Всем привет!
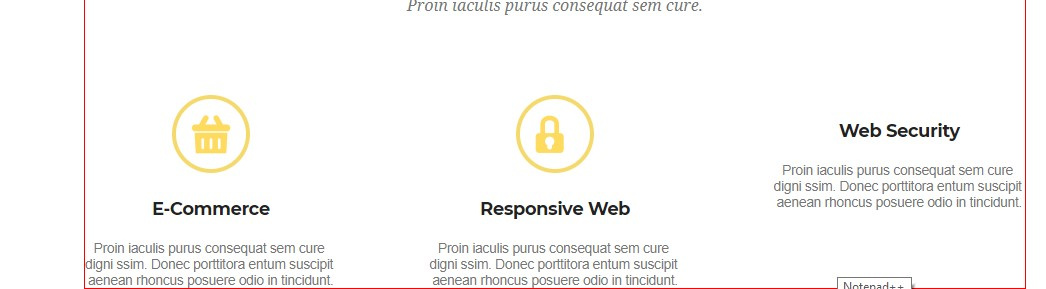
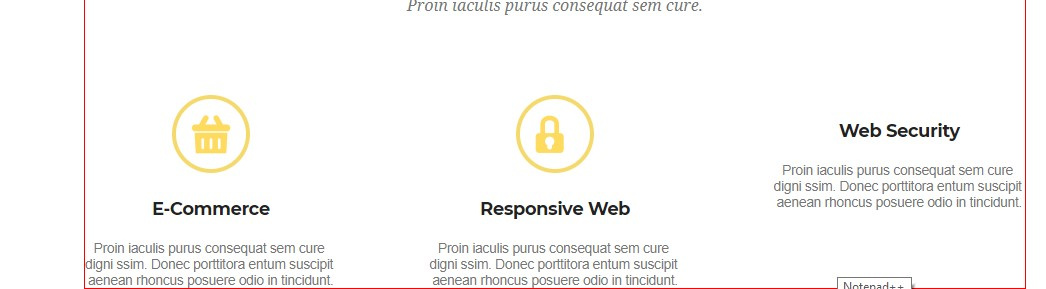
Есть три блока, у каждого сверху псевдоэлемент (отличаются только бэкграундом. )

Всем трем блокам прописал одинаковый код:
.item-ecommerce::before {
content: "";
background: url(/img/Icon-Basket.png) no-repeat 15px;
display: block;
margin: auto;
width: 70px;
height: 70px;
border: 4px solid #f2d048;
border-radius: 50px;
opacity: .8; }
.item-web::before {
content: "";
background: url(/img/Icon-Laptop.png) no-repeat 15px;
display: block;
margin: auto;
width: 70px;
height: 70px;
border: 4px solid #f2d048;
border-radius: 50px;
opacity: .8; }
.item-web::before {
content: "";
background: url(/img/Icon-Locked.png) no-repeat 15px;
display: block;
margin: auto;
width: 70px;
height: 70px;
border: 4px solid #f2d048;
border-radius: 50px;
opacity: .8; }
Проблема:
Проверяю в хроме - первый как влитой встал, второй почему то имеет стили своего before и третьего. Третий элемент вообще без before. В чем мой косяк? Код проверил, все ровно... Спасибо