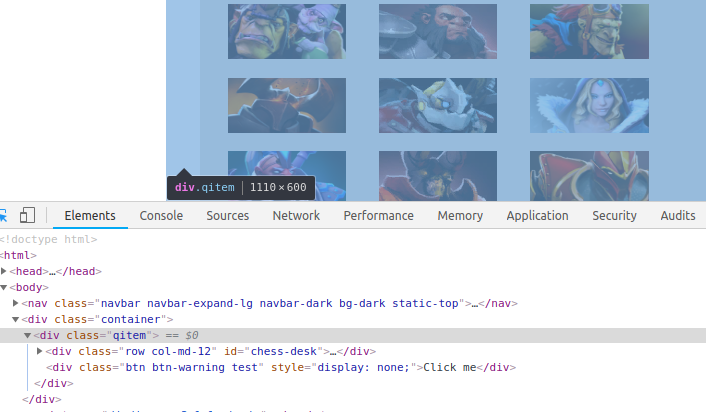
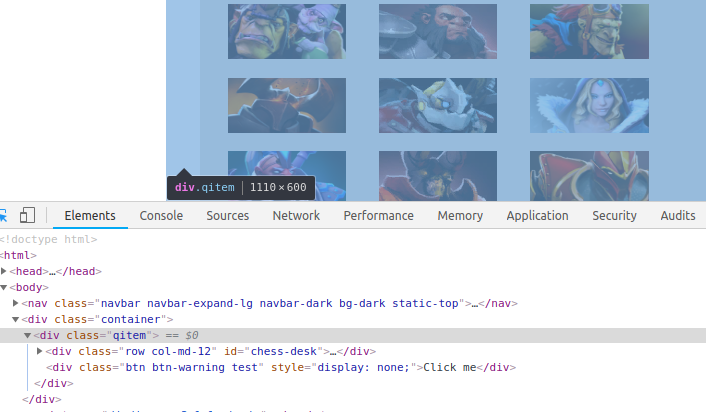
Есть html код в котором есть много элементов с классом items-left. При нажатии на этот элемент делается действие, проблема заключается в том, что курсор никак не может попасть на этот элемент, на картинке видно что курсор не наводится на элемент, а только на div qitem.

<div class="qitem">
<div class="row col-md-12" id="chess-desk">
<div class="row">
<div class="col-md-5 block-1 left-block">
<div class="row col-md-12">
<div class="items-left col-md-4" id="{{ hero.id }}">
<img src="img.png"/>
</div>
</div>
</div>
</div>
.qitem {
width:1110px;
height:600px!important;
margin:5px 5px 5px 0;
/* required to hide the image after resized */
overflow:hidden;
/* for child absolute position */
position:relative;
/* display div in line */
float:left;
}
Если нужно показать ещё какой-то код прошу написать