import { Route, Switch } from 'react-router-dom';
export default props => (
<div className="App main-content">
<Switch>
{props.admin.routes.length
? props.admin.routes.map((route, i) => (
<Route
exact
key={i}
path={route.path}
component={route.component}
/>
);
)
: null}
</Switch>
</div>
);


Boolean([].length) === false 
const SomeComponent = ({ admin }) => (export default props => {
debugger
return (
<div className="App main-content">
//...
если по какой-то причине не пришел admin - тогда будет routes is undefined и все поломается

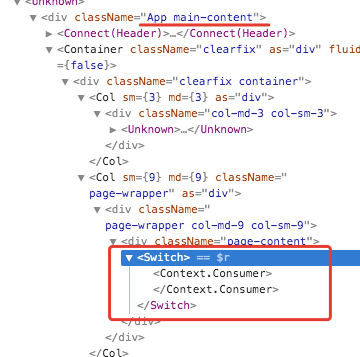
Switch и не должен рендерить своих детей. Он перебирает их циклом до первого совпадения пути и если путь совпал рендерит текущий роут, а если совпадений не было, то и дочерних компонентов у него не будет.

routes: ModuleRoute[] = [];
addRoute(route: ModuleRoute) {
this.routes.push(route)
}
constructor(app: IApp) {
this.component = withProps({ admin: this })(AdminPanel);
this.app = app;
this.links = [];
this.reducer = {
name: 'accountPanel',
reducer
}
this.app.addReducer(this.reducer)
this.app.addRoute({path: '/', component: this.component, protectedRoute: false});
this.app.addRoute({path: '/account', component: this.component, protectedRoute: false});
}import TicketChoise from './Tickets';
export class ModuleTickets implements Module {
constructor(
app: IApp,
routeContainer: IRouteContainer,
menuContainer: ISidebar
) {
this.component = {
choise: TicketChoise
};
this.reducer = {
name: 'tickets',
reducer
};
this.routeContainer = routeContainer;
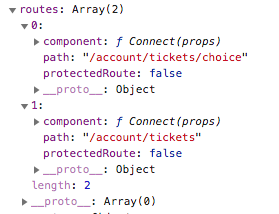
this.routeContainer.addRoute({
path: '/account/tickets/choice',
component: this.component.choise,
protectedRoute: false
});
this.routeContainer.addRoute({
path: '/account/tickets',
component: this.component.choise,
protectedRoute: false
});
}
}const moduleTickets = new ModuleTickets(app, moduleAccount);

export interface Module {
start(): void;
}const AppComponent = () => (
<Provider store={this.store}>
<ApolloProvider client={client}>
<Router>
<Switch>
{this.routes.map((route: any, i: number) => {
if (route.protectedRoute) {
return (
<AccessRoute
exact
key={i}
path={route.path}
component={route.component}
/>
);
}
return (
<Route
exact
key={i}
path={route.path}
component={route.component}
/>
);
})}
</Switch>
</Router>
</ApolloProvider>
</Provider>
);
ReactDOM.render(<AppComponent />, document.getElementById('root'));



export class Application implements IApp, IRouteContainer {
routes: ModuleRoute[]; // хранилище роутов
constructor() {
this.routes = [];
}
addRoute(route: ModuleRoute) {
this.routes.push(route);
}
}export class ModuleAccount implements ISidebar, Module, IRouteContainer {
routes: ModuleRoute[] = []; // второе хранилище
addRoutes(routes: ModuleRoute[]) {
routes.map(route => this.routes.push(route));
}
addRoute(route: ModuleRoute) {
this.routes.push(route);
}
constructor(app: IApp) {
this.app = app;
this.links = [];
// тут вы пишите в первое
this.app.addRoute({
path: "/",
component: this.component,
protectedRoute: false
});
this.app.addRoute({
path: "/account",
component: this.component,
protectedRoute: false
});
}
}export class ModuleTickets implements Module {
private app: IApp;
private routeContainer: IRouteContainer;
private menuContainer: ISidebar;
constructor(
app: IApp,
routeContainer: IRouteContainer,
menuContainer: ISidebar
) {
this.app = app;
this.routeContainer = routeContainer;
// this.routeContainer.addRoute({
// path: '/account/tickets/choice',
// component: this.component.choise,
// protectedRoute: false
// });
// тут вы пишите во второе
this.routeContainer.addRoute({
path: "/account/tickets",
component: this.component.choise,
protectedRoute: false
});
}
}const app = new Application();
const moduleAccount = new ModuleAccount(app);
// почему передаете moduleAccount?
const moduleTickets = new ModuleTickets(app, moduleAccount, moduleAccount);
app
└account
└tickets


import AdminPanel from "./IndexComponent"; import Component from './components';
import connect from './containers/connect';
import lifecycle from './containers/lifecycle';
import withHandlers from './containers/withHandlers';
import { compose } from 'ramda';
export default compose(
connect,
withHandlers,
lifecycle
)(Component);import React from 'react';
import { Route, Switch } from 'react-router-dom';
import AccessRoute from '../../../../common/AccessRoute';
import NavBar from './NavBar';
import Header from './Header';
import { Col, Container, Row } from 'react-bootstrap';
export default props => {
// debugger
return (
<div className="App main-content">
<Header />
<Container className="clearfix">
<Col sm={3} md={3}>
<NavBar list={props.data.menuList} />
</Col>
<Col sm={9} md={9} className="page-wrapper">
<div className="page-content">
<Switch>
{props.admin.routes.length
? props.admin.routes.map((route, i) => {
if (route.protectedRoute) { //пока что всегда false
return (
<AccessRoute
key={i}
path={'/account/tickets'}
render={() => route.component}
/>
);
}
return (
<Route
key={i}
path={'/account/tickets'}
render={() => route.component}
/>
);
})
: null}
</Switch>
</div>
</Col>
</Container>
</div>
);
};
return (
<Route
key={i}
path={'/account/tickets'}
render={() => route.component} // тут
/>
);return (console.log('route', route),
<Route
key={i}
path={'/account/tickets'}
render={() => route.component}
/>
);return (console.log('route', route),
<Route
key={i}
path={'/account/tickets'}
component={route.component}
/>
);
'route' { ... }? 

return (
<Route
key={i}
path={'/account/tickets'}
render={() => <div>Test</div>}
/>
);
