Пытаюсь создать интерактивную турнирную таблицу.
Была задумка: при нажатии на клетку можно было бы изменить счет.
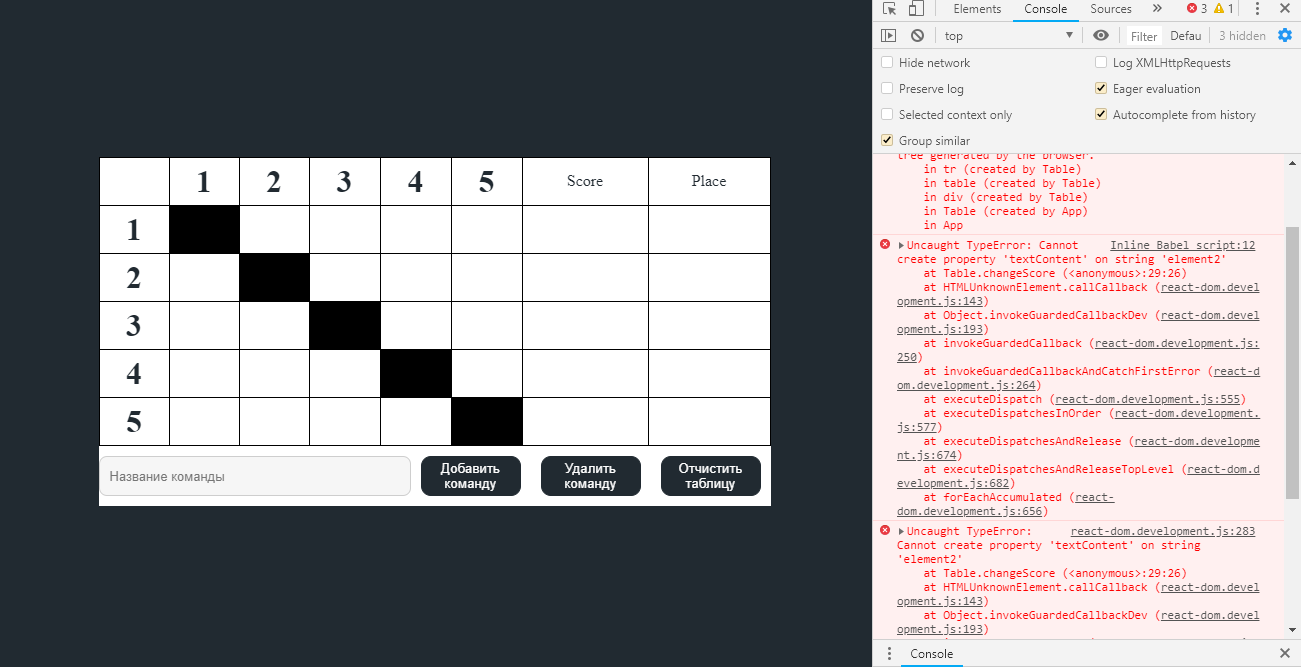
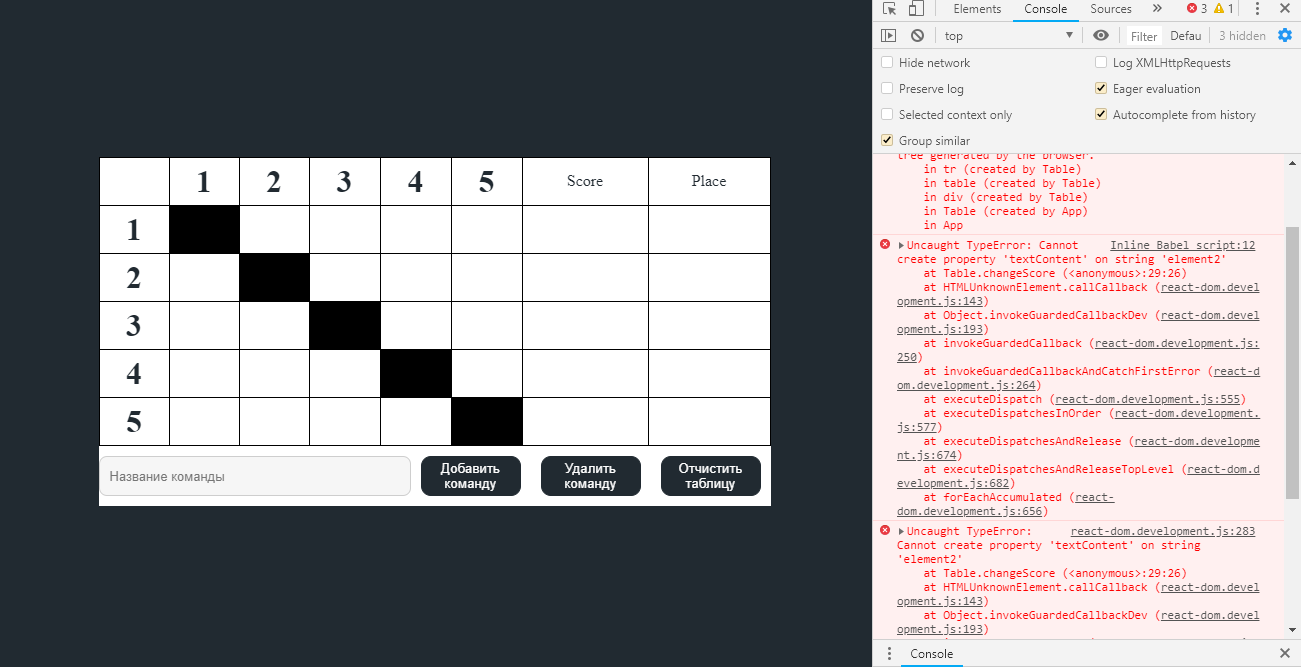
Однако вылезает вот такая ошибка

функция наипростейшая:
changeScore(e){
let target = e.target.id;
let a = prompt('Inter score', ' ');
taget.texContent = a;
}
Если нужно больше кода - отправлю
Заранее спасибо