Скрытого смысла нет В материал действительно добавляют отступ - с чем связано, не знаю. Но в том же материал хватает примеров, когда отступ не добавляют. Примеры легко найти, скачав гугловские приложения.
Необходимость бывает разная. Пример:

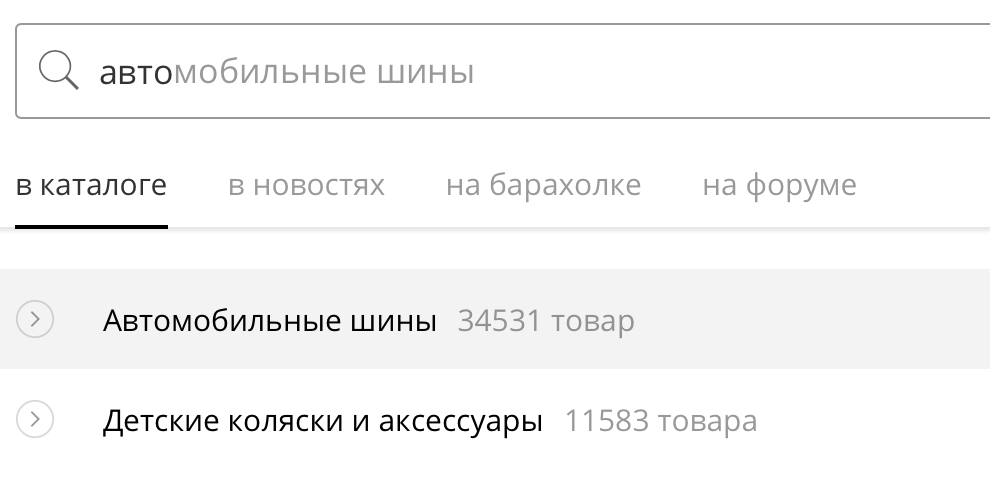
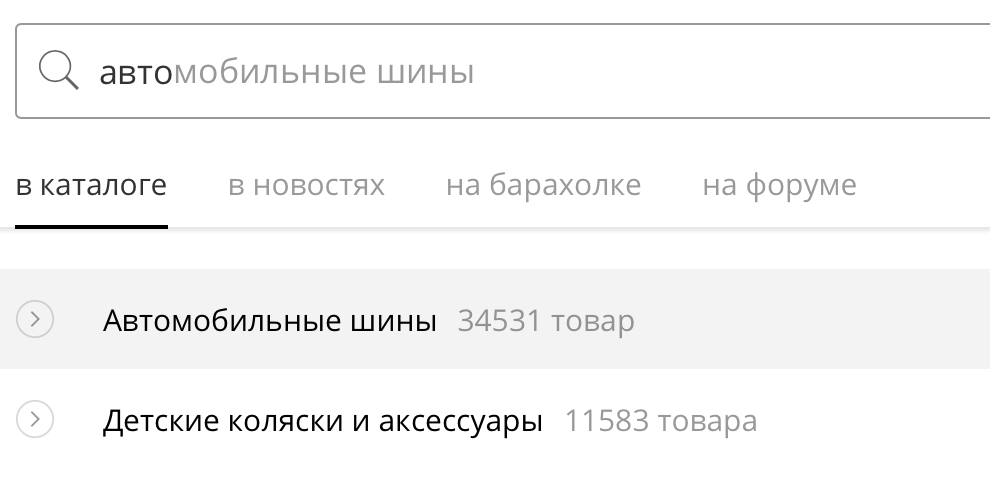
Если бы список был прижат к краю, тень бы съедала пространство. Другой вопрос
зачем здесь тень, но оставим вопрос дизайнерам.
На одном известном сайте отступ не добавляли:

В конце
ролика затрагиваю тему отступов в приложении ВК для iOS - разрозненно встречаются как с отступом, так и без.
Нет правильного варианта, смотрите по необходимости.