1. Fetch работает. Ошибка на стороне сервера. Проверяйте сервер и учитесь работать с вкладкой network в панели разработчика.
2. В варианте с Fetch в body, вашем случае, надо передавать
URLSearchParamsconst body = new URLSearchParams();
body.set('key', 'value');
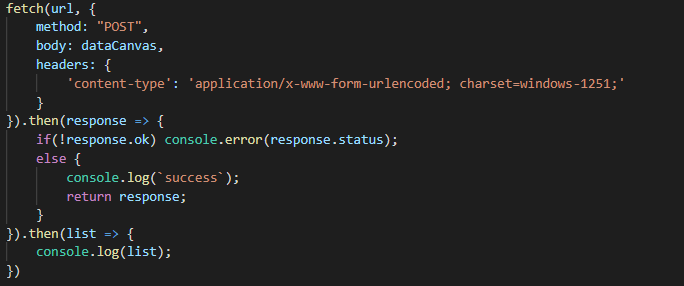
fetch(url, {
method: 'POST',
headers: {
'Accept': 'application/x-www-form-urlencoded;charset=UTF-8'
},
body,
}).then(...);
3. Лучше используйте для запросов что-нибудь вроде
axios.
4. SPA, по-хорошему, должно взаимодействовать с сервером по REST API, а данные передаваться в формате JSON. Никаких
'x-www-form-urlencoded' быть не должно.
и ещё вопрос, в jquery есть свойство crossdomain, подскажите плеаз как оно работает
Забудьте JQuery. Почитайте про
CORS