В этом файле инициализируется ваш слайдер
simbo.onhh.ru/wp-content/plugins/jet-engine/assets...
( function( $ ) {
"use strict";
var JetEngine = {
init: function() {
var widgets = {
'jet-listing-dynamic-field.default' : JetEngine.widgetDynamicField
};
$.each( widgets, function( widget, callback ) {
window.elementorFrontend.hooks.addAction( 'frontend/element_ready/' + widget, callback );
});
},
widgetDynamicField: function( $scope ) {
var $slider = $scope.find( '.jet-engine-gallery-slider' );
if ( $slider.length ) {
$slider.slick( $slider.data( 'atts' ) );
}
},
};
$( window ).on( 'elementor/frontend/init', JetEngine.init );
}( jQuery ) );
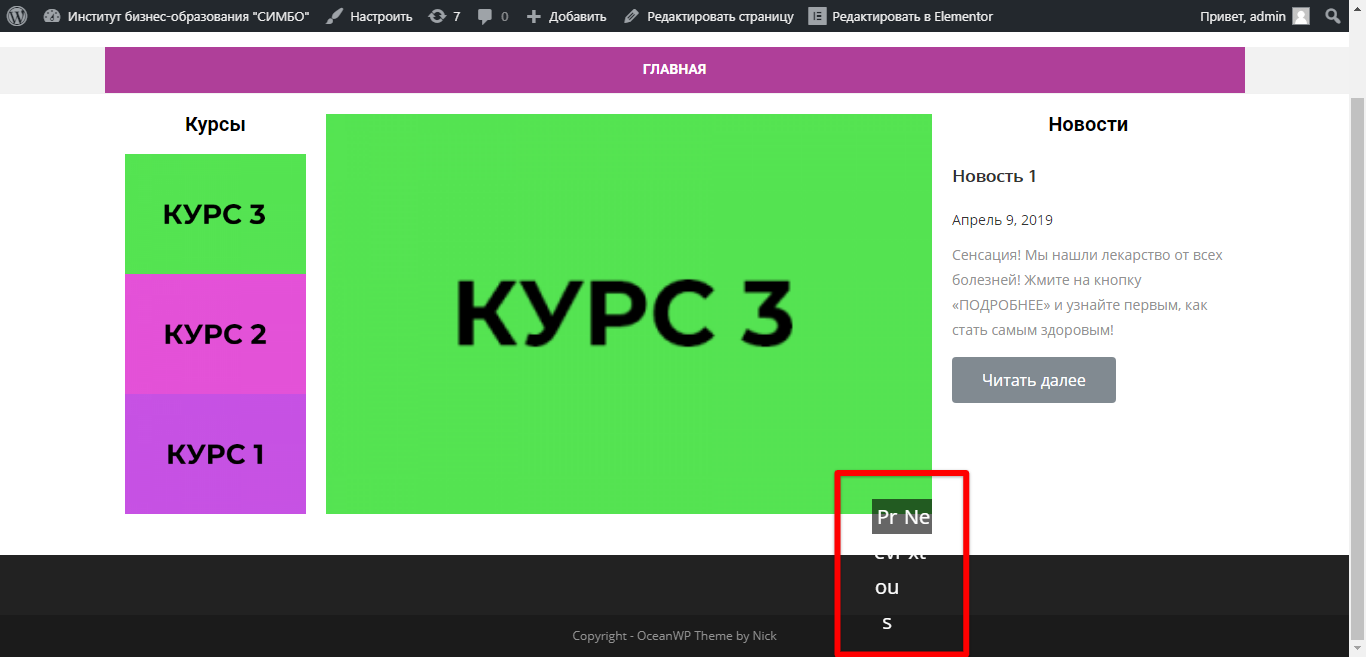
В настройках слайдера можно указать что будет вместо стрелок. По-умолчанию это prev и next
Возможно надо искать в настройках темы - настройка слайдера
prevArrow
string (html|jQuery selector) | object (DOM node|jQuery object)
Previous
Allows you to select a node or customize the HTML for the "Previous" arrow.
nextArrow
string (html|jQuery selector) | object (DOM node|jQuery object)
Next
Allows you to select a node or customize the HTML for the "Next" arrow.
 Может кто знает, почему вдруг так. Может в теме беда? Или плагины какие-то шалят. Отключал - не помогло. Вот сайт
Может кто знает, почему вдруг так. Может в теме беда? Или плагины какие-то шалят. Отключал - не помогло. Вот сайт 