Прочитал вот эту
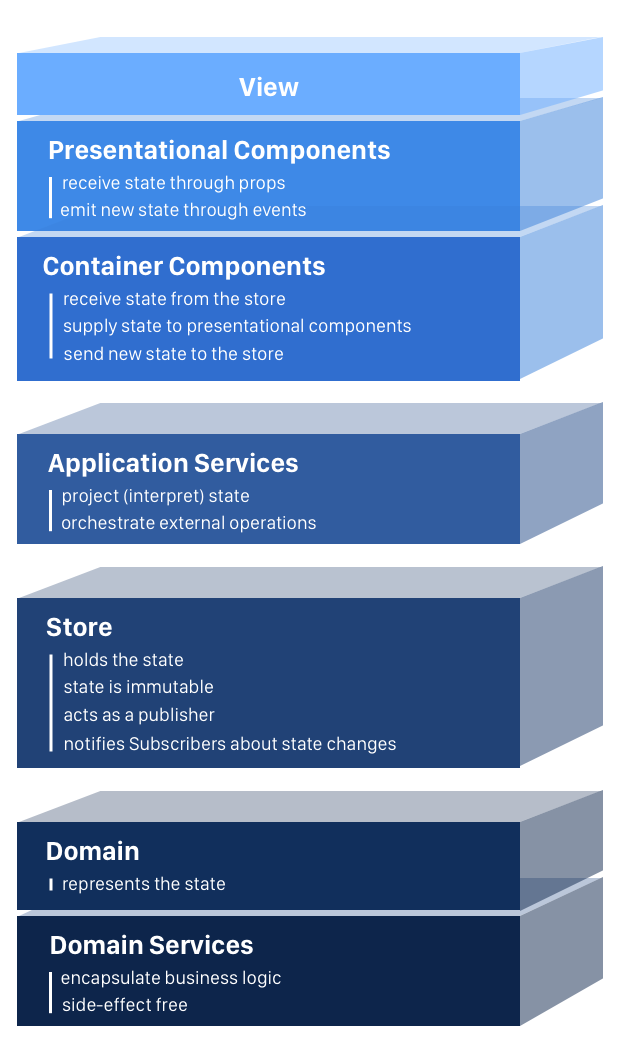
статейку по архитектуре клиентского приложения. После прочтения все равно не очень понимаю, что есть application services, domain, domain services.
Точнее - не ясно, что можно отнести к перечисленному работая с vue + vuex + vue-router при разработке, скажем, crm. Может кто нибудь прояснить мне этот момент? И вообще, применима ли такая архитектура к vue/vuex.