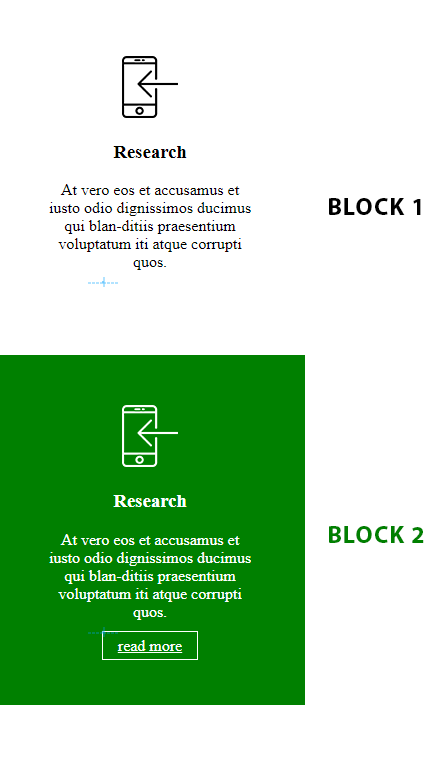
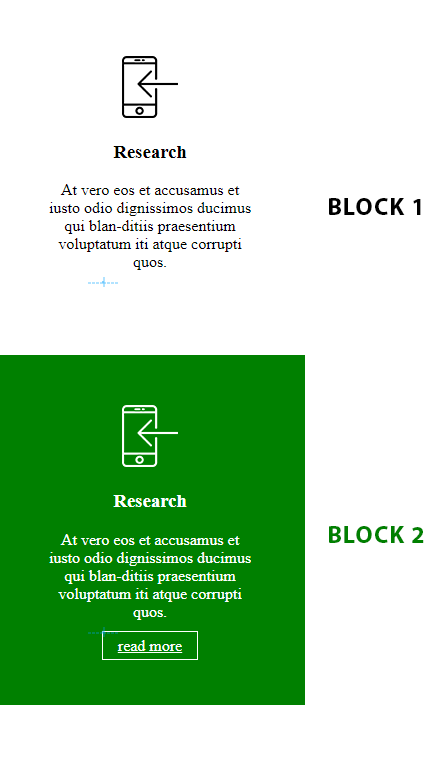
Думаю суть понятна, есть блок к контентом, нужно что-бы при наведении блок - 1, принимал стили блока-2.

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<div class="services__item">
<img src="../img/sec_3-1.png" alt="Icon 1" class="services__icon">
<h3 class="services__name">Research</h3>
<p class="services__content">At vero eos et accusamus et iusto odio dignissimos ducimus qui blan-<wbr>ditiis praesentium voluptatum iti atque corrupti quos.</p>
<a href="#" class="services__btn">read more</a>
</div>
<!-------------------HOVER-BLOCK---------------------->
<div class="services__item--hover">
<img src="../img/sec_3_hover.png" alt="Icon 1" class="services__icon">
<h3 class="services__name">Research</h3>
<p class="services__content">At vero eos et accusamus et iusto odio dignissimos ducimus qui blan-<wbr>ditiis praesentium voluptatum iti atque corrupti quos.</p>
<a href="#" class="services__btn">read more</a>
</div>
</body>
</html>
Собственно сам CSS
*{
box-sizing: border-box;
}
.services__item {
display: block;
padding: 50px 50px;
text-align: center;
width: 310px;
}
.services__btn{
color: #000;
padding: 5px 15px;
border: 1px solid #000;
}
/*----------HOVER-ITEM-------------*/
.services__item--hover {
display: block;
background-color: green;
padding: 50px 50px;
text-align: center;
width: 310px;
}
.services__name--hover{
color: #fff;
}
.services__content--hover {
color: #fff;
}
.services__btn--hover {
color: #fff;
padding: 5px 15px;
border: 1px solid #fff;
}