Здравствуйте. Есть предположение, или примеры как можно реализовать вот такой эффект? Или как зугуглить правильно, то чего я пытаюсь добиться.

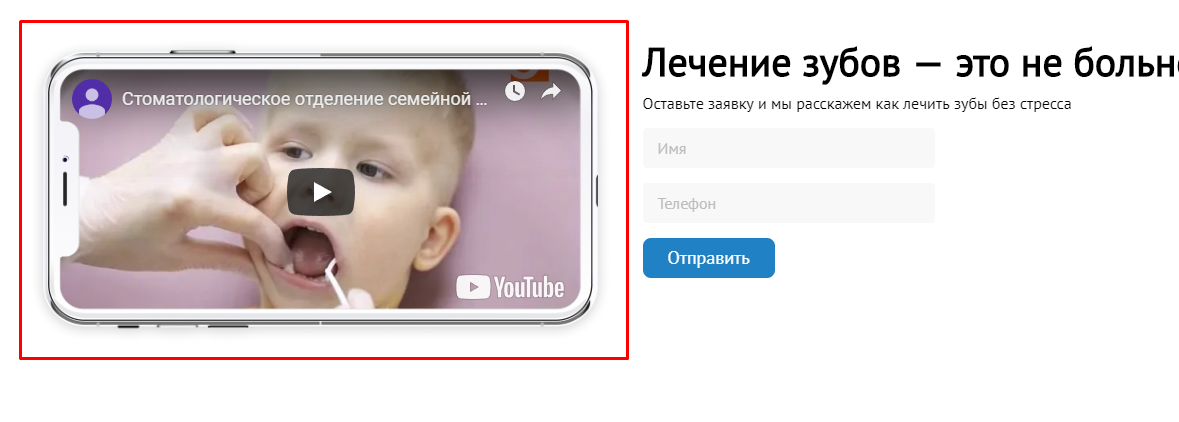
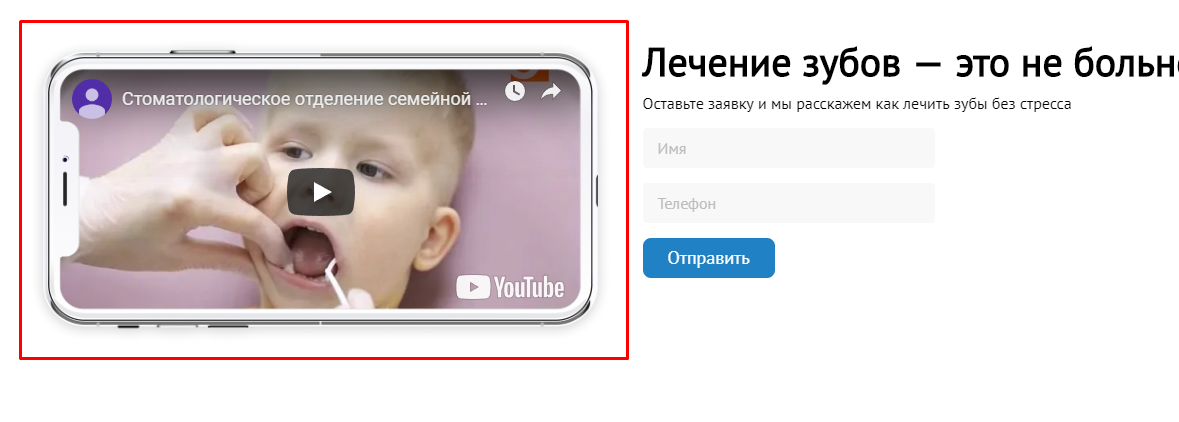
Загвоздка в том, что эта рамка должна быть как бы поверх видео, что бы вырез под динамик обрезал видео.
Скрин с сайта где я это уже как бы сделал, однако, все как-то криво. Блок с фоном перекрывает iframe, по-этому вкл/выкл работает при клике на сам блок с фоном.
На некоторых точках появляются такие отступы.

Из-за этого приходится на всех проблемных точках играться с padding-ми.
Вообщем реализация мне не нравится, но придумать что-то годное пока что не могу, и времени на реализацию задачи отведено очень мало. Если кто-то видел подобное, то буду очень благодарен за ссылку на сайт с такой приблудой.
Код прилагаю на всякий, хоть и сомневаюсь что он может понадобиться.
.phone-video {
padding-bottom: 56.25%;
padding-top: 25px;
margin-top: -25px;
height: 0;
width: 100%;
overflow: hidden;
position: relative;
cursor: pointer;
}
.phone-video__border {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 2;
background-repeat: no-repeat;
background-position: center;
-webkit-background-size: 100%;
background-size: 100%;
background-image: url(/images/stomatology/phone.png);
}
.phone-video #video-placeholder {
padding: 9% 32px 9%;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1;
}
<div class="phone-video">
<div class="phone-video__border"></div>
<div id="video-placeholder"></div>
</div>
function onYouTubeIframeAPIReady() {
player = new YT.Player('video-placeholder', {
width: 600,
height: 400,
videoId: 'pQuyNz6Hmi4',
playerVars: {
color: 'white',
controls: 0
}
});
}
$('.phone-video').on('click', function () {
let state = player.getPlayerState();
if (state != 1) {
player.playVideo();
} else {
player.pauseVideo();
}
});