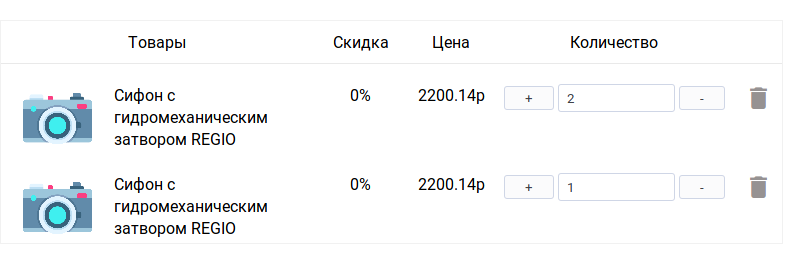
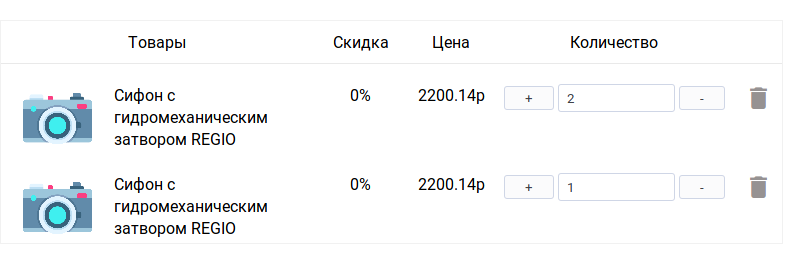
Стоит следующая задача. Есть такого вида сетка.

Нужо сделать тоже самое, но при условии, что, оглавления обернуты в свой див, а товар в свой.
Псевдо-кодом, я это вижу как-то так, но не уверен, что такое реально реализовать именно таким подходом.
<div class="grid">
<div>
html оглавления.
</div>
<div class="item">
html товара.
</div>
</div>
Два дива нужны, чтобы из под js можно было родителя удалить и не мучаться. К примеру, чтобы не удалять каждый элемент из товара, а удалить родителя, отвечающего за этот товар
Буду очень признателен любой помощи