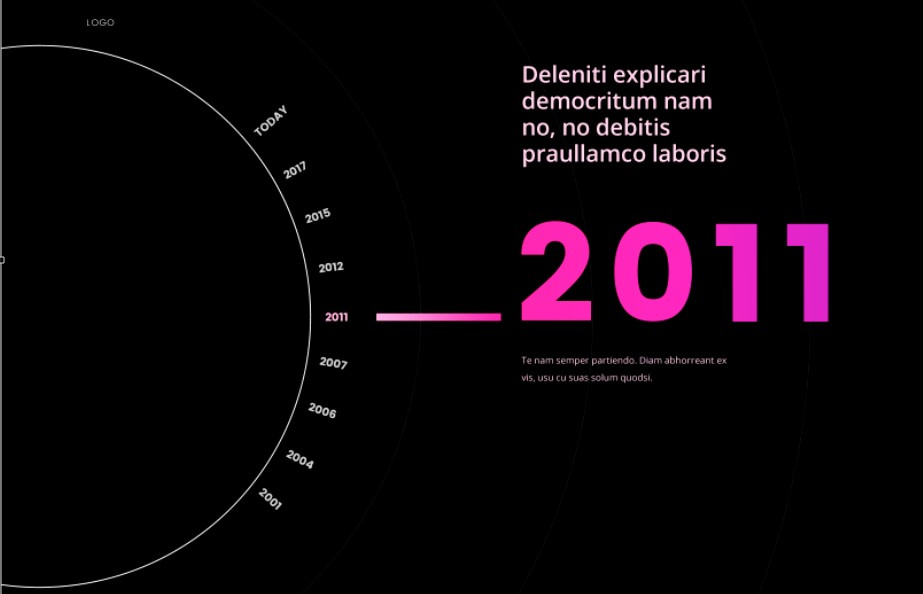
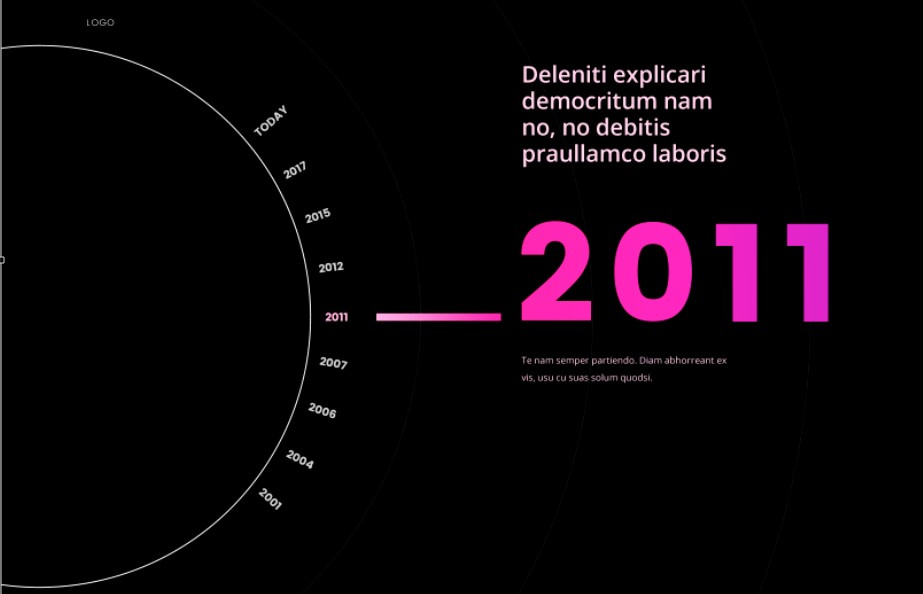
Всем прива, видел я однажды макет с вот таким слайдером, но я ума не приложу как такое реализовать, может есть какие-то библиотеки которые немного похожи, пытался найти решения на codepen, но там всё достаточно отдалённое от того что на скрине, подскажите как такое решали бы вы, в каком направлении смотреть вообще?)