Приветствую, как пример, у меня есть парочка паттернов, в svg, используются как background-image соответственно no-repeat.
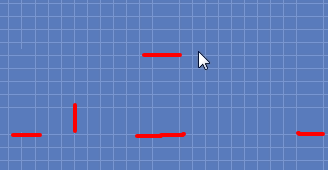
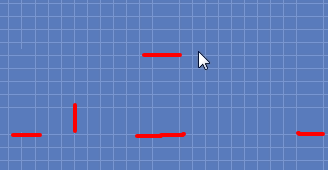
Заметил в хроме неприятную особенность: вначале некоторое кочичество повторов рисуется корректно, затем, через несколько повторов, появляются неточные соединения, далее снова все нормально, и так далее, причем как по горизонтали, так и по вертикали.
Характерно, что вижу эту проблему только в хроме, в фф и даже в ie11 этой проблемы нет.
Хотелось бы узнать причину, если она вообще есть.
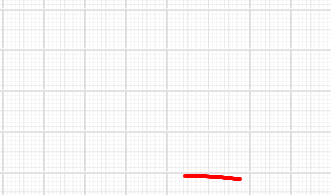
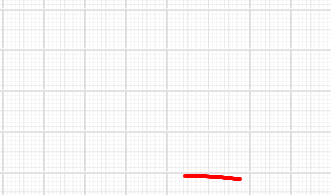
Вот сами паттерны и скрины для понимания