Добрый день.
Я использую pug и stylus.
Вот код из pug
.logo.header-main__logo.header-main__item
img.logo__img(src="assets/i/logo.jpg", alt="logo")
span.logo__text Продажа стройматериалов
include navigation/catalog-nav
.header-main__search.header-main__item.search
input.input.input--size-small.search__input(type="text" placeholder="Артикул или название товара")
+icon('search__icon', 'search')
include order-callback
include basket-prev
К каждому элементу header-main добавил класс header-main__item
Прописал стили для них
.header-main
padding 20px 0
color white
background deep-teal
&__item
&:not(:last-child)
margin-right 30px
background green
И на разрешении меньше 1240px поменял порядок последних двух элементов.
.header-main
&__logo
@media screen and (max-width xl)
order 1
&__catalog-nav
@media screen and (max-width xl)
order 2
&__search
@media screen and (max-width xl)
order 3
&__order-callback
@media screen and (max-width xl)
order 5
margin-left auto
margin-right 0
&__basket-prev
margin-left auto
@media screen and (max-width xl)
order 4
margin-left 0
margin-right 30px
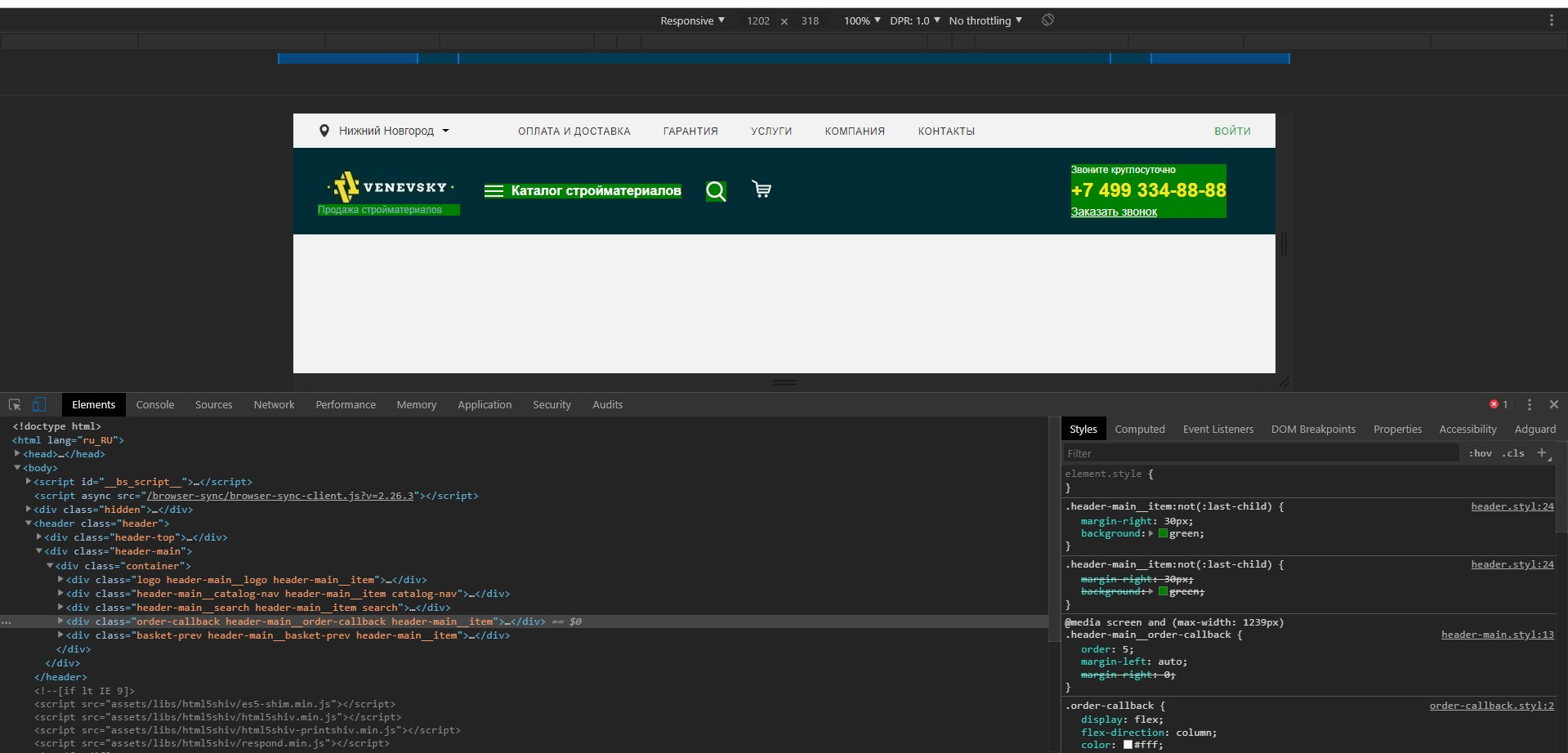
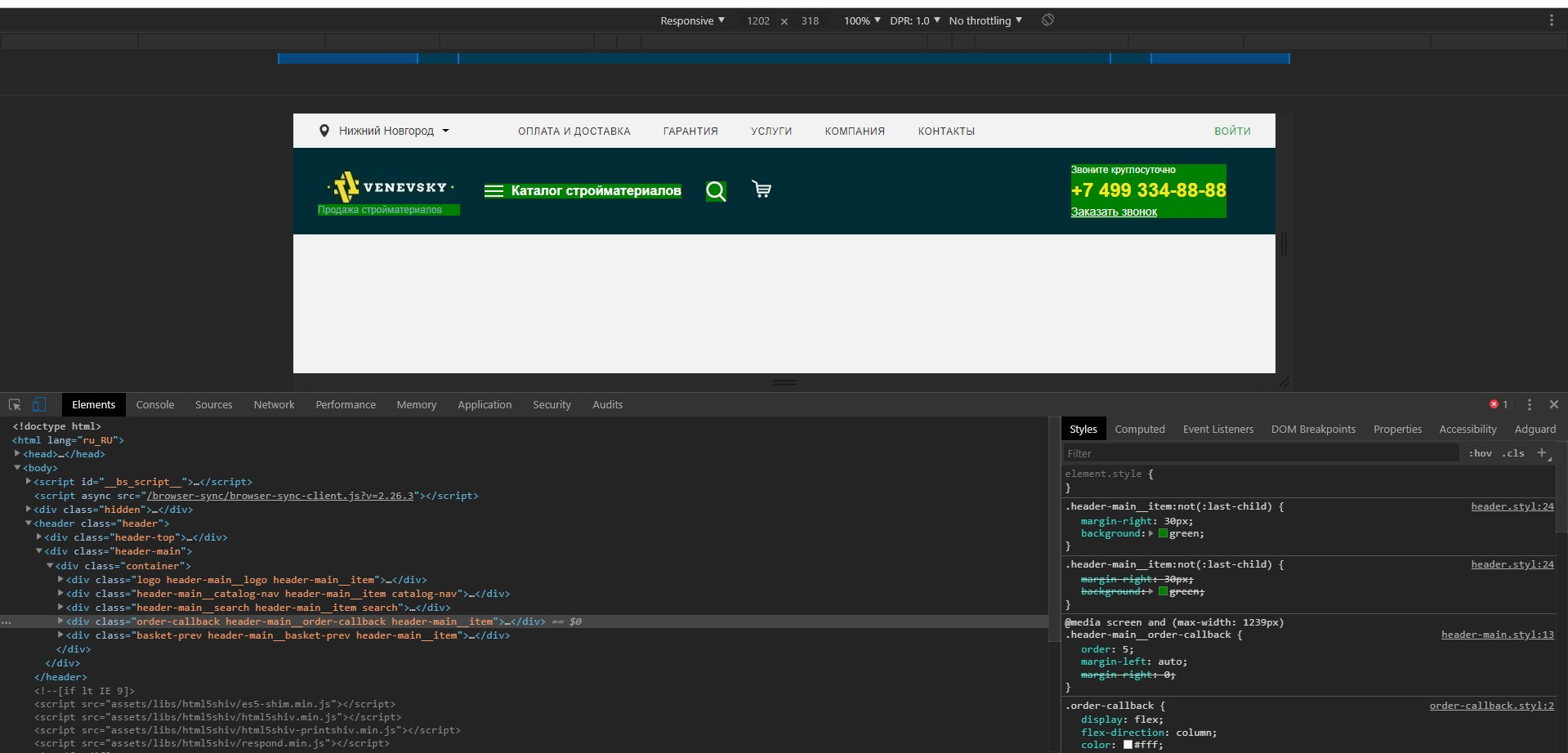
Теперь, чтобы отменить margin у последнего элемента, который сейчас является 4, я задаю ему margin-right 0.
Только стили не применяются.
Вот как я подключил файлы
.header-main
padding 20px 0
color white
background deep-teal
&__item
&:not(:last-child)
margin-right 30px
background green
.container
position relative
display flex
align-items center
@import 'header-main';
Есть файлы header.styl и в нем импортировал файл header-main
Вот результат в браузере

Вроде бы все правильно сделал, но что-то упустил.
Это треннировочный проект, посему могу кинуть ссылку
venevsky.host1670806.hostland.pro/build
Заранее благодарен за подсказку.