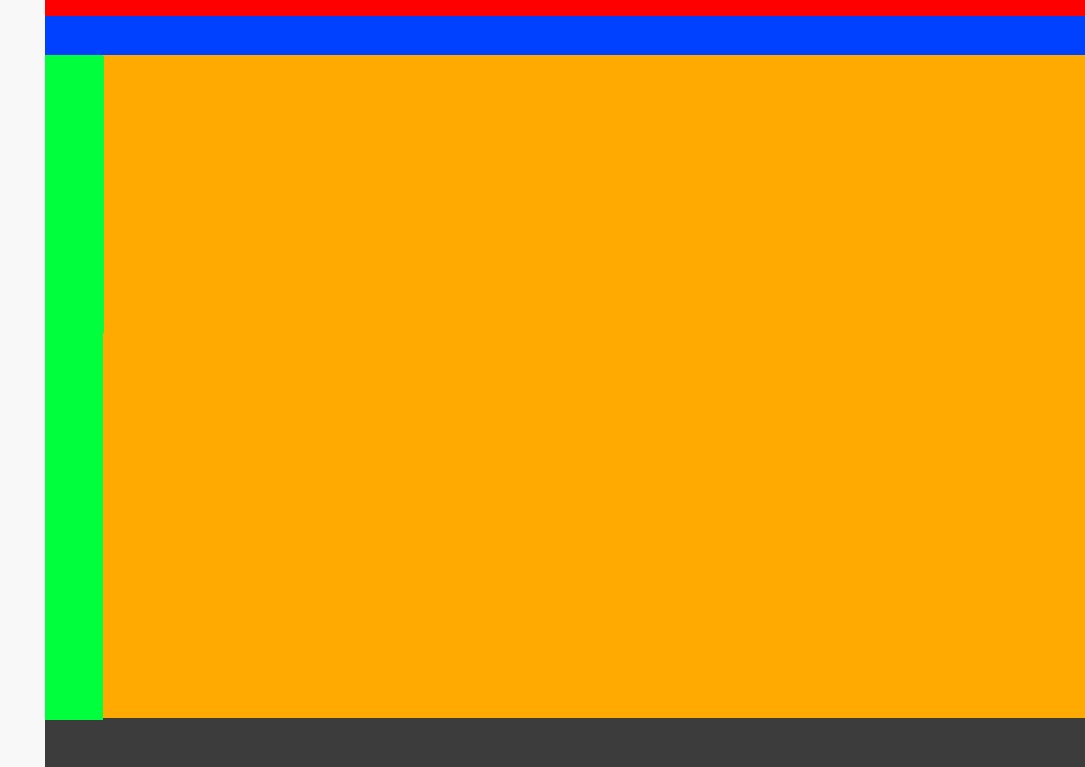
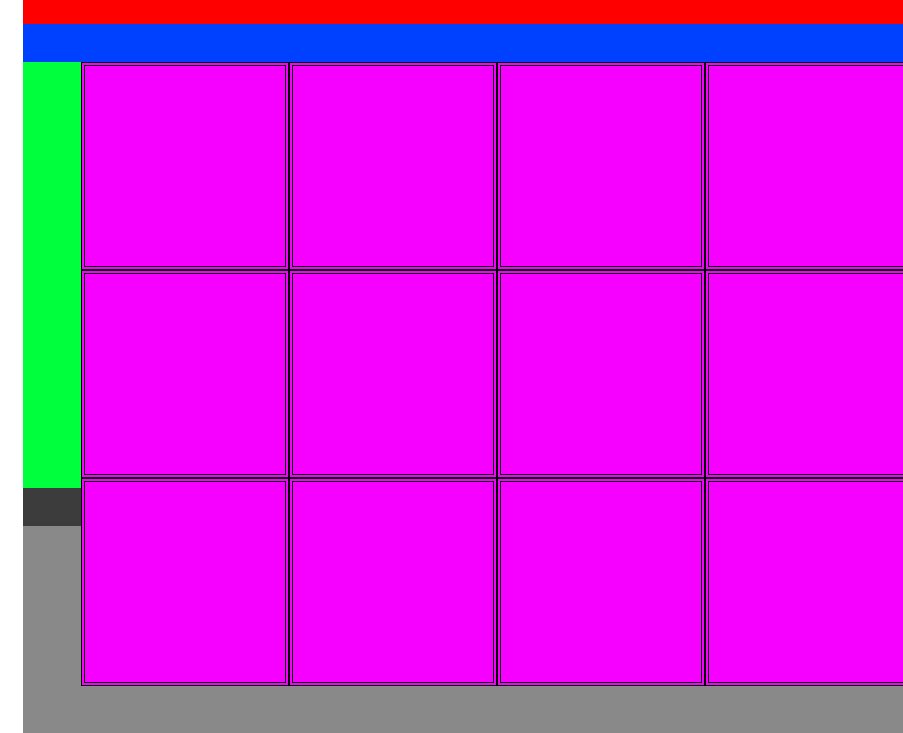
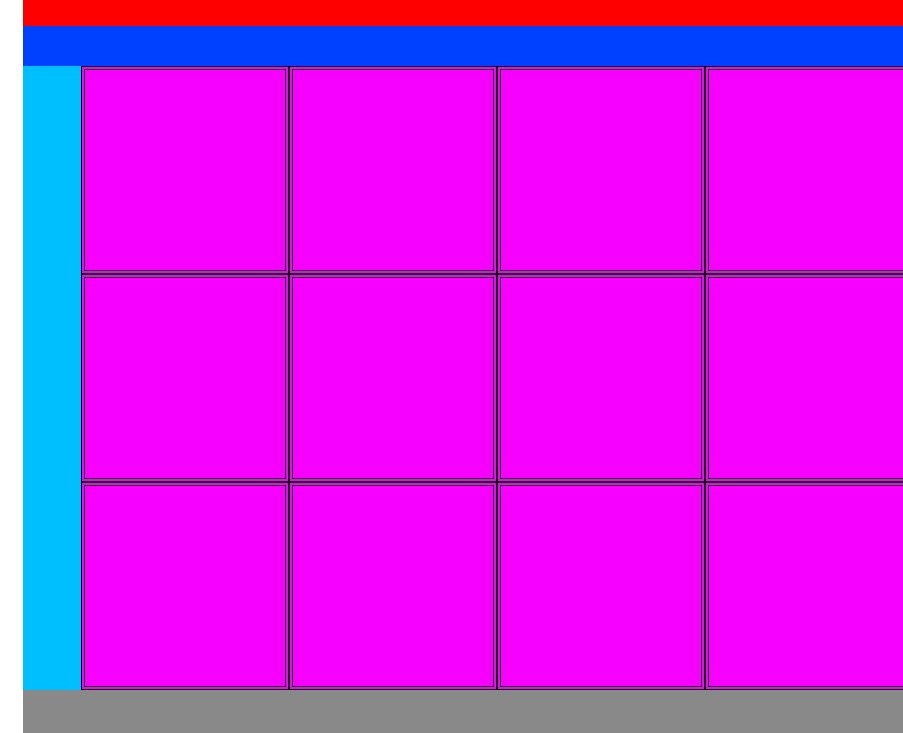
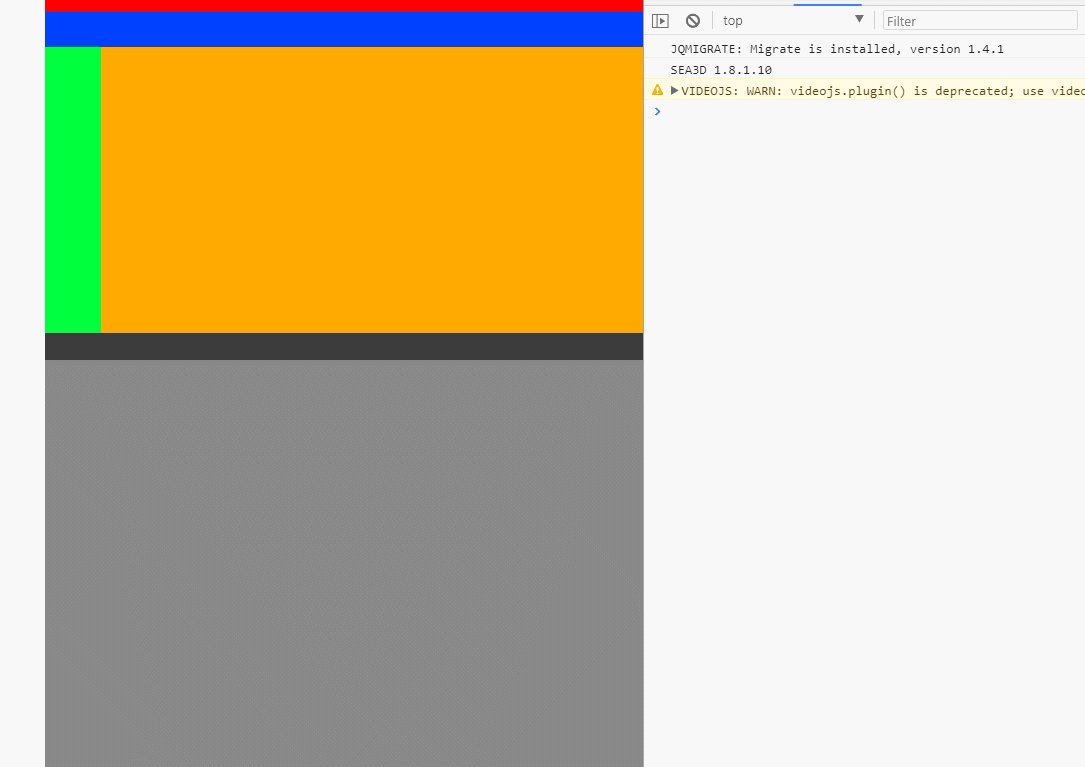
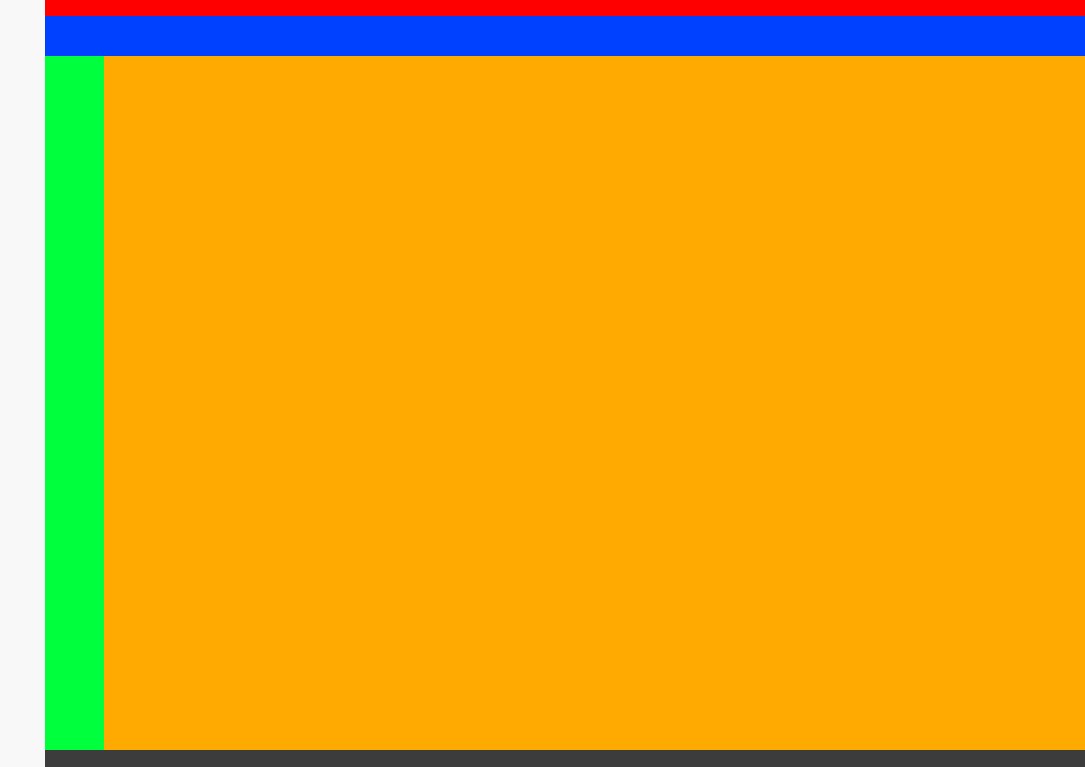
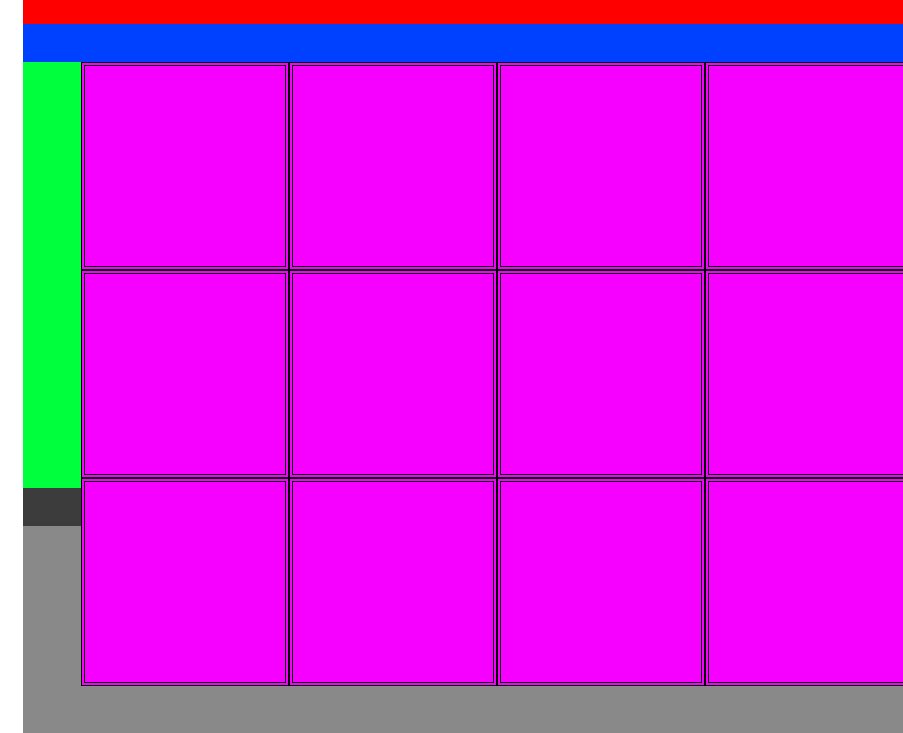
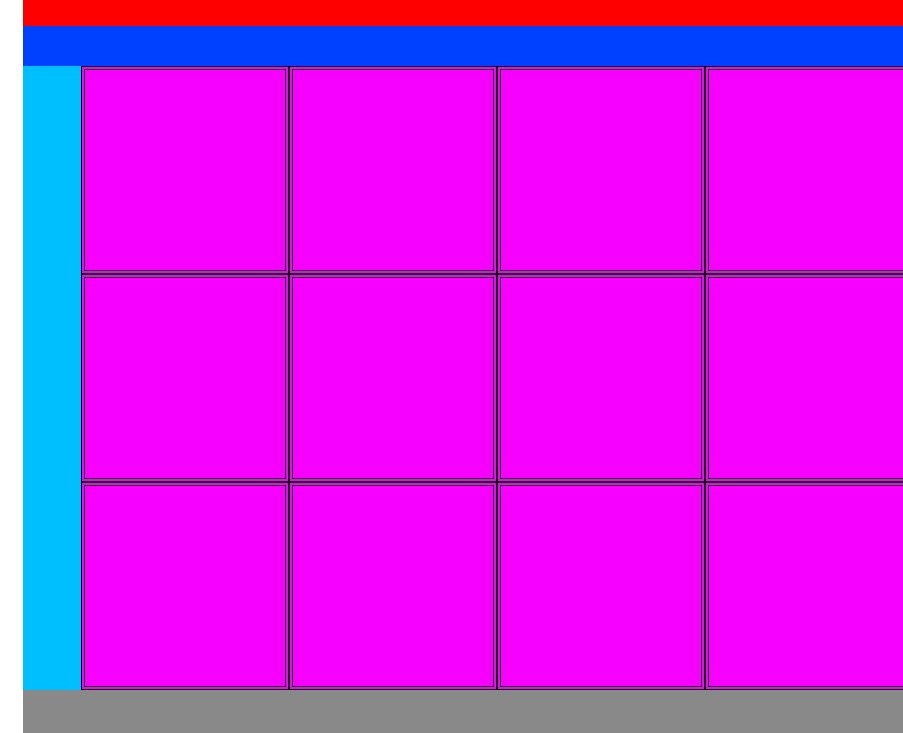
Визуальный пример проблемы

 codepen
codepen 
 codepen
codepen