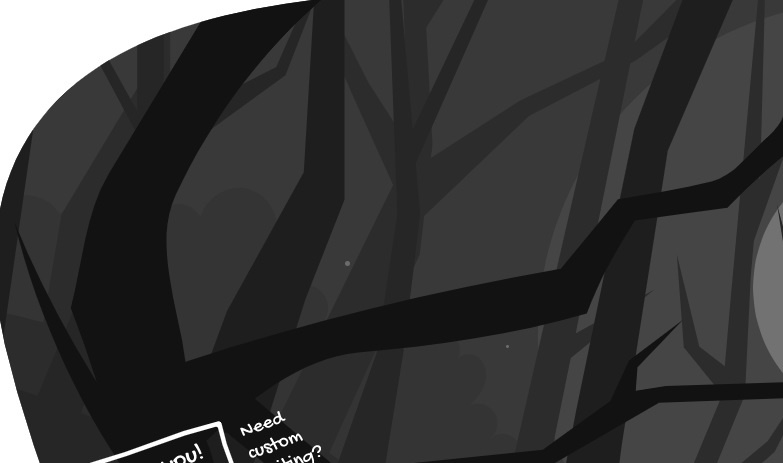
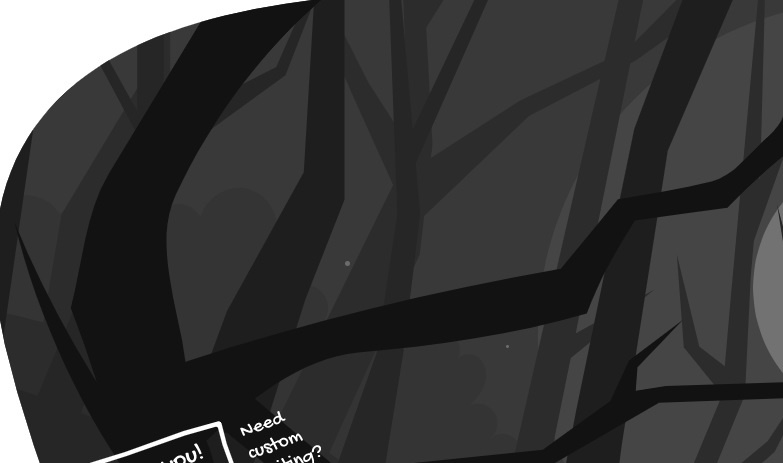
Коллеги, подскажите пожалуйста. Картинка при открытии в Edge становится серой, в Chrome, FF все ок. Собственно она нужна для вставки прямо в Html документ для анимации, видно, что элементы анимируются и в Edge, меняется только цвет
Edge

Chrome

Фрагмент кода:
<svg width="1367" height="1259" viewBox="0 0 1367 1259" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M1364.42 639.1C1364.42 791.362 1377.27 983.48 1286.27 1091.39C1172.65 1226.11 934.987 1259 745.051 1259C557.375 1259 466.279 1223.34 352.696 1091.39C259.257 982.832 15 442.268 15 287.743C15 -54.6179 512.503 12.2825 854.57 12.2825C994.842 12.2825 1190.87 35.465 1272.98 115.51C1391.09 230.663 1364.42 437.131 1364.42 639.1Z" fill="#393939"/>
<mask id="mask0" mask-type="alpha" maskUnits="userSpaceOnUse" x="15" y="7" width="1352" height="1252">
<path d="M1364.42 639.1C1364.42 791.362 1377.27 983.48 1286.27 1091.39C1172.65 1226.11 934.987 1259 745.051 1259C557.375 1259 466.279 1223.34 352.696 1091.39C259.257 982.832 15 442.268 15 287.743C15 -54.6179 512.503 12.2825 854.57 12.2825C994.842 12.2825 1190.87 35.465 1272.98 115.51C1391.09 230.663 1364.42 437.131 1364.42 639.1Z" fill="#131313"/>
</mask>
<g mask="url(#mask0)">
<g opacity="0.3">
<circle cx="368.5" cy="281.5" r="2.5" fill="#494949"/>
<circle cx="368.5" cy="281.5" r="2.5" fill="#494949"/>
<circle cx="368.5" cy="281.5" r="2.5" fill="#E0E0E0"/>
</g>
<path d="M-146.7 700.656C-143.7 699.656 -148.6 704.256 -150 701.456C-52.5 832.956 61.4 956.856 182.7 1066.86L1279.6 1067.16C1282.2 1066.36 1291.1 1064.16 1293.7 1063.36C1289.9 993.956 1289.3 920.856886.256C1082.9 874.056 1075.6 860.156 1063.8 855.656C1052 851.156 1037.4 856.756 1031.5 .2 72.5557C-135.8 277.256 -141.3 495.956 -146.7 700.656Z" fill="#343434"/>
<defs>
<linearGradient id="paint4_linear" x1="585" y1="317" x2="-478.5" y2="1226" gradientUnits="userSpaceOnUse">
<stop offset="0.0396217" stop-opacity="0"/>
<stop offset="0.671875" stop-opacity="0"/>
<stop offset="0.671975" stop-opacity="0"/>
<stop offset="0.786458"/>
</linearGradient>
<clipPath id="clip0">
<rect width="257.826" height="402.305" fill="white" transform="translate(175.633 560.998) rotate(15.4529)"/>
</clipPath>
</defs>
</svg>