Есть сайт, у которого ширана контейнера 1600 px. Я задаю эту ширину соответственно .container, а там уже вставляю в каждый блок. Проблема в том, что при изменении размера окна браузера body сужается вместе с окном. Получается все дочерние элементы, а в частности container, просто выпадают из body. Это касается всех родительских элементов с width: auto. Как это решить? Куда повесить стили, чтобы при изменении окна браузера появлялась прокрутка, а весь контент центрировался также, как и на полном разрешении? Да и что конкретно для этого нужно? Не вешать же разрешение моего экрана на все body, то есть 1920(там еще и вертикальный скролл, так что 1900)

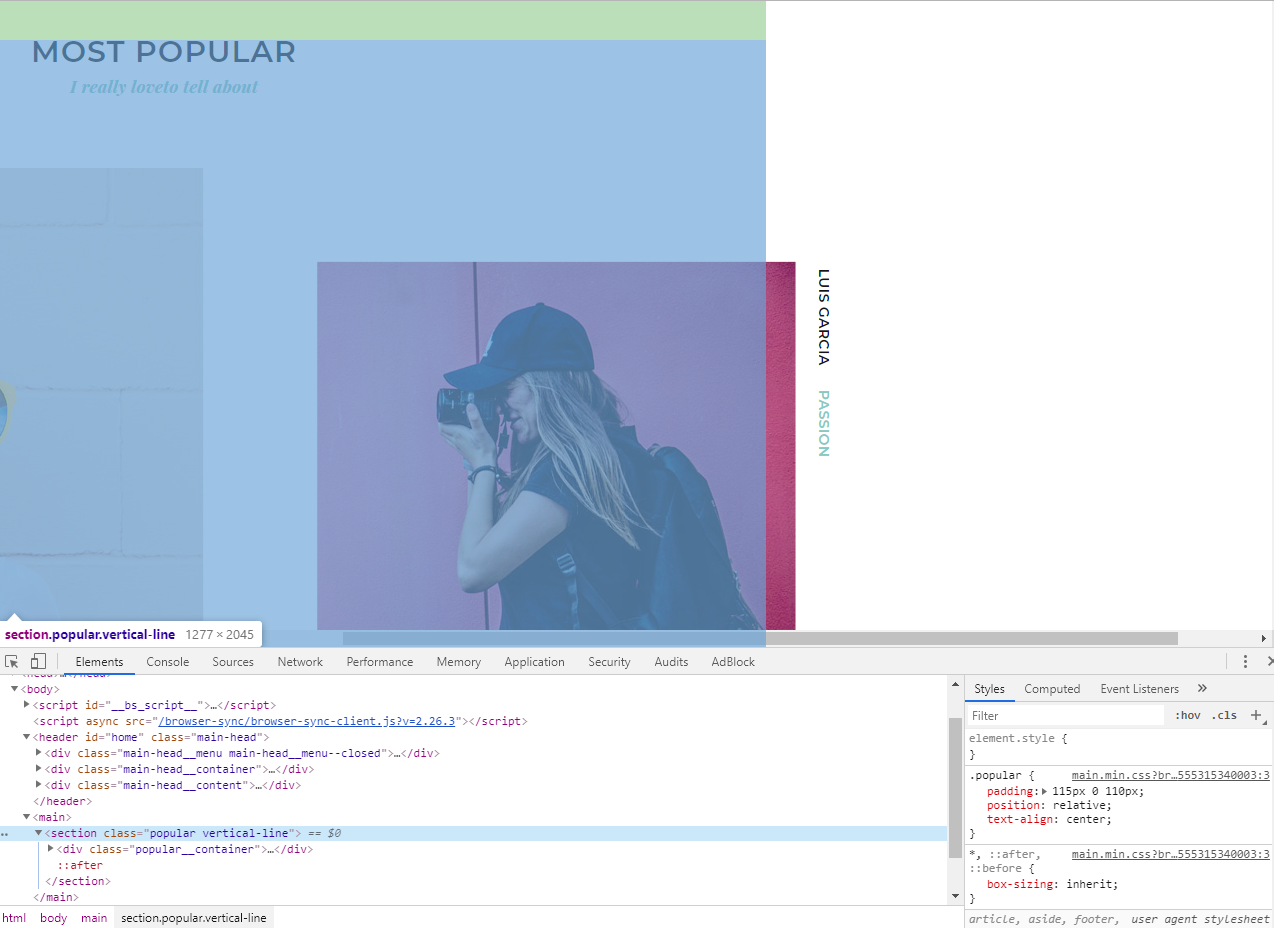
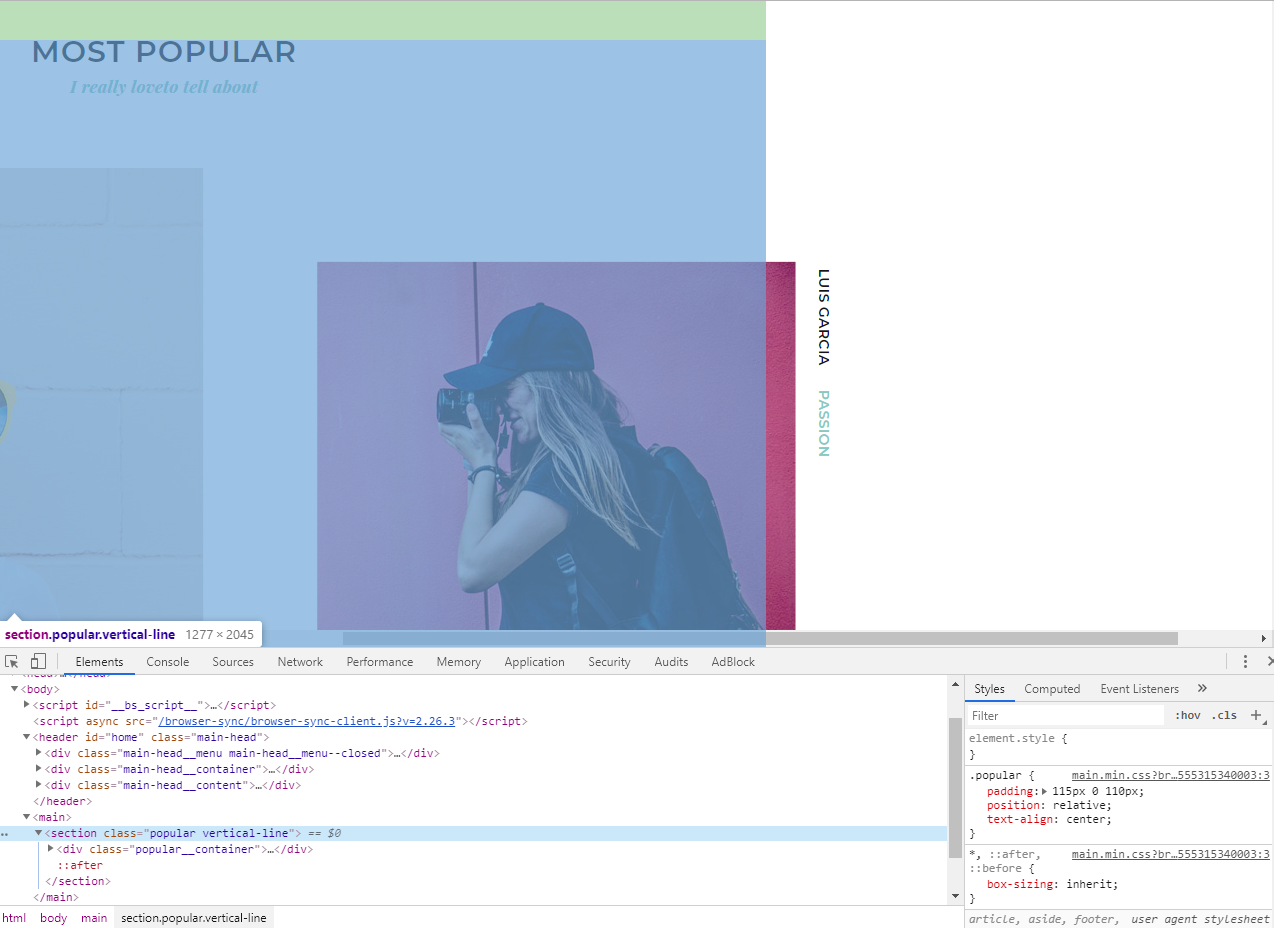
- Родительский блок

- дочерний(контейнер)

 - Родительский блок
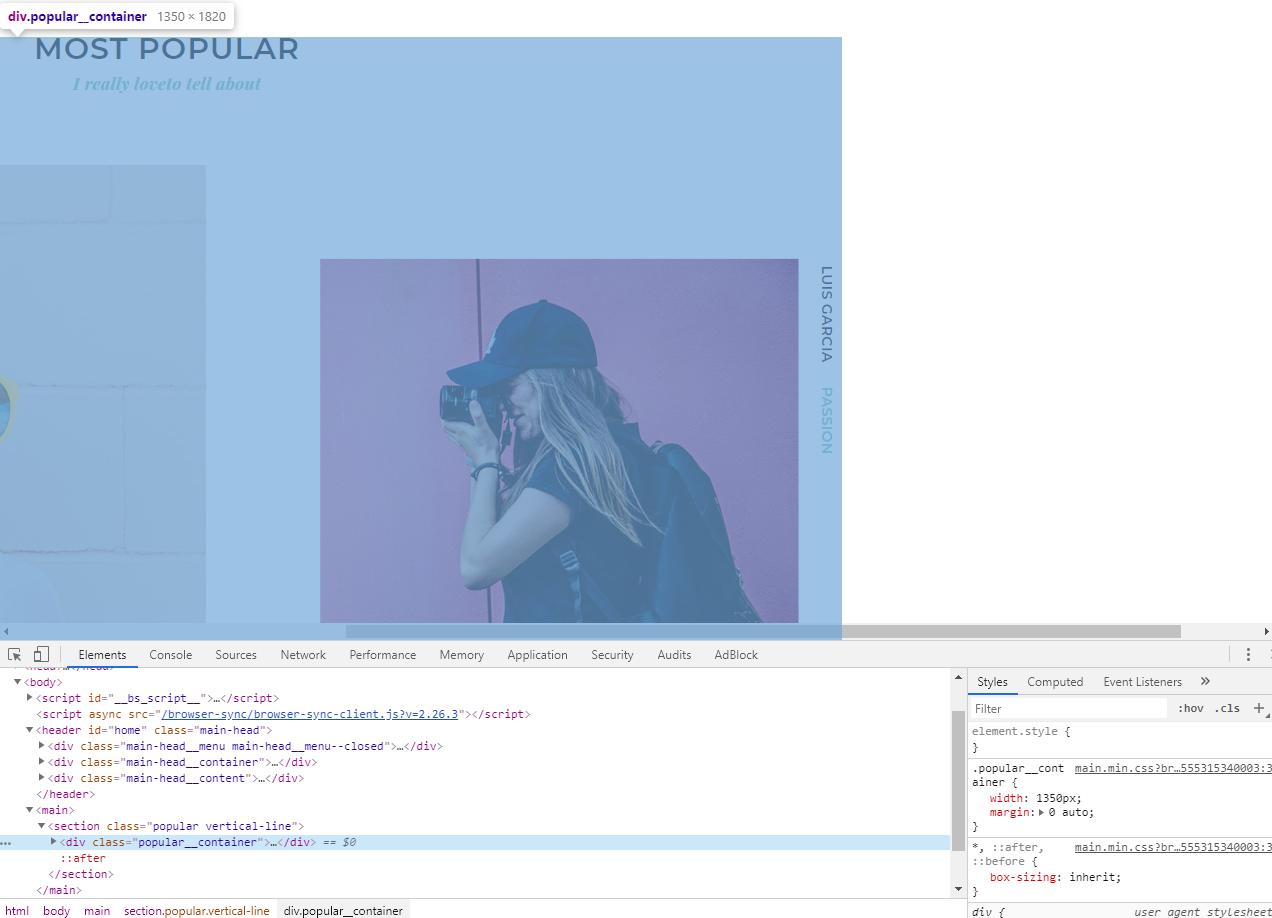
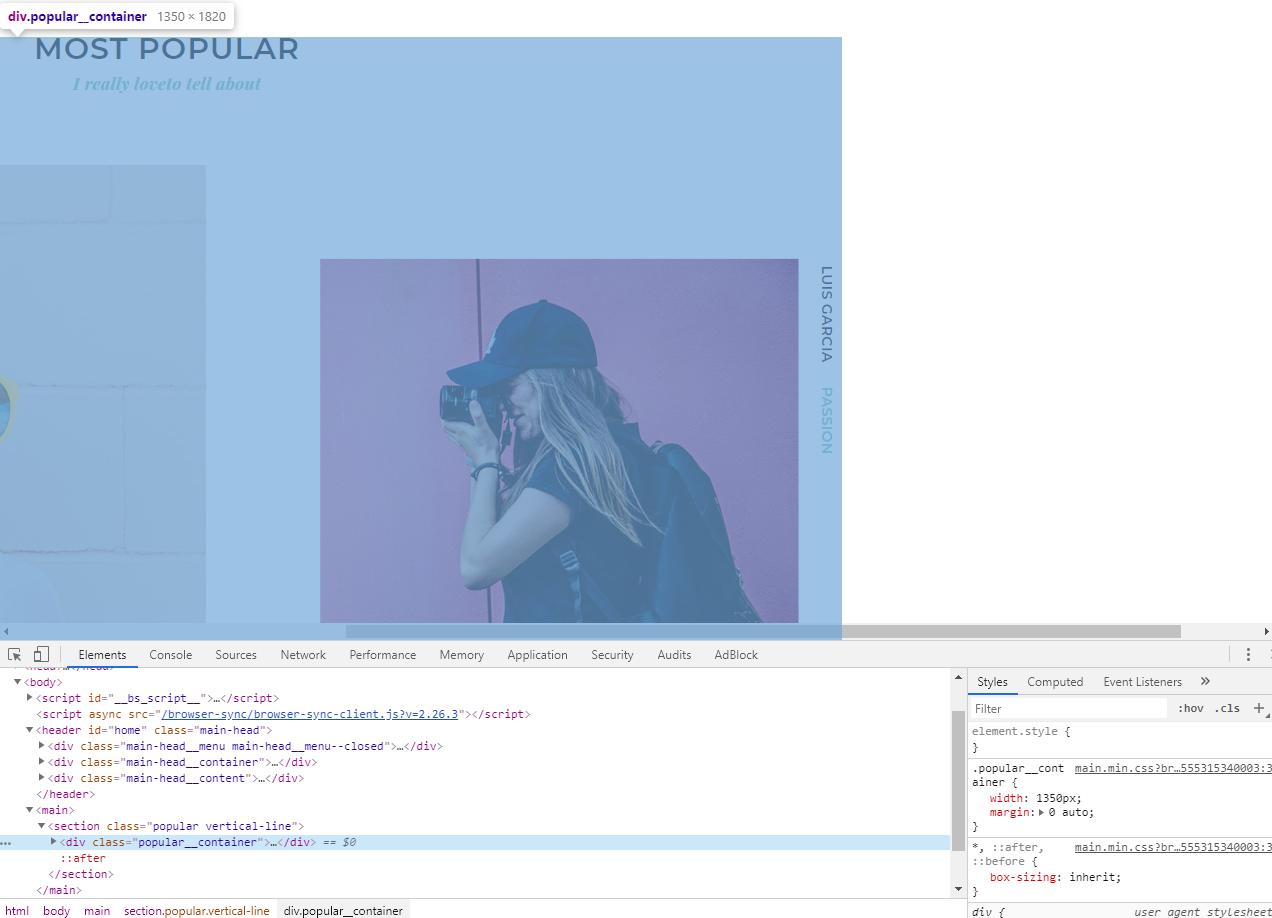
- Родительский блок - дочерний(контейнер)
- дочерний(контейнер)