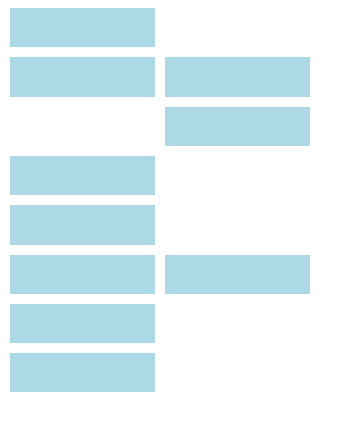
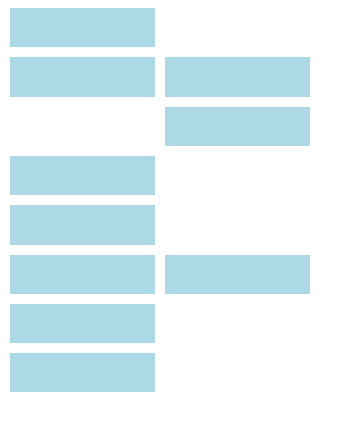
Есть два класса - одному задаю первую колонку, другому - вторую. Кода идут два элемента второй колонки подряд в первой колонке на их месте образуются пустые места. Как от этого избавиться?
<style>
.big_block{
display: grid;
grid-template-columns: 155px 155px;
}
.block{
margin: 5px;
height: 5vh;
background: lightblue;
}
.first{
grid-column: 1;
}
.second{
grid-column: 2;
}
</style>
</head>
<body>
<div class="big_block">
<div class="block first"></div>
<div class="block first"></div>
<div class="block second"></div>
<div class="block second"></div>
<div class="block first"></div>
<div class="block first"></div>
<div class="block first"></div>
<div class="block second"></div>
<div class="block first"></div>
<div class="block first"></div>
</div>
</body>