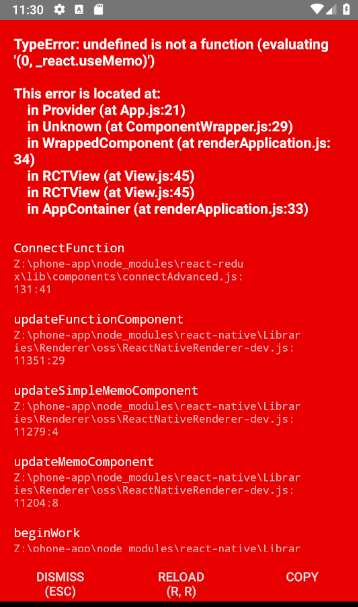
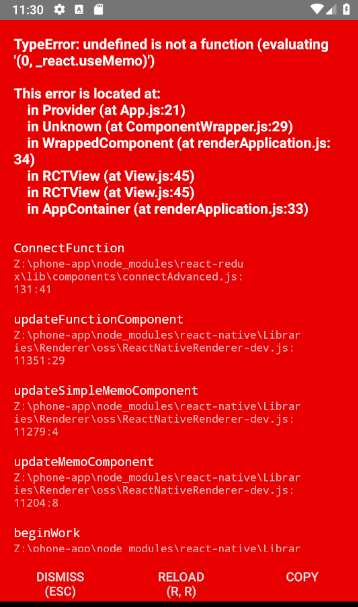
Вроде все сделал по инструкции, но получаю ошибку:

screens/Auth.js
import { addUser } from "../../store/actions/index";
const mapDispatchToProps = dispatch => {
return {
onAddUser: (email, password) => dispatch(addUser(email, password))
}
};
export default connect(null, mapDispatchToProps)(Auth);
store/actions/users.js
import { ADD_USER } from "./actionTypes";
export const addUser = (email, password) => {
return {
type: ADD_USER,
email: email,
password: password
}
};
store/reducers/users.js
import { ADD_USER } from "../actions/actionTypes";
const initialState = {
username: '',
password: ''
};
const reducer = (state = initialState, action) => {
switch (action.type) {
case ADD_USER:
return {
...state,
user: {
email: action.email,
password: action.password
}
}
break;
default:
return state;
}
};
export default reducer;
store/configureStore.js
import { createStore, combineReducers } from "redux";
import usersReducer from "./reducers/users";
const rootReducer = combineReducers({
users: usersReducer
});
const configureStore = () => {
return createStore(rootReducer);
};
export default configureStore;
app.js
import configureStore from "./src/store/configureStore";
const reduxStore = configureStore();
// Register screens
Navigation.registerComponent('remote-control.AuthScreen', () => (props) => (
<Provider store={reduxStore}>
<AuthScreen {...props} />
</Provider>
), () => AuthScreen);
index.js
import React from "react";
import { AppRegistry } from "react-native";
import { Navigation } from "react-native-navigation";
import App from "./App";
import { name as appName } from "./app.json";
import { Provider } from "react-redux";
import configureStore from "./src/store/configureStore";
const store = configureStore();
const RNRedux = () => {
<Provider store={store}>
<App />
</Provider>
};
AppRegistry.registerComponent(appName, () => RNRedux);