Здравствуйте. Вчера познакомился с svg. Нужно чтобы у растровой карты были кликабельными различные районы, и я решил использовать свг, а не map и area, т.к. с свг можно будет добавлять на карту дополнительные эффекты. Нарисовал поверх карты несколько полигонов первого района и объединил их в группу. Всё получилось (сидел с оперы) и я радовался результату, но люди которым предложил потестить быстро сообщили, что, например, в Яндекс.Браузере никакого полигона района поверх растровой карты нету. Я быстро оценил ситуацию также с Мозиллы и с Edge. Тоже самое, просто растровая карта, никакого свг поверх. Вот мой вопрос: Почему созданный мной свг не отображается в других браузерах кроме оперы и как это исправить? Буду благодарен за любую помощь, т.к. в интернете все вопросы о вставке уже готовых свг. Вот мой скромный код и скриншоты:
https://jsfiddle.net/igaleksus/0rtgw1vy/3/
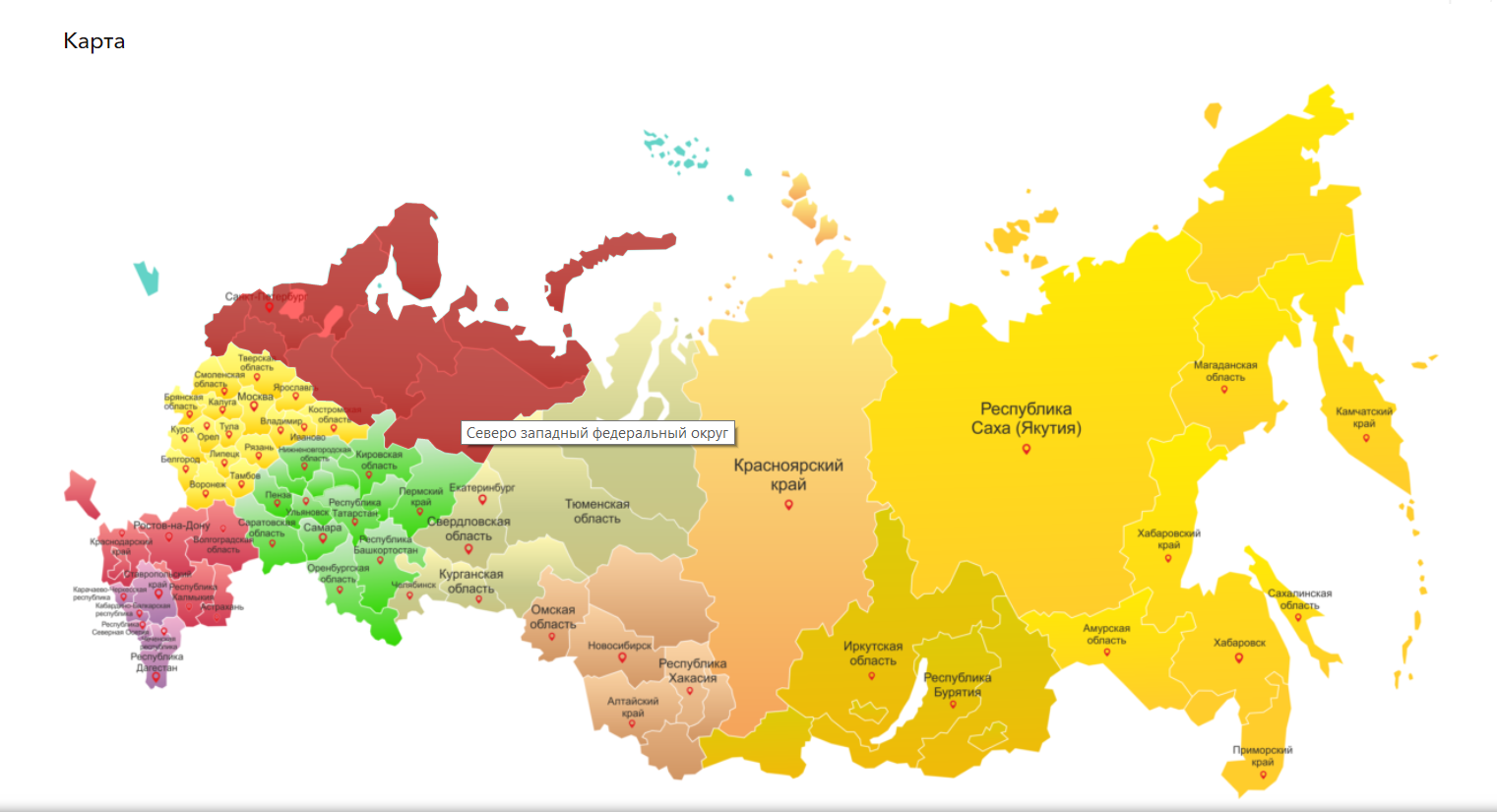
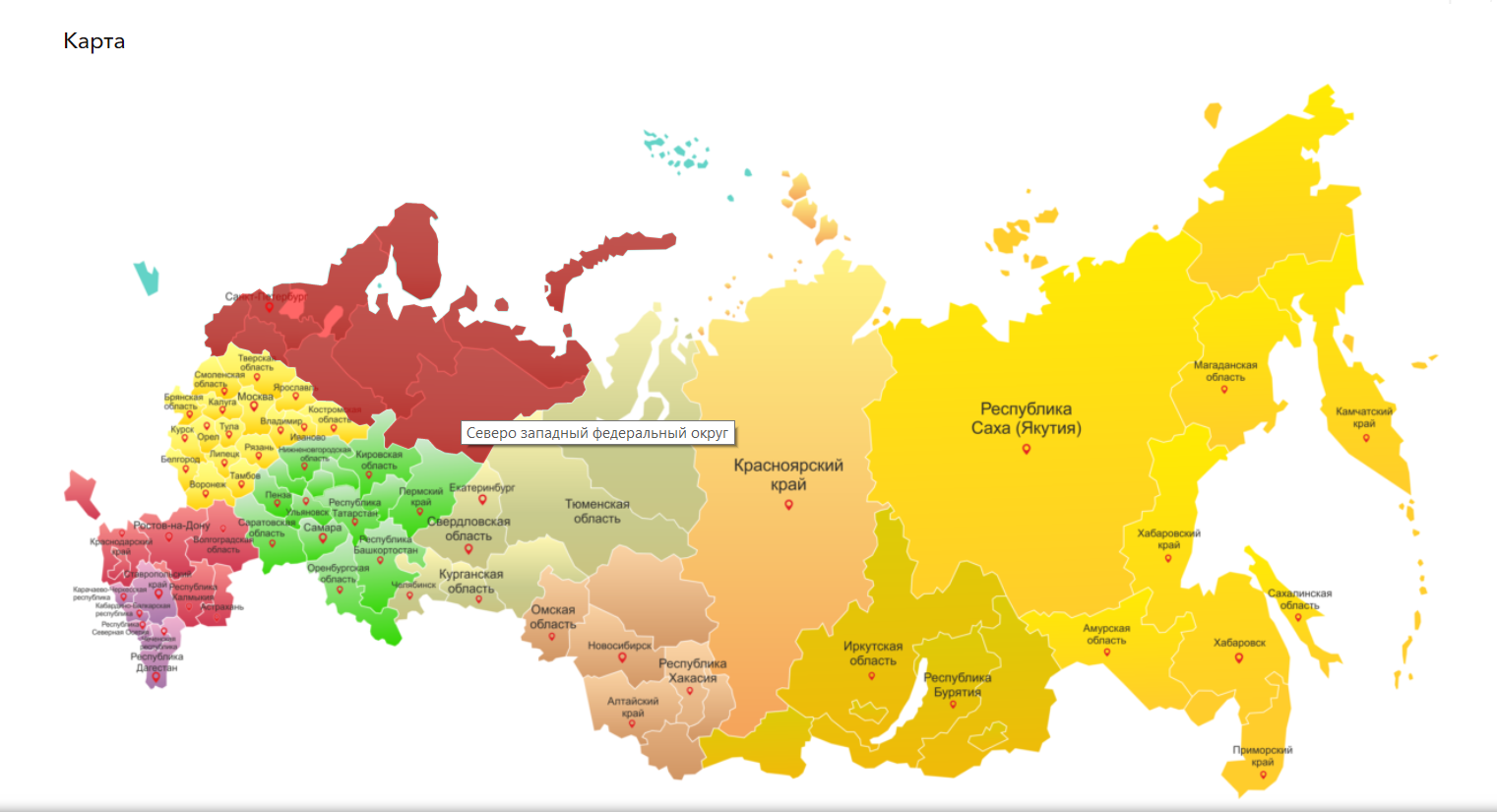
Как это выглядит в опере:

Как это выглядит в Яндекс.Браузере, Edge и Mozilla:

P.S. Следует также упомянуть, что сам сайт с картой сделан на wordpress.