Сейчас смотрю курс по интеграции Vue JS с firebase, там автор выводит из firebase данные на фронтенд. Но используя его код у меня возникает ошибка. Я не могу получить адрес загруженного в хранилище firebase файла, чтобы можно было вывести его в src картинки.
Код который использует автор:
import * as fb from 'firebase' // подключение библиотеки API firebase
class Ad {
constructor (title, description, ownerId, imageSrc = '', promo = false, id = null) {
this.title = title
this.description = description
this.ownerId = ownerId
this.imageSrc = imageSrc
this.promo = promo
this.id = id
}
}
export default {
state: {
ads: []
},
mutations: {
createAd (state, payload) {
state.ads.push(payload)
},
loadAds (state, payload) {
state.ads = payload
}
},
actions: {
async createAd ({commit, getters}, payload) {
commit('clearError')
commit('setLoading', true)
const image = payload.image
try {
const newAd = new Ad(
payload.title,
payload.description,
getters.user.id,
'',
payload.promo
)
const ad = await fb.database().ref('ads').push(newAd)
const imageExt = image.name.slice(image.name.lastIndexOf('.'))
const fileData = await fb.storage().ref(`ads/${ad.key}.${imageExt}`).put(image)
const imageSrc = fileData.metadata.downloadURLs[0]
await fb.database().ref('ads').child(ad.key).update({
imageSrc
})
commit('setLoading', false)
commit('createAd', {
...newAd,
id: ad.key,
imageSrc
})
} catch (error) {
commit('setError', error.message)
commit('setLoading', false)
throw error
}
},
async fetchAds ({commit}) {
commit('clearError')
commit('setLoading', true)
const resultAds = []
try {
const fbVal = await fb.database().ref('ads').once('value')
const ads = fbVal.val()
Object.keys(ads).forEach(key => {
const ad = ads[key]
resultAds.push(
new Ad(ad.title, ad.description, ad.ownerId, ad.imageSrc, ad.promo, key)
)
})
commit('loadAds', resultAds)
commit('setLoading', false)
} catch (error) {
commit('setError', error.message)
commit('setLoading', false)
throw error
}
}
},
getters: {
// ...
}
}
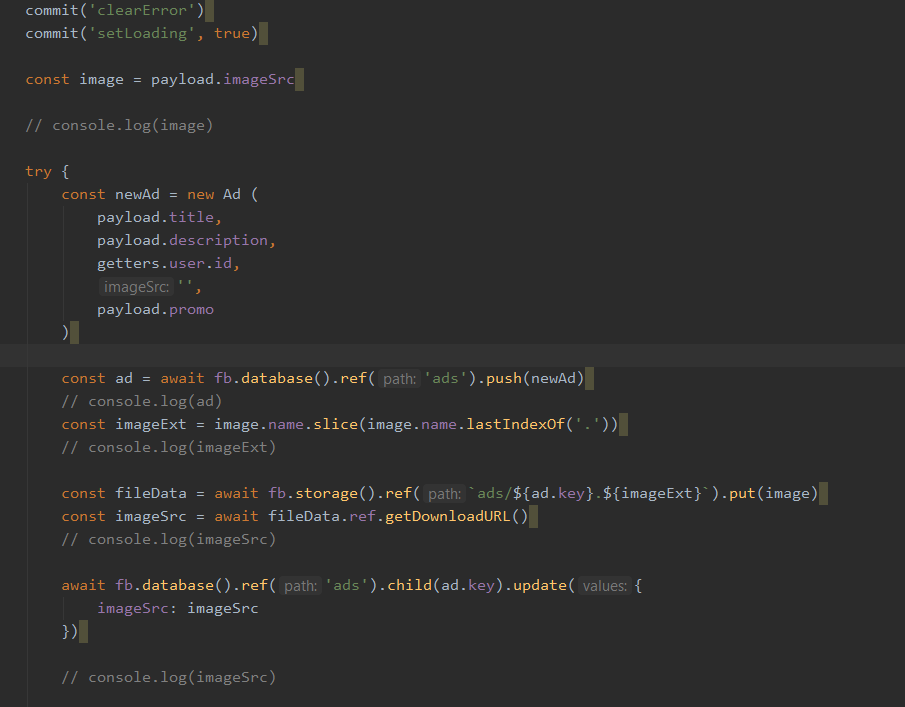
${ad.key}.${imageExt} - здесь строка с названием загруженного файла и его расширением.
getDownloadURLs - свойство через который автор получает адреса загруженных картинок.
Библиотека firebase работает, при загрузке с фронта картинки попадают в хранилище.
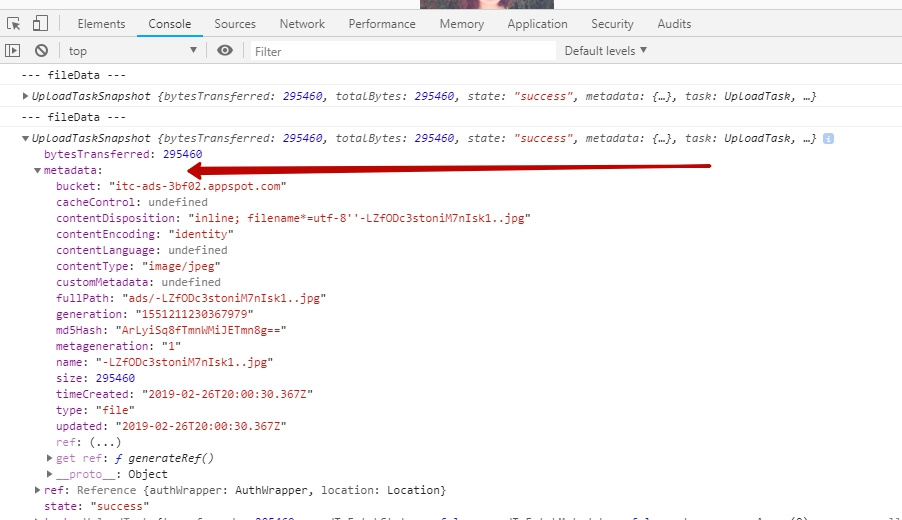
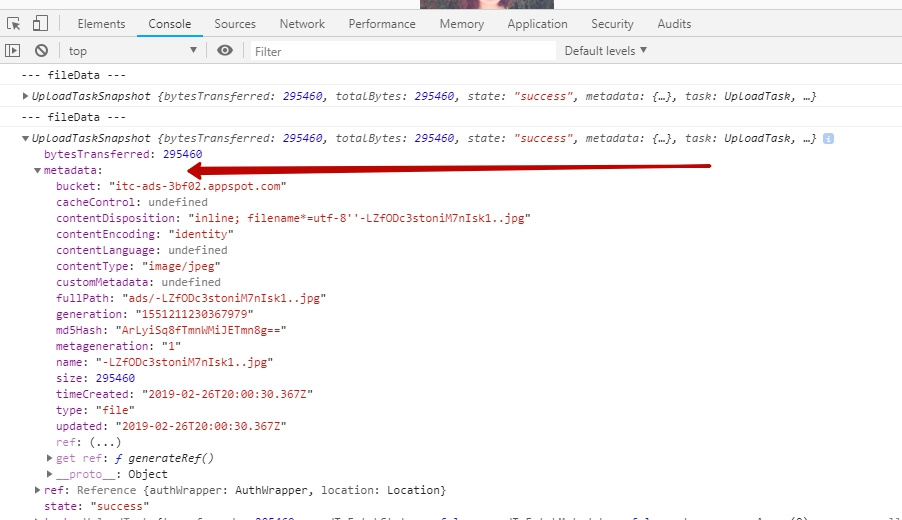
Я могу получить информацию по загруженной картинке, но у свойства metadata нет downloadURLs!

Возможно дело в том, что автор использует старую версию firebase и сейчас вместо getDownloadURLs используется другое поле или метод для вывода информации по загруженным файлам?