есть выпадающий список с кодом:
<input list="city-list" class="main_form_list list-main1" placeholder="Ваш город">
<datalist id="city-list" class="main_form_list_drop">
<option>Москва</option>
<option>Курск</option>
<option>Великий Новгород</option>
<option>Уфа</option>
<option>Санкт - Петербург</option>
<option>Москва</option>
<option>Курск</option>
<option>Великий Новгород</option>
<option>Уфа</option>
<option>Санкт - Петербург</option>
<option>Москва</option>
<option>Курск</option>
<option>Великий Новгород</option>
<option>Уфа</option>
<option>Санкт - Петербург</option>
</datalist>
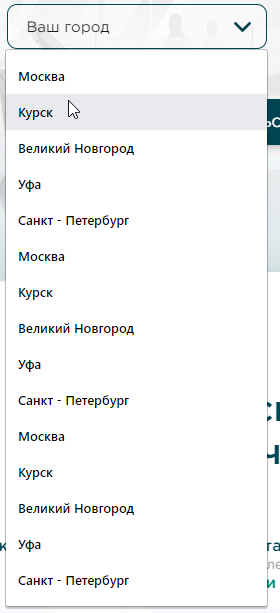
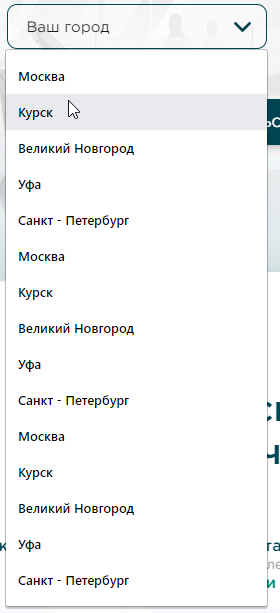
вот так это выглядит :

Как стилизовать сам выпадающий список? Как сделать его ограниченную высоту?
Не откажусь от решений на JS\jQuery