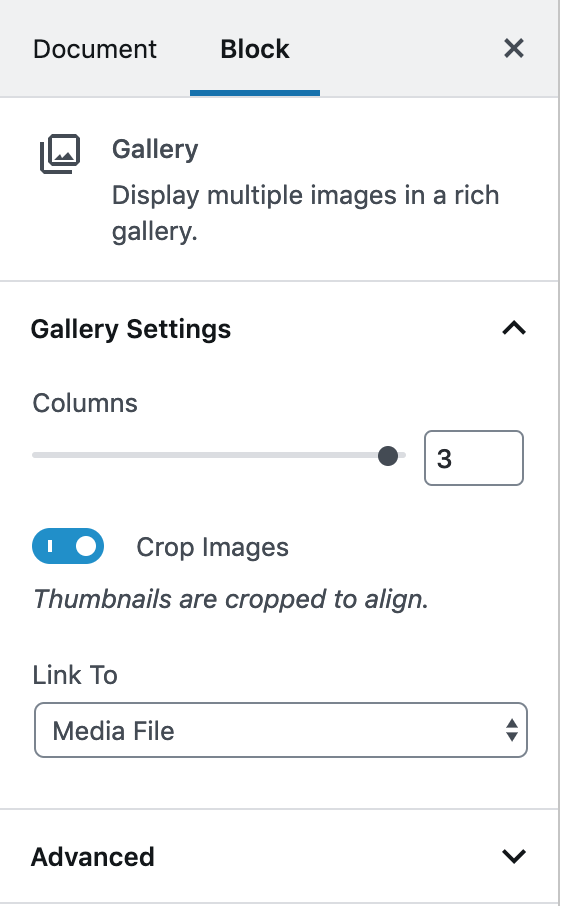
После целого для копания в сорсах решил. Начну с описания задачи: хотел добавить дополнительный switch в галерею.
const { createHigherOrderComponent } = wp.compose
const { InspectorControls } = wp.editor
const { PanelBody, ToggleControl } = wp.components
const el = wp.element.createElement
// описания для состояния
const attributes = {
enableVoting: {
default: false,
type: 'boolean'
}
}
function addAttributes (settings, name) {
if (name !== 'core/gallery') {
return settings
}
Object.assign(settings.attributes, attributes)
// возвращаем тот же объект, а не клон как предлагают в некоторых источниках!!!
return settings
}
const withInspectorControls = createHigherOrderComponent((BlockEdit) => {
return (props) => {
const { attributes, setAttributes } = props
return el(wp.element.Fragment, {},
el(BlockEdit, props),
props.name === 'core/gallery' && (
el(InspectorControls, null,
el(PanelBody, null,
el(ToggleControl, {
label: 'Enable voting',
checked: attributes.enableVoting,
onChange: () => {
setAttributes({ enableVoting: !attributes.enableVoting })
}
})
)
)
)
)
}
}, 'withInspectorControl')
const addExtraData = (props, blockType, attributes) => {
if (blockType.name !== 'core/gallery') {
return props
}
let classes = props.className.split(' ')
if (attributes.enableVoting) {
!classes.includes('is-voting') && classes.push('is-voting')
} else {
classes = classes.filter(className => className !== 'is-voting')
}
props.className = classes.join(' ')
// возвращаем тот же объект, а не клон как предлагают в некоторых источниках!!!
return props
}
wp.hooks.addFilter('blocks.registerBlockType', 'godreams/gallery', addAttributes)
wp.hooks.addFilter('editor.BlockEdit', 'godreams/gallery', withInspectorControls)
wp.hooks.addFilter('blocks.getSaveContent.extraProps', 'godreams/gallery', addExtraData)