Здравствуйте.
Есть секция в которой 3 блока в обёртке.
<div class="section">
<div class="wrapper">
<div class="block_1">Блок 1</div>
<div class="block_2 active">Блок 2</div>
<div class="block_3">Блок 3</div>
</div>
</div>
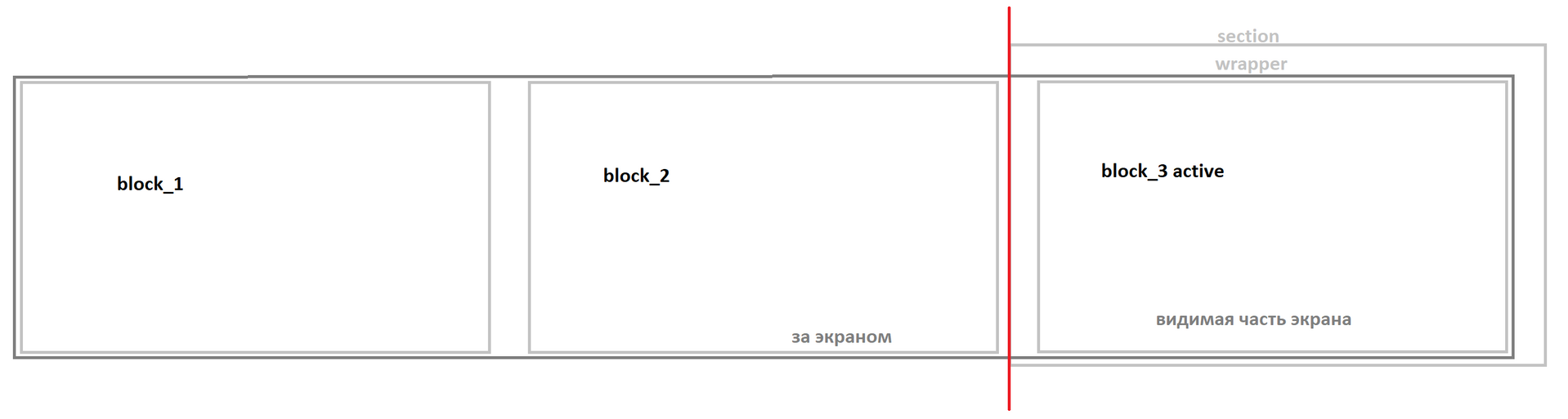
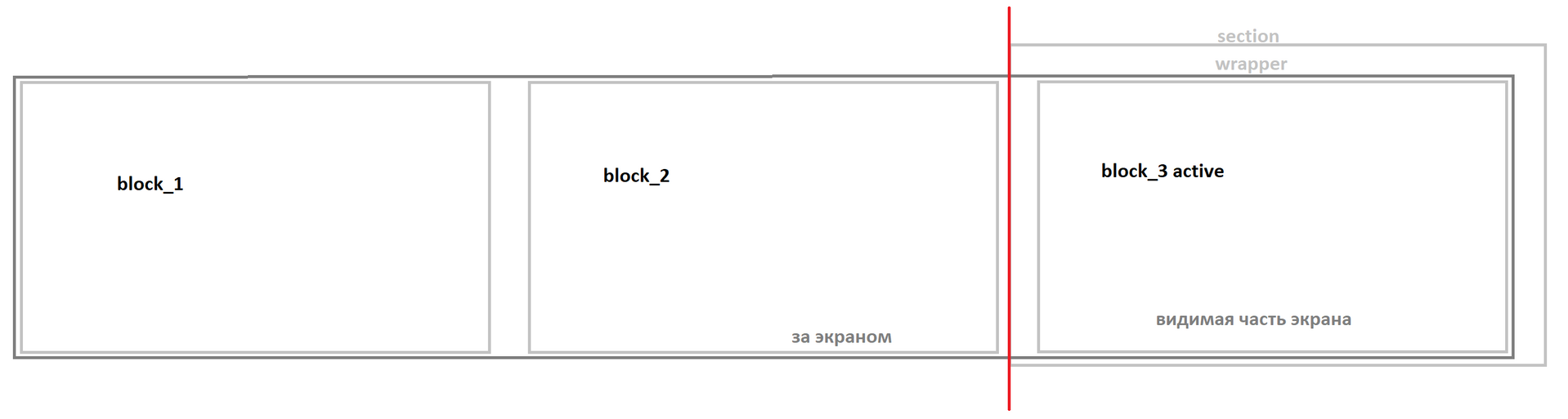
Высота и ширина каждого блока во весь экран.
Нужно, чтобы блок с классом
active был прижат к левому краю экрана, а соседние, сдвигались относительно
active
Например, если block_3 с классом active, то он прижат к левому краю экрана, а block_1 и block_2 уходят за экран, влево.
Чтобы active влиял на положение соседних.