1) Тег section не в правильном месте используешь. Он означает что-то более глобальное и общее.
<div class="limpon-is">
<div class="bg-color"></div>
<div class="squares-bg"></div>
<div class="wrapper">
<div class="brandon-img"></div>
<section class="limpon-text">
<div class="small-button"></div>
<h3>Limpon Is Suitable For<br> Anytype LandingPage</h3>
<p>Lorem ipsum...</p>
<a href="#" class="btn btn230blue">get started now</a>
</section>
</div>
</div>
Например тут section-ом должен быть блок с классом ".limpon-is", а у тебя просто его текстовая часть. Он должен объединять в себе весь логический блок, пусть в нем даже есть какие-то декоративные блоки.
2) Так же, я бы не стала делать такие декоративные блоки (.bg-color, .squares-bg) и декорировала псевдо-элементами, потому что они не несут никакой смысловой нагрузки, в отличие от скриншотов и иконок.
3) .testi-bg - почему картинкой, а не css-ом? если что-то можно верстать, то нужно верстать. Например, радиокнопки в форме - это обычно кружок в кружочке. Это точно не стоит лишних обращений к серверу за картинкой, их отрисовка и хранение. Здесь тоже не вижу никакого смысла делать вместо фона с закруглением - картинку.
4) .review-block1 - Вот таких классов не должно быть ни в коем случае, .review-block - таких тоже лучше избегать. Это все равно что диву назначить просто класс block. Див - это же итак блок. Или еще круче div с классом div. Будет вообще шикарно.
5) в blockquote в твоем случае излишне вставлять параграф .
6) .review-block - фотографию автора обзора нельзя делать псевдо-элементом. Это не просто декоративный элемент, это как имя автора отзыва и относится не к самому блоку, а к его содержимому. Поэтому должен быть тег с классом .author-photo, например.
Как лучше делатьь:
<div class="review">
<blockquote>It is a long established fact that a read her will be distracted by the readable content of a page when looking.</blockquote>
<div class="review-author">
<img class="author-photo" src="image.jpg" alt=""/>
<span class="author-name">Rolin B. Mirano</cite>
<cite class="author-company">ceo, uihub</cite>
</div>
</div>
Тут мы объединяем смысловые элементы одним родителем .review-author
7) .plans-header - зачем тут делать ширину блока? Излишне.
8) Список услуг в тарифах должен быть списком, а не одним параграфом. Жирный минус!
unexceptable

9) Опять же, список тарифов - это section. А у тебя этим тегом каждый тариф выделен. ".team-list" - это не section. ".our-team" - это section.
10) .team-plus - мой совет: не парься высчитыванием радиуса в пикселях. когда тебе нужно сделать круг. Просто border-radius: 50%, можно 100%, можно 9999рх. В любом случае, если нужно будет поменять размер круга, то не нужно будет менять размер радиуса.
11) Такие штуки как .team-position - это не параграф в тексте или статье. Поэтому не используй тег пожалуйста. Используй тег .
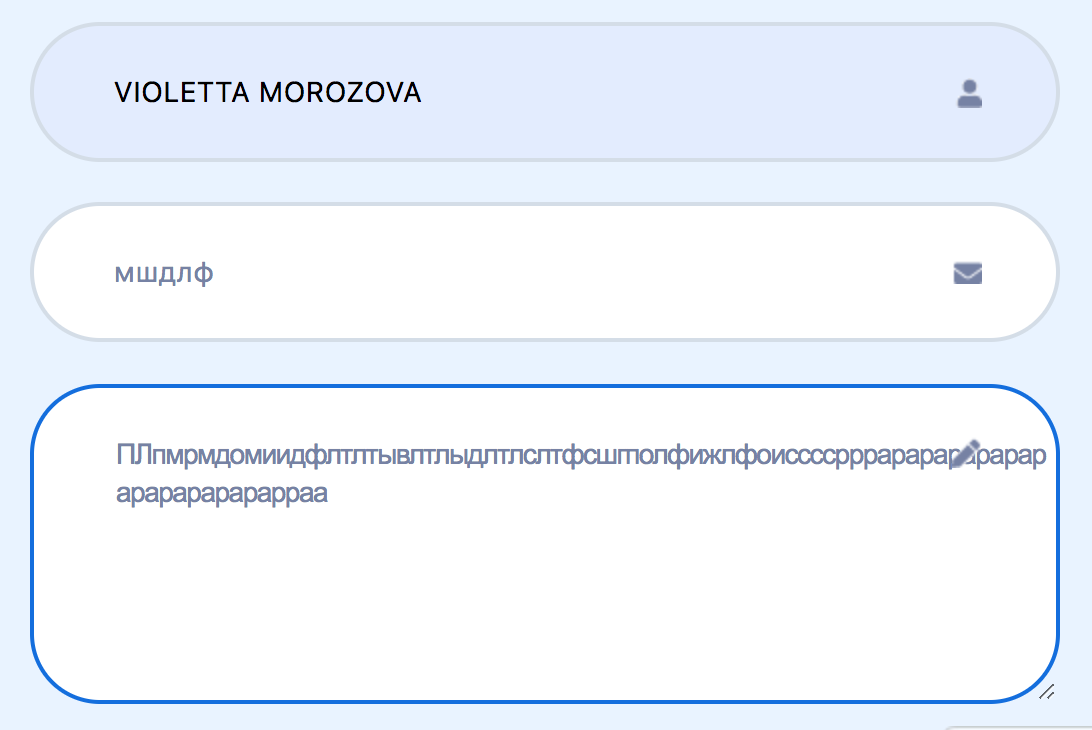
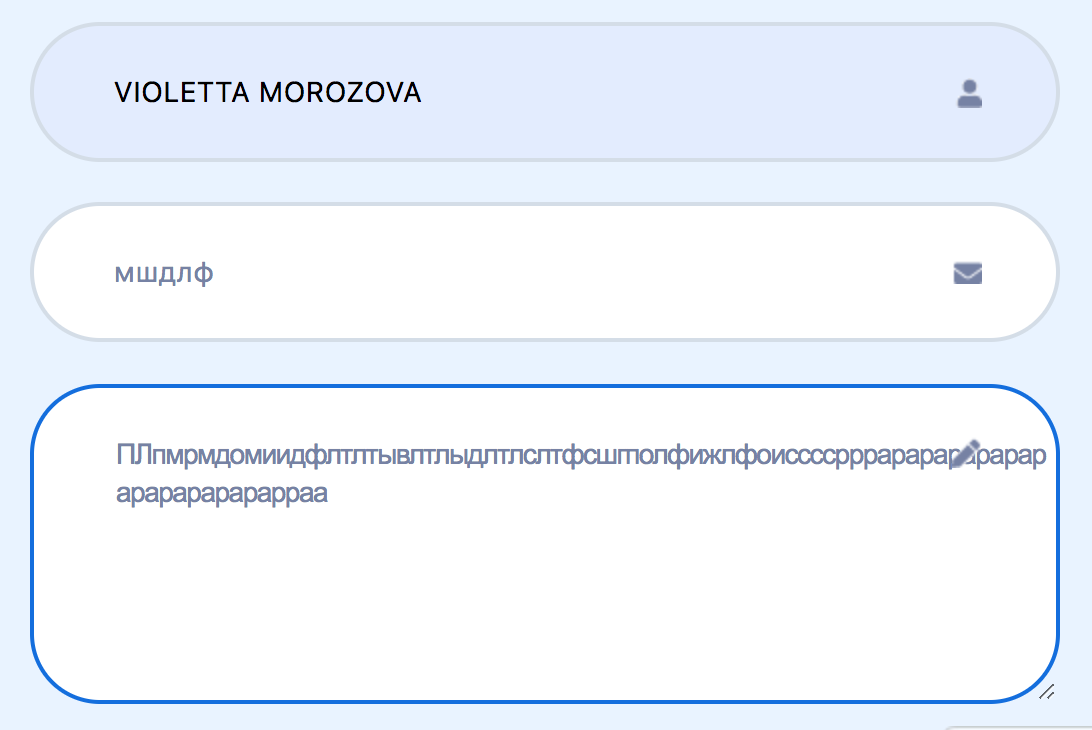
12) При желании в форме обратной связи можно оформить текст авто-заполнения, чтобы не было сильных отличий.
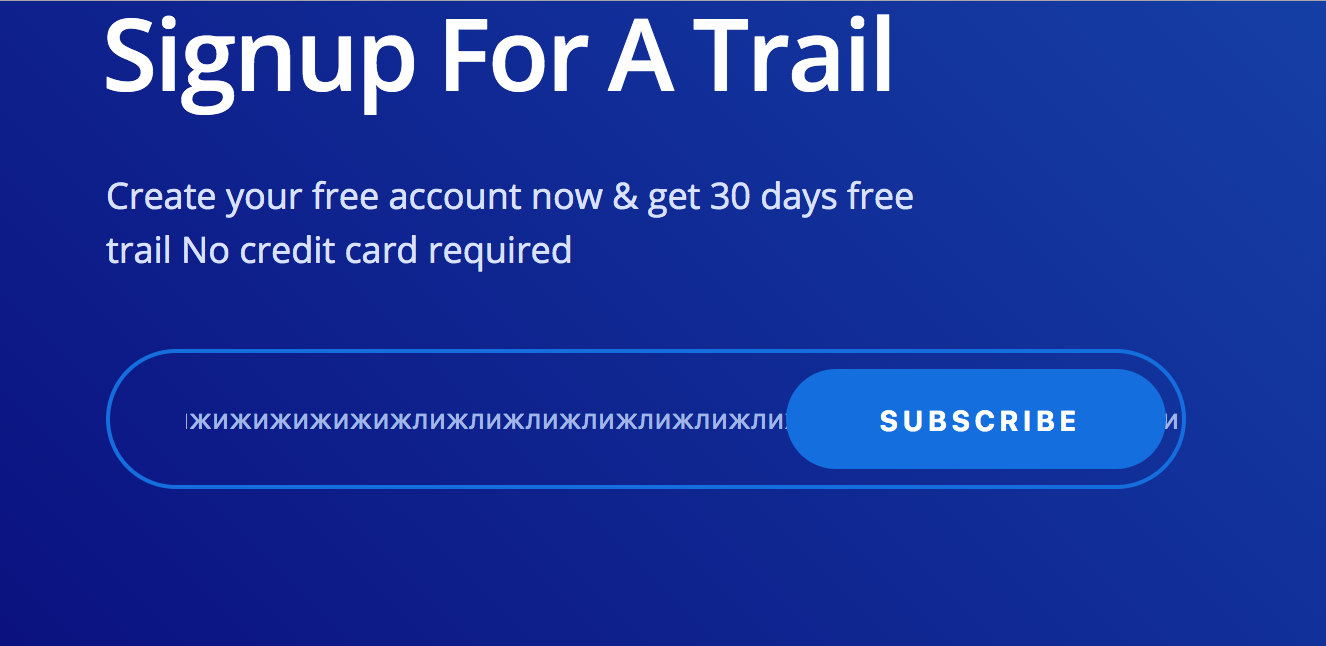
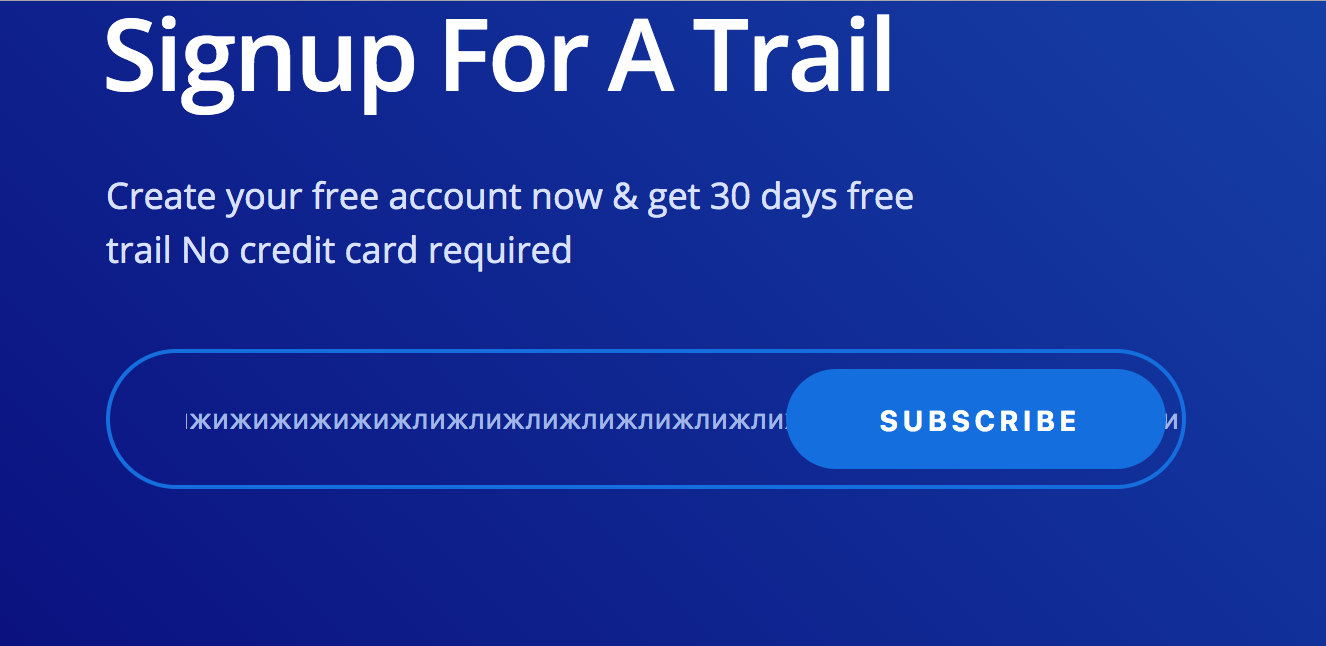
13) В любом поле формы должен быть padding, как левый, так и правый. У тебя ни в одном поле нет правого падинга. Поэтому при длинном тексте он наедет на иконку. А длинным может быть и фио, и почта. А не только текст в текстареа.


14) Кнопочка "submit now" - иконка должна быть псевдоэлементом у текста. Иначе если текст поменяется придется и ее двигать.
15) .foot-so - не делай сокращенные имена классов. Тут невозможно понять что это. Ступня?! footer-social, хотя бы.
16) Предпочтительнее все таки футеру тоже назначать класс. footer.footer получается
17) На ссылках хочется эффектов наведения (кроме cursor: pointer), а на кнопках - плавности наведения (transition).
18) .subscribe button - попробуй border-radius: 9999px. Лайфхак, если радиус в 2 раза меньше высоты кнопки ;)
19) А что это так? Почему только ко второму заголовку такое правило?
.text-scroll h4:nth-of-type(2) {
margin-top: 27px;
}
20) Центрируем флексами без подгонки пикселей отступов.
.burger-areal {
display: flex;
justify-content: center;
align-items: center;
cursor: pointer
}
.burger {
width: 30px;
z-index: 333;
}
.burger span:last-child {
margin-bottom: 0;
}
Надеюсь ты не примешь критику близко к сердцу, а сделаешь из нее правильные выводы. В основном, честно, мне все очень понравилось. Все замечания чисто на опыте. Удачи тебе в развитии!