Добрый день!
Есть группа полей
<div>
<label>label</label>
<input type="text">
.input-field {
display: flex;
align-items: flex-start;
flex-direction: column;
flex: 0 0 248px;
max-width: 248px;
}
label {
position: relative;
font-size: 12px;
letter-spacing: .65px;
text-transform: uppercase;
color: #717171;
}
input {
flex: 0 0 100%;
border: 1px solid #ededed;
border-radius: 4px;
padding: 8px;
width: 100%;
min-height: 48px;
max-width: 100%;
background-color:
}
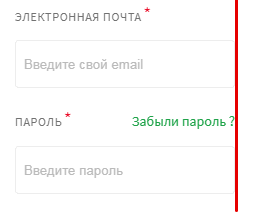
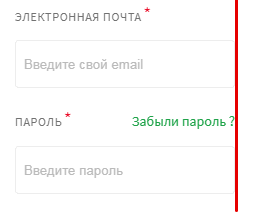
В Chrome все отлично

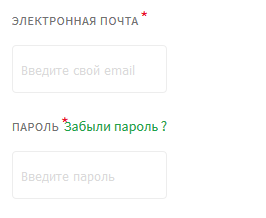
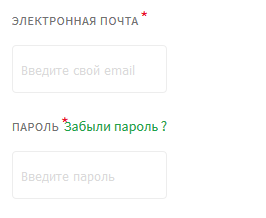
Но в Firefox проблема с шириной inputa

Как это можно исправить ?