
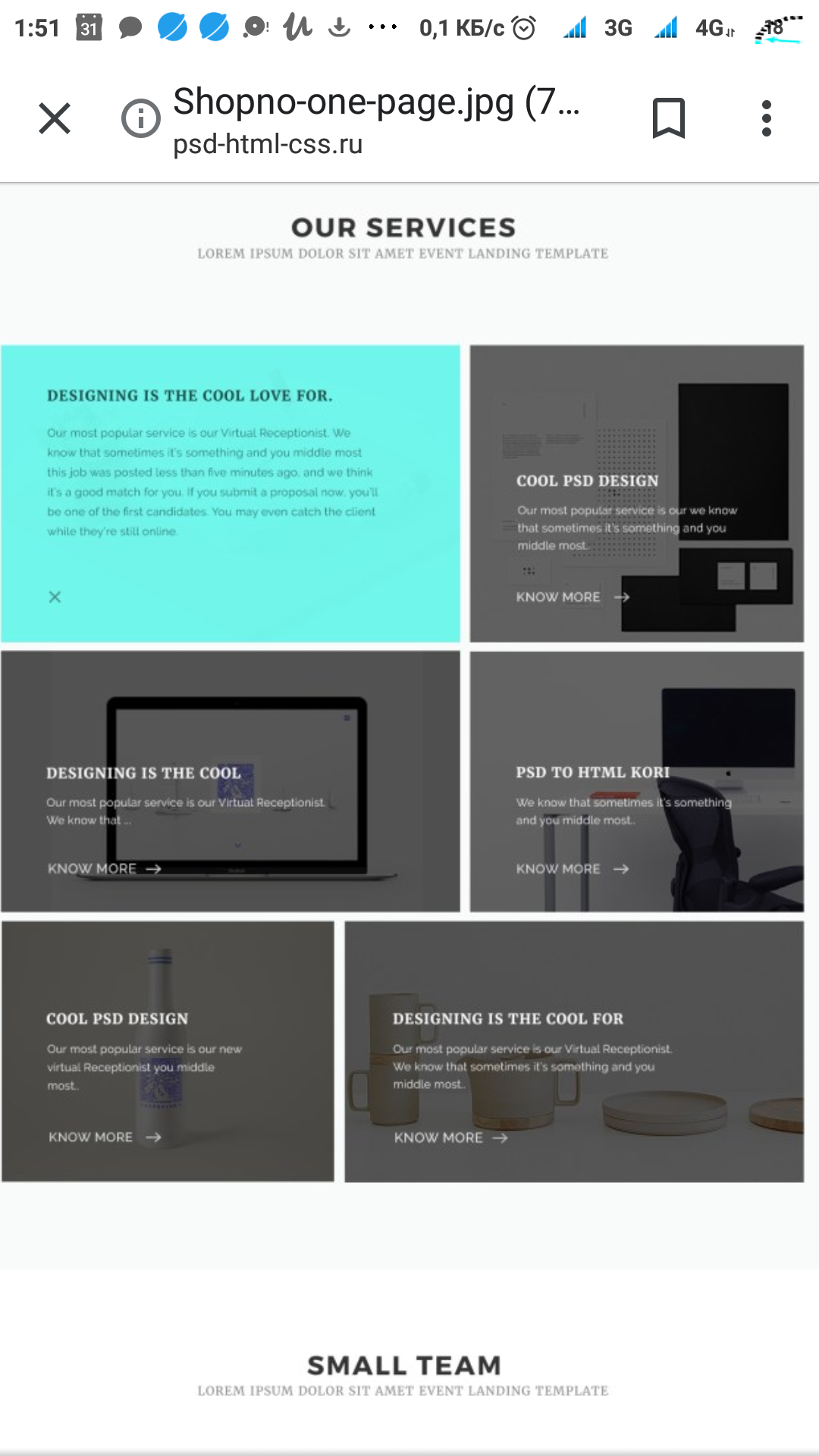
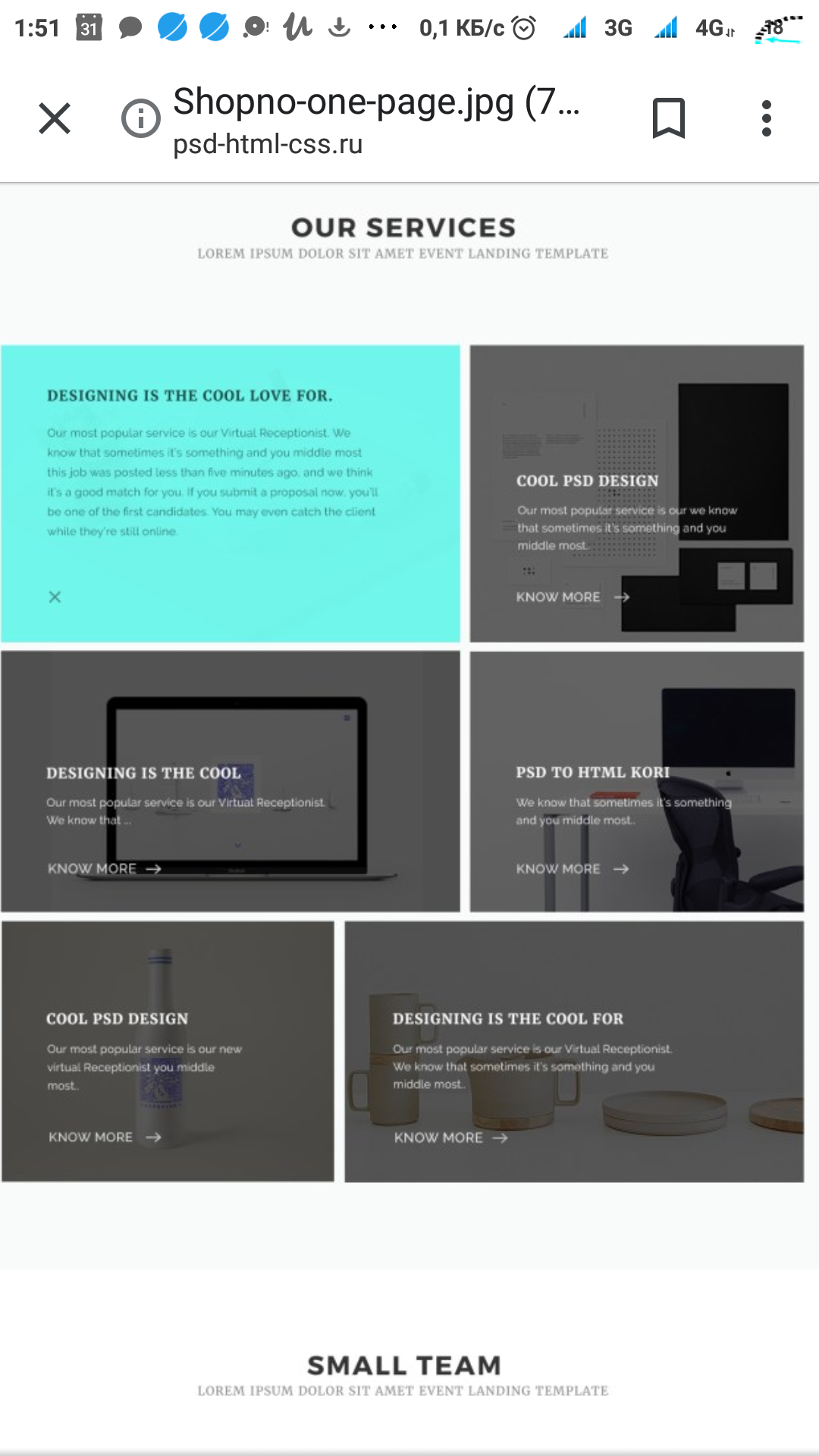
Как сделать чтоб при клике на кнопку "know more" скрывался первоначальный блок и появлялся блок с зелёным фоном (как показано на картинке, а при нажатии на крестик все возвращалось, просьба учесть что у разных блоков разная информация
На чистом js, направьте хотябы в нужное русло Буду благодарен всем кто откликнется