<table>
<tr><td>Колонка 1</td><td>Колонка 2</td></tr>
<tr><td>Колонка 1</td><td>Колонка 2</td></tr>
<tr><td>Колонка 1</td><td>Колонка 2</td></tr>
</table>

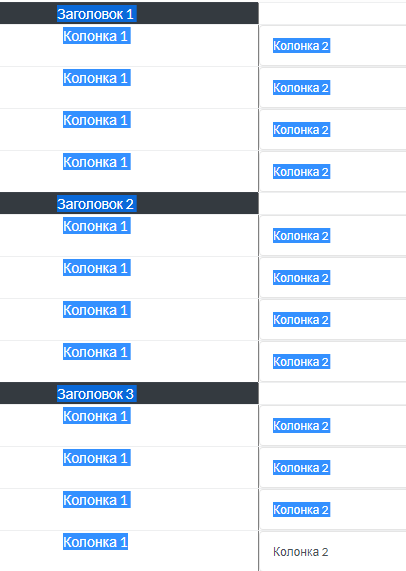
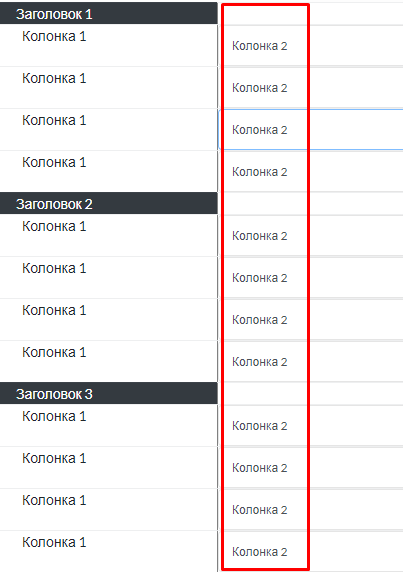
Currently only Firefox supports multiple selection ranges, other browsers will not add new ranges to the selection if it already contains one.