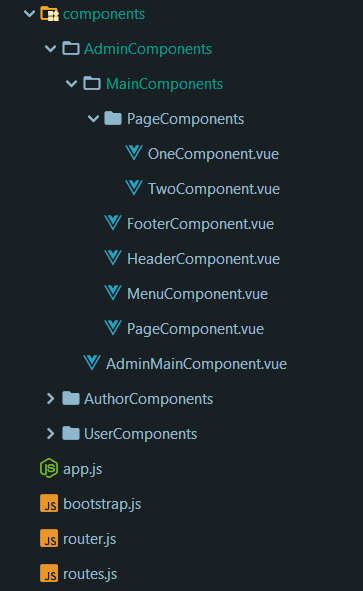
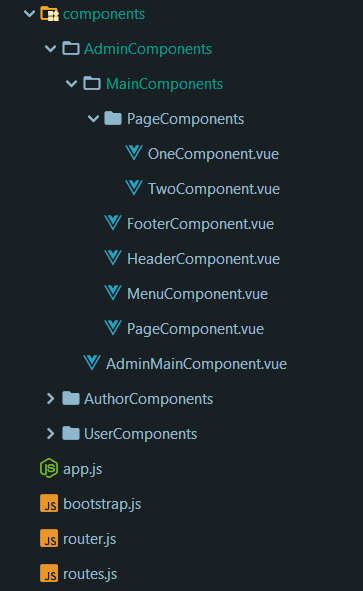
Есть проект

Файл routes.js
import one_component from './components/AdminComponents/MainComponents/PageComponents/OneComponent.vue';
import two_component from './components/AdminComponents/MainComponents/PageComponents/TwoComponent.vue';
export const routes = [
{
path: '/admin/one',
component: one_component
},
{
path: '/admin/two',
component: two_component
}
];
Файл router.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import {routes} from './routes'
Vue.use(VueRouter);
export const router = new VueRouter({
mode: 'history',
routes
});
Файл admin.blade.php в котором вызывается главный компонент AdminMainComponent.vue
<body>
<div id="app">
<admin-main-component :urlname={{ json_encode(Auth::user()->name) }} :urlid={{ json_encode(Auth::user()->id) }} ></admin-main-component>
</div>
<script src="js/app.js">
</script>
</body>
А AdminMainComponents вызывает компонент PageComponent.vue и другие в том числе(меню, футер...)
<page-component :urlid=urlid :urlname=urlname></page-component>
А PageComponent.vue вызывает другие компоненты, смотря какие кнопки нажаты
<template>
<div class="container page">
<p>{{urlname}}</p>
<p>{{urlid}}</p>
<a v-for="url in urldata">
<router-link :to="url.url" class="btn btn-success"><p @click="showComponents(url.id)">{{url.name}}</p></router-link>
</a>
<router-view></router-view>
</div>
</template>
<script>
export default {
props: ['urlname','urlid'],
components: {
},
data() {
return {
urldata:[
{id:0,url:"/admin/one",name:'one-component', show:true},
{id:1,url:"/admin/two",name:'two-component', show:false}
]
}
},
mounted() {
},
methods:{
showComponents(number){
for (var i=0; i<this.urldata.length; i++) {
this.urldata[i].show=false;
}
this.urldata[number].show=true;
}
}
}
</script>
Вопрос
1.Если я нажимаю на любую ссылку из PageComponent.vue, то router меняет адрес и выводит компонент
но когда перезагружаю страницу, то выходин ошибка 404. Почему?
2.Я хочу чтобы при любом route начинающегося с /admin/... у меня показывался AdminMainComponent на нем PageComponent а на нем компонент, который зависит от route. Как?
Вот сама страница
При первом запуске
127.0.0.1:8000/admin
Нажимаю на вторую ссылку
127.0.0.1:8000/admin/two