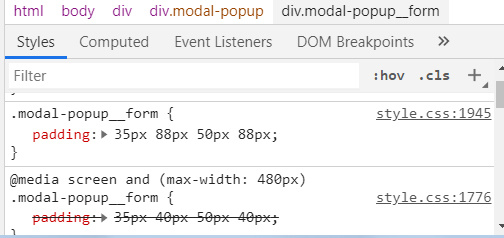
Они зачёркиваются как раз, чтобы показать вам, что браузер их увидел, распознал, но приоритет выше у другого правила.
В вашем случае применимы оба селектора - и тот, что внутри медиа-выражения, и тот, что снаружи - поэтому применяется тот, что объявлен последним, т.е. с 1945 строки.
Решения два:
1. Переместить медиа-выражения в конец файла стилей.
2. Переписать код:
.modal-popup__form
padding: 35px 40px 50px 40px
@media screen and (min-width: 481px)
.modal-popup__form
padding: 35px 88px 50px 88px
Второе, разумеется, надёжнее.