Как растянуть 2 этих блока на всю ширину при помощи флексов?
У меня получается так:

<div class="album-col">
<div class="album-it">
<h2 class="album-title">featured album</h2>
</div>
<div class="album-it">
<a href="#"><img src="img/HUGO_Free-Landing-Page_03.jpg" alt="BEAT"></a>
</div>
</div>
.album-col{
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: space-between;
}
.album-it{
width: 720px;
height: 480px;
}
.album-title{
font-size: 48px;
text-transform: capitalize;
color: #252525;
font-weight: lighter;
}
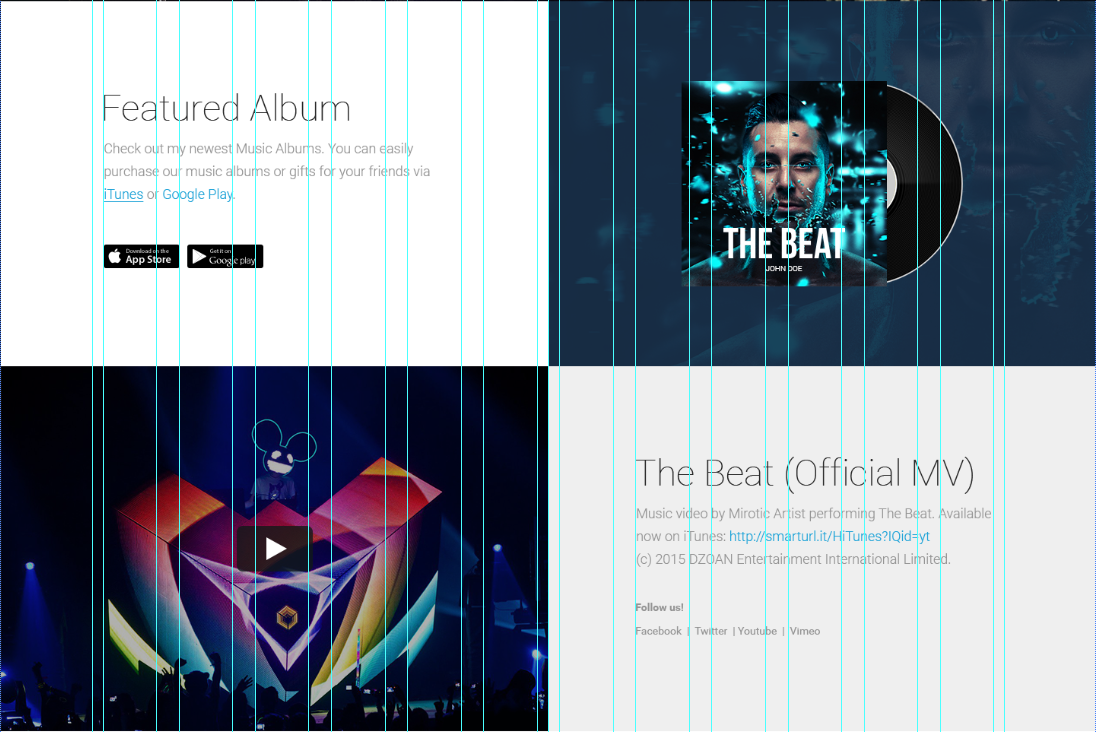
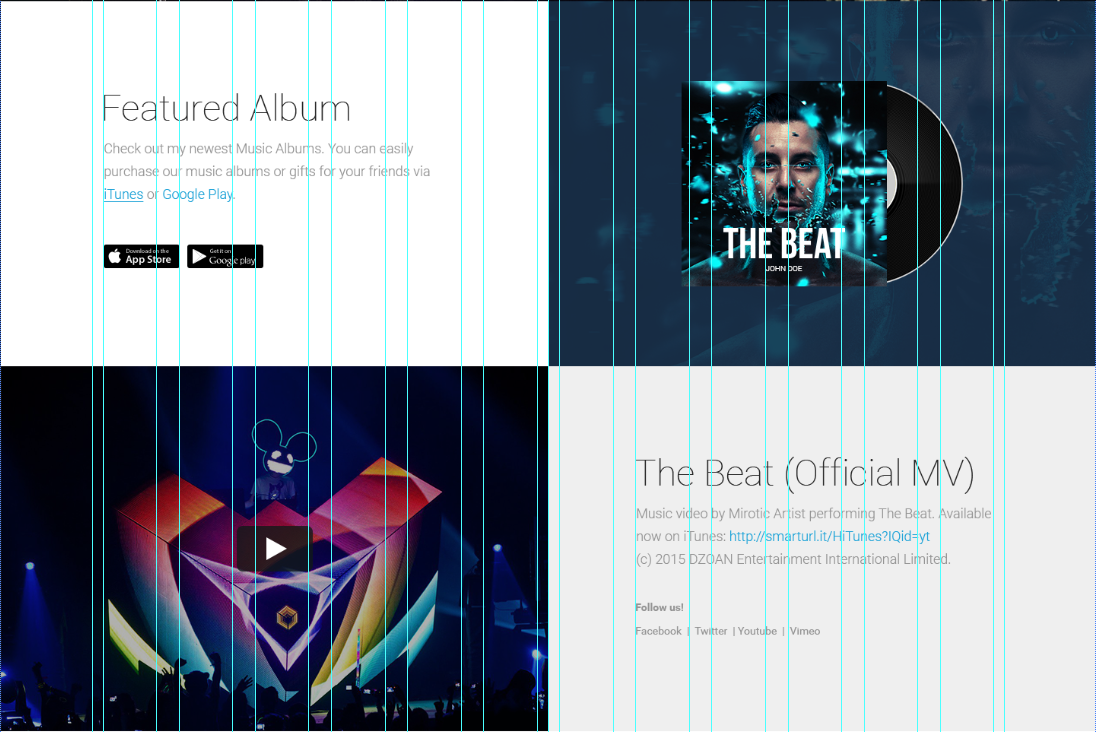
Результат должен быть такой: