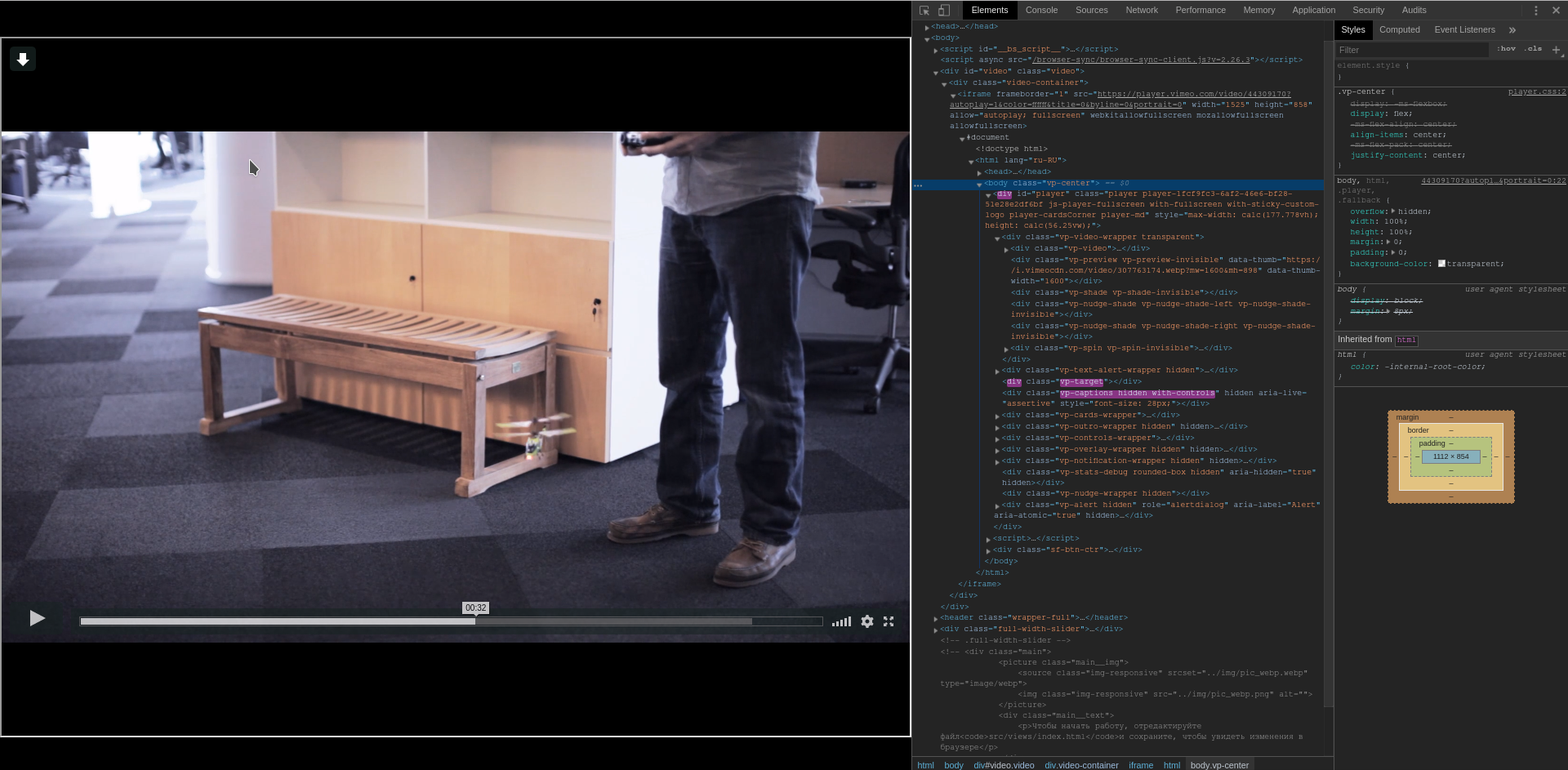
Вот так нужно вам?
Хак соотношения сторон. У вас тупо соотношение сторон не соблюдается, оттуда и полосы сверху (пустое пространство). Решение на CSS только такое есть.
Встраивается в разметку это дело довольно просто:
Можно что-то типа такого сделать, если заняться нечем, главное -- не управлять высотой родительского блока iframe'а, у которого этот хак используется :))