Всю голову сломал, не понимаю...
Выполняю из компонента vue axios post запрос
Сервер обрабатывает так:
var bodyParser = require('body-parser');
app.use(bodyParser.urlencoded({extended:false}));
app.use(bodyParser.json());
app.post('/punycode', (req, res) => {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Methods", "GET, PUT, PATCH, POST, DELETE");
res.header("Access-Control-Allow-Headers", "Content-Type");
console.log(req.body);
});
Если передаю такие данные:
var postData = {
type: 'text',
pdata: this.text
}
const str = JSON.stringify(postData);
//передается str
От сервера в консоль в таком случае получаю это:
[Object: null prototype] { '{"type":"text","pdata":"Введите текст"}': '' }
А если передаю просто
var postData = {
type: 'text',
pdata: this.text
}
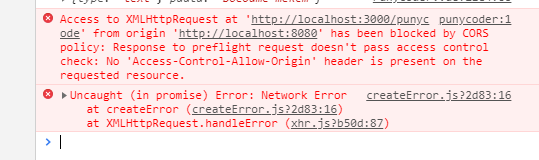
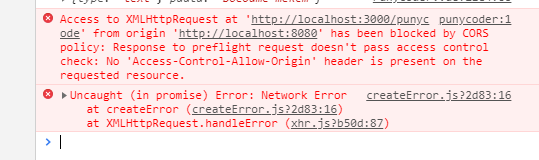
То уже в консоль браузера получаю это:
 Что не так?
Что не так?
Axios выполняется так:
Файл api.js
import axios from 'axios'
var domen = 'localhost'
export default() => {
return axios.create({
baseURL: '//' + domen + ':3000'
})
}
Файл service.js
import Api from '@/services/Api'
export default {
Pr (params) {
return Api().post('abc', params)
},