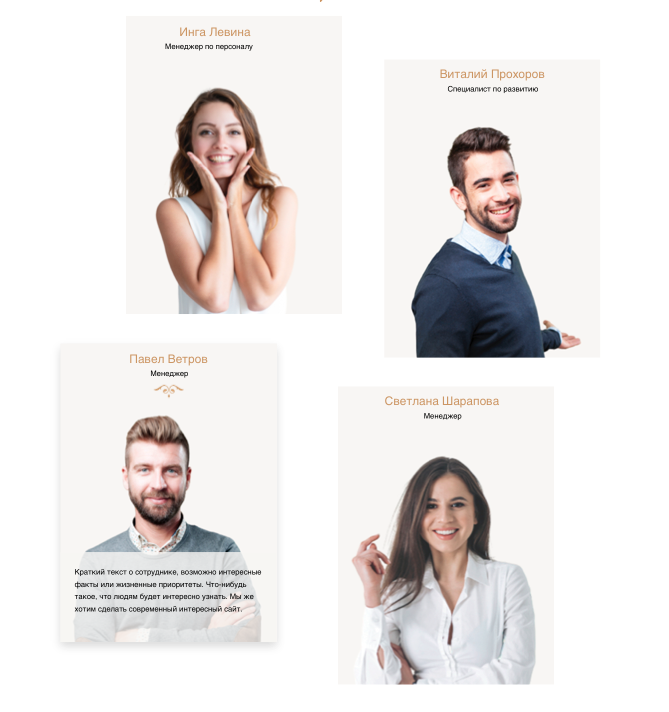
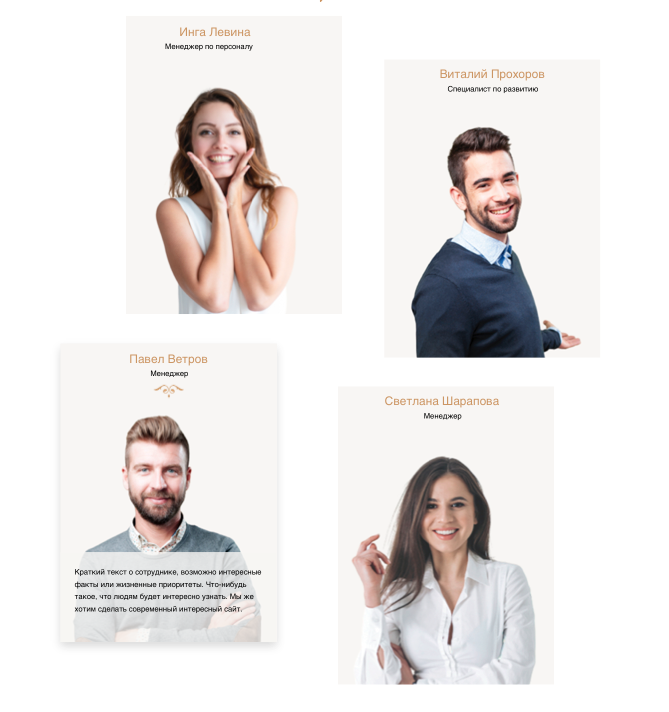
Здравствуйте, как сделать такую сетку на бутстрап

<section>
<div class="container">
<div class="row">
<div class="col-md-4 offset-md-1" >
<div style="margin-top: -50px">
<div class="title__card">
<h3>Инга Левина</h3>
<p>Менеджер</p>
</div>
<img src="./img/personal.png" alt="">
</div>
</div>
<div class="col-md-4 offset-md-1">
<div>
<div class="title__card">
<h3>Инга Левина</h3>
<p>Менеджер</p>
</div>
<img src="./img/personal.png" alt="">
</div>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-5">
<div>
<div class="title__card">
<h3>Инга Левина</h3>
<p>Менеджер</p>
</div>
<img src="./img/personal.png" alt="">
</div>
</div>
<div class="col-md-5 щ">
<div>
<div class="title__card">
<h3>Инга Левина</h3>
<p>Менеджер</p>
</div>
<img src="./img/personal.png" alt="">
</div>
</div>
</div>
</div>
</section>
У меня как-то так вышло но очень криво