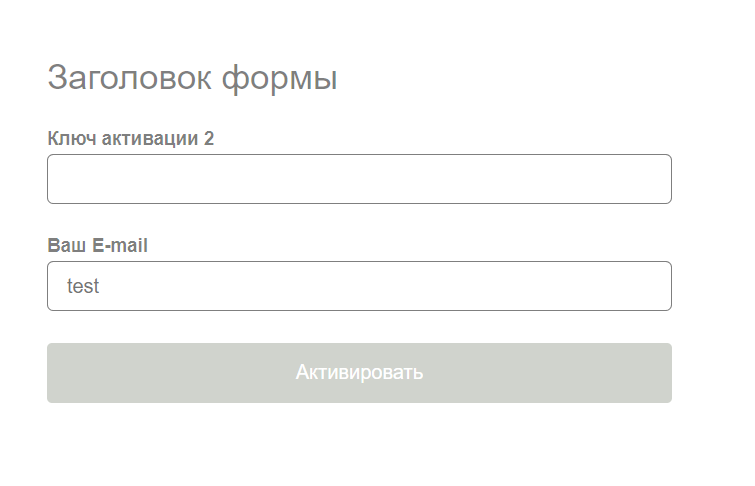
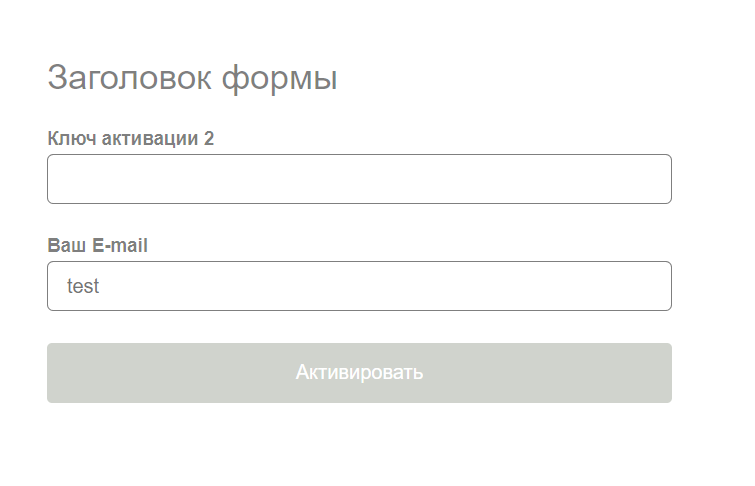
Всем привет! имеется форма:

принцип работы следующий:
поле с email и кнопка не активны пока не проверится ключ(первое поле).
Ключ проверяется после того как мы его ctr + c/ctr + v в поле или же когда ввели последний символ(спустя 500мс).
Ключ проверяется отправкой через ajax на сервер и возвращает ответ - если ответ ок, то поле с email и кнопкой становятся активны и далее вводим email и отправляем это ещё раз чтобы получить на мыло "плюшку".
Как подойти к реализации? я приблизительно представляю как это сделать через несколько функций ajax но не хочется копипастить и плодить код.