
<div class="col-md-6 col-lg-3 ">
<div class="filter_radio">
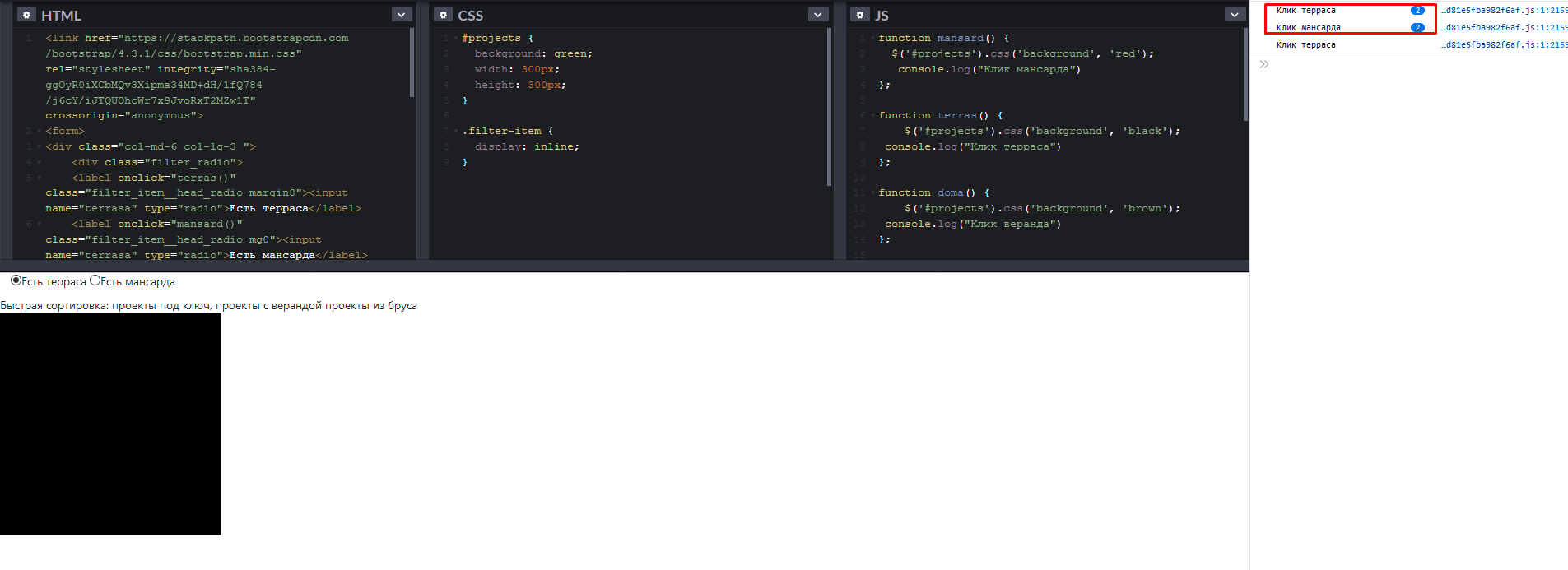
<label for="terrasa" class="filter_item__head_radio margin8"><input onclick="terras()" name="terrasa" type="radio" id="terrasa">Есть терраса</label>
<label for="terrasa2" class="filter_item__head_radio mg0"><input onclick="mansard()" name="terrasa" type="radio" id="terrasa2">Есть мансарда</label>
</div>
</div><div class="col-md-6 col-lg-3 ">
<div class="filter_radio">
<input onclick="terras()" name="terrasa" type="radio" id="terrasa">
<label for="terrasa" class="filter_item__head_radio margin8">Есть терраса</label>
<input onclick="mansard()" name="terrasa" type="radio" id="terrasa2">
<label for="terrasa2" class="filter_item__head_radio mg0">Есть мансарда</label>
</div>
</div>