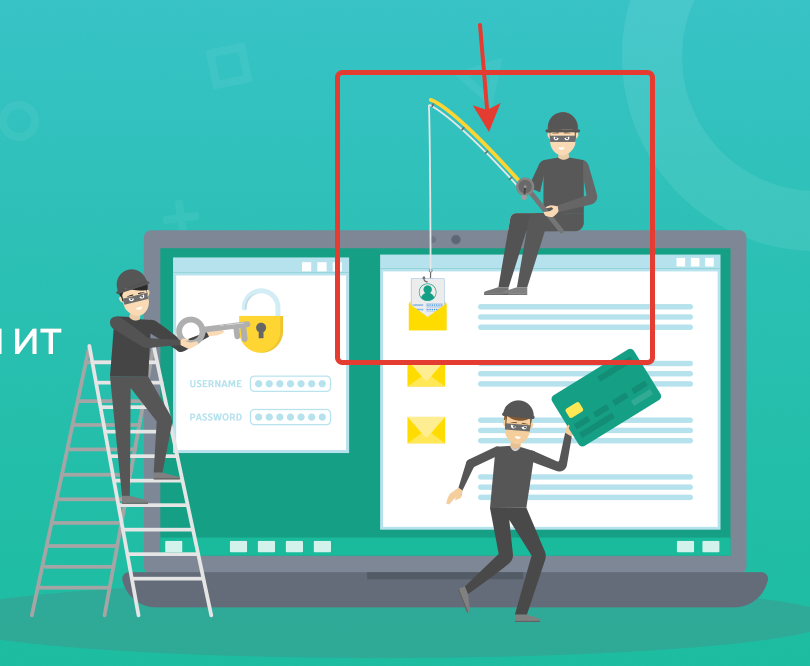
Ну а почему нельзя - удочку - кроме вертикальной части лески и крючка - transform: rotate(здесь угол на который вертеть в deg), лучше всего вокруг катушки, а вертикальную часть синхронно transform: translate.
Правда, тут вижу одну маленькую проблему - было бы изящнее, чтобы нижняя часть лески оставалась строго вертикальной, т.е. двигать ее только по Y - transform: translate(Y), но тогда удочку надо или немного удлиннять, или не крутить, а тоже двигать по оси Y .
Или же нижнюю часть лески перемещать по обеим осям.
В любом случае, если эти перемещения маленькие, только чтобы обозначить, то можно любой из вариантов использовать, лучше всего поиграться и посмотреть, как будет лучше выглядить.
Кстати, я не вижу у этого рыбака правую руку, он инвалид что ли?
Я просто чтобы понять, если рука не должна быть видна, то можно смело поднимать все по Y, если же рука видна, то поднимать все с рукой или все таки крутить.