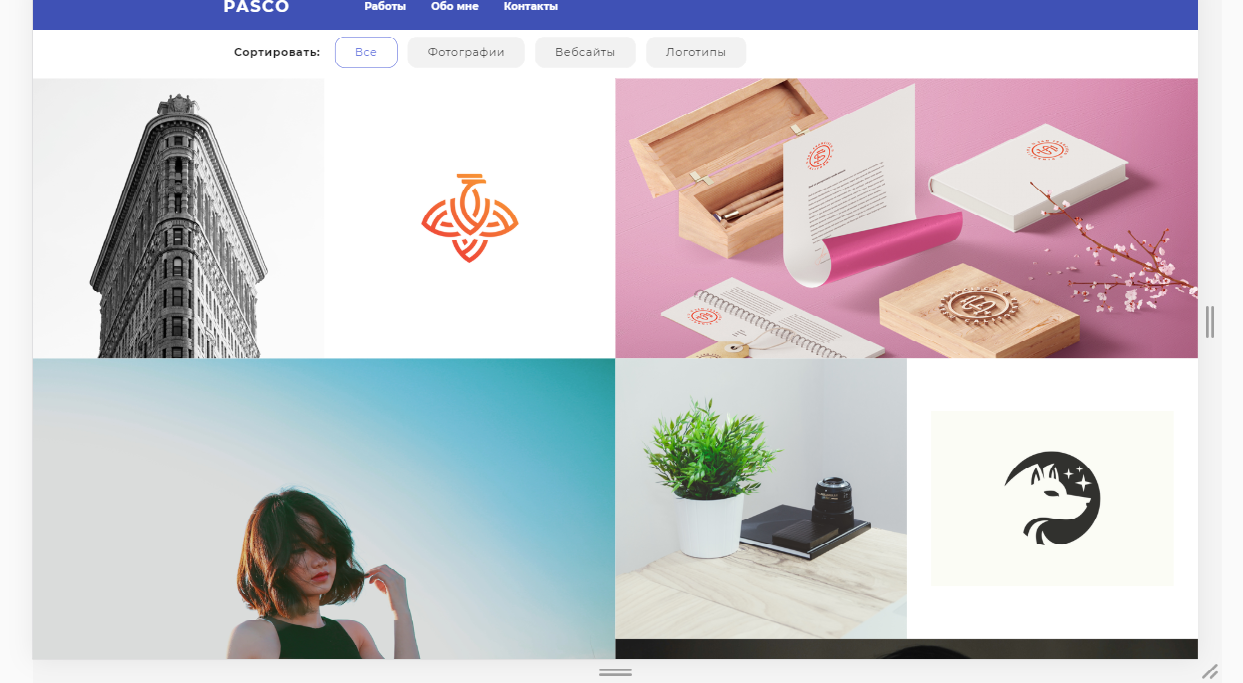
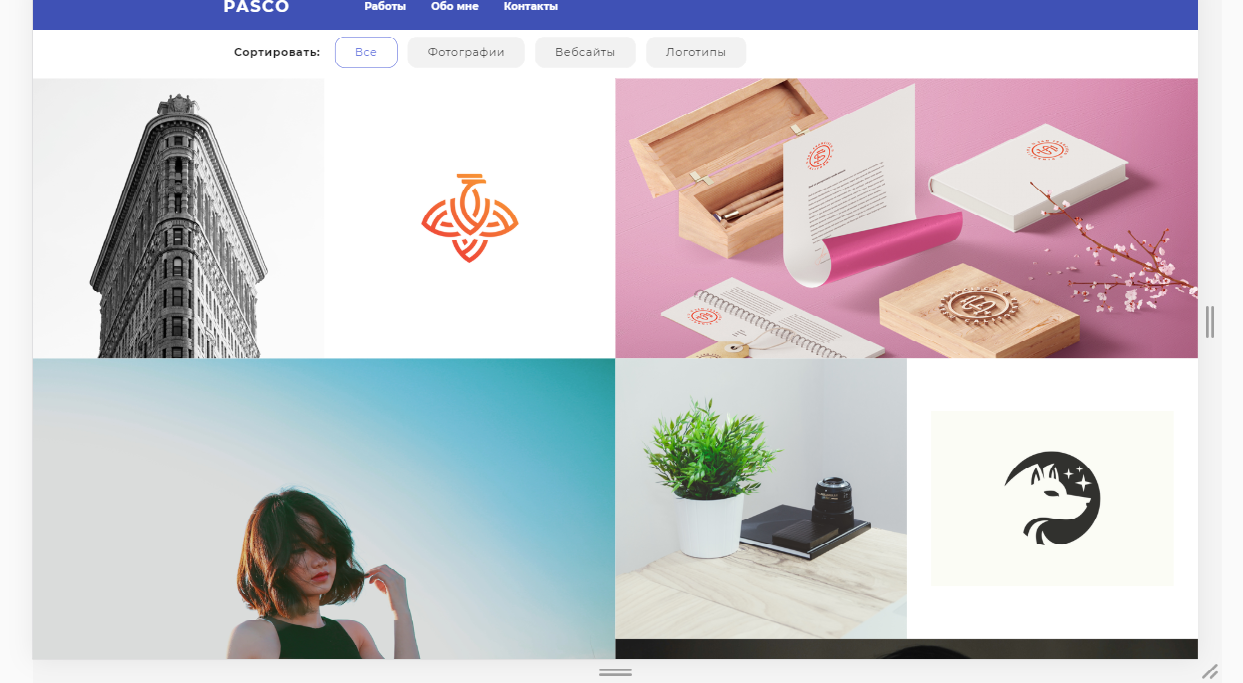
Здравствуйте, на сайте есть сетка с работами и есть фильтр.

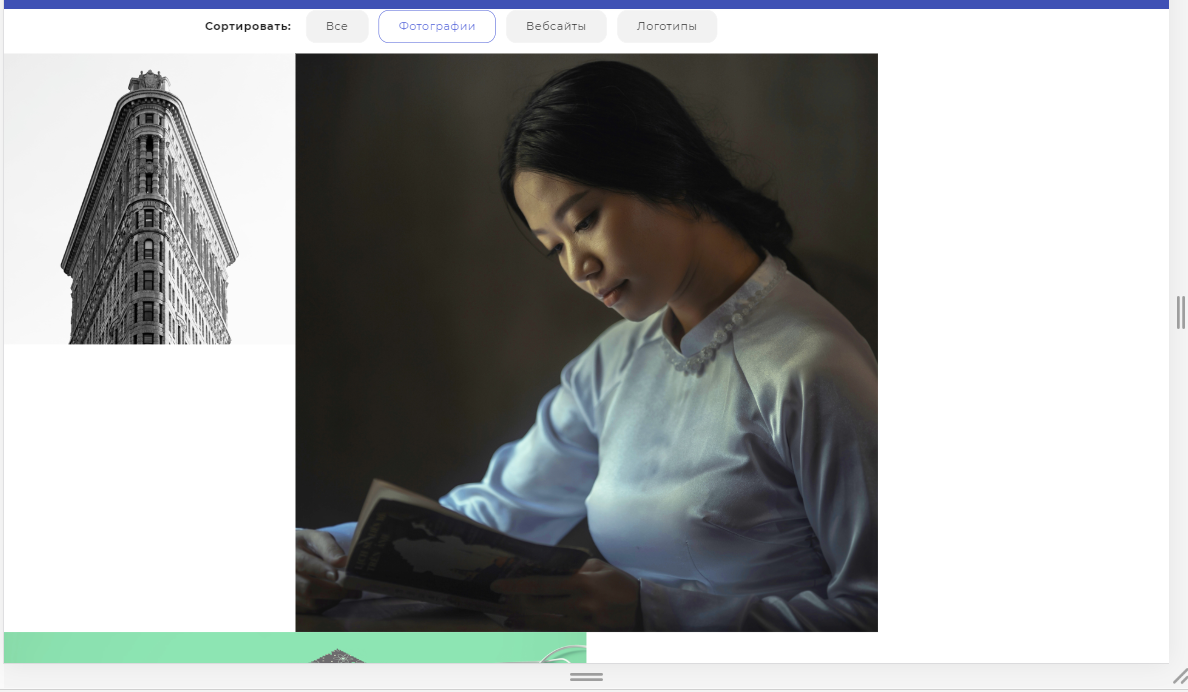
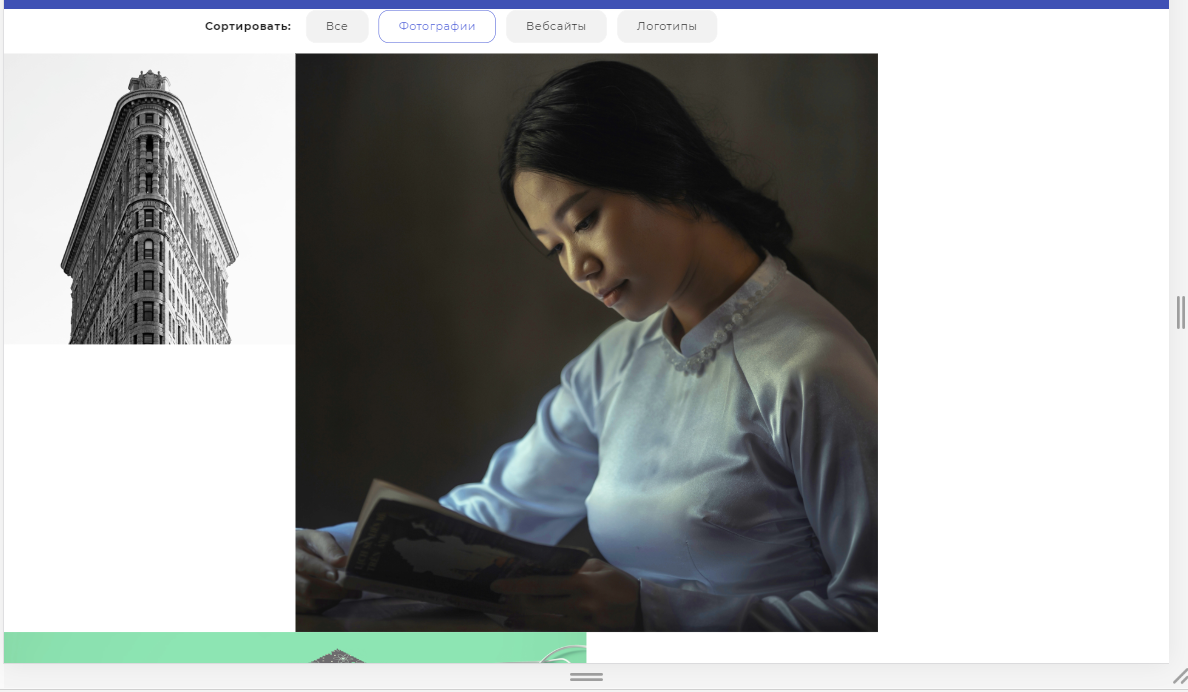
При нажатии на фильтр, некоторые работы пропадают и остальные работы заполняют их места немного криво.

Сделал на css grid. Возможно ли сделать сетку, элементы которой будут правильно выстраиваться? Например, на втором скрине большая картинка должна сместиться вправо на одну колонку, а длинная картинка должна подняться вверх.