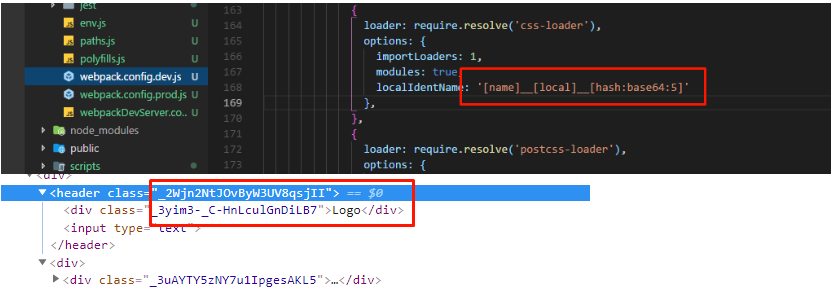
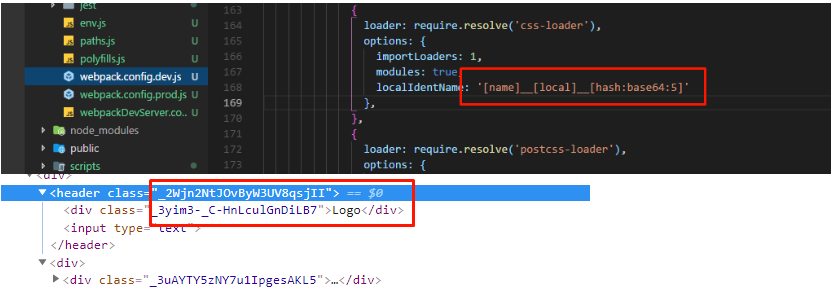
Всем добрый день. Я сгенерировал новый проект Vue, через VUE-CLI-3, и мне понадобилось динамический менять название классов. Нашел документацию на официальном сайте, и отредактировал файл vue.config.js в корне проекта, добавив следующий код, но он почему то не работает. В чём может быть проблема?
p.s ссылка на документацию:
https://cli.vuejs.org/ru/guide/css.html#css-%D0%BC...module.exports = {
css: {
loaderOptions: {
sass: {
localIdentName: '[name]-[hash]',
camelCase: 'only'
}
}
}
}
Package.json - использую sass загрузчик
"dependencies": {
"axios": "^0.18.0",
"bootstrap": "^4.3.1",
"core-js": "^2.6.5",
"vue": "^2.6.10",
"vue-router": "^3.0.3",
"vuex": "^3.0.1"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^3.6.0",
"@vue/cli-plugin-eslint": "^3.6.0",
"@vue/cli-service": "^3.6.0",
"@vue/eslint-config-standard": "^4.0.0",
"babel-eslint": "^10.0.1",
"css-loader": "^2.1.1",
"eslint": "^5.16.0",
"eslint-plugin-vue": "^5.0.0",
"node-sass": "^4.9.0",
"sass-loader": "^7.1.0",
"vue-template-compiler": "^2.5.21"
},
На выходе хотелось бы получить что то типо такого: