Привет, возникла проблема, с которой я не могу разобраться в одиночку, поэтому надеюсь на вашу помощь! Заранее извиняюсь, что только так код.
Итак, у меня есть верстка:
.choicePrice(v-for="item in getCheckouts")
p {{item.text + ' ' + item.price}}
.priceOne
input(type="radio" id="priceChoice" name="choicePrice" class="inputMoney")
label(class="labelMoney" for="choicePrice")
Как видно из state, я беру только текст и цену.
Далее идет контейнер со стилями. Input по умолчанию отсутствует, он скрыт, и я делаю кастомный label со стилями(обычное дело когда нужно кастомизировать input)
Ниже его стиль:
.priceOne
position absolute
width 180px
left 18.5px
bottom -91px
height 180px
background #eddcc4
z-index 1
transform rotate(-45deg)
border-bottom-left-radius 30%
border-top-right-radius 30%
display flex
align-items flex-end
margin-left 20px
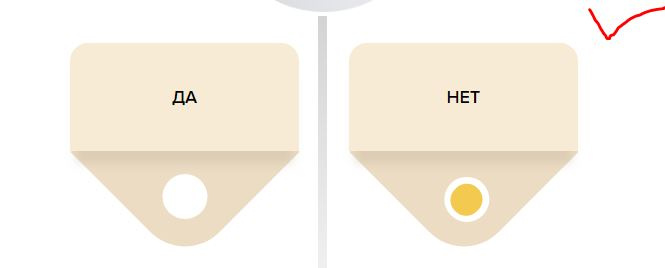
Когда я нажимаю на него(label), появляется :: after и фон меняется
#priceChoice:checked+label:after
background #f4c94f !important
Также вот стили для labelMoney
.labelMoney
display inline-block
position relative
line-height 20px
cursor pointer
&::before
content ""
position absolute
top -76px
right -80px
width 50px
height 50px
border-radius 50%
background-color #fff
z-index 5
&:after
z-index 10
content ""
position absolute
left 37px
top -68px
width 35px
height 35px
border-radius 50%
background #ffffff
Проблема в том, что это не работает. Те. У меня есть похожие стили ниже, но без vuex( в разных контейнерах), и все работает (метка :: after заменяет фон). Ничто не помогает ни z-index, ни изменение позиции, даже если style сделать без scoped :checked. Пожалуйста, укажите ошибку!
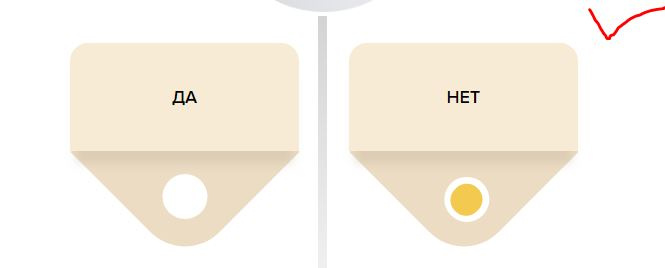
Еще скрин, чтобы точно понять о чем я: