
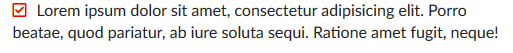
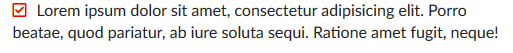
Заменил точку в списке на шрифтовую иконку через css
ul > li::before
content: '\f14a'
color: red
font-family: "Font Awesome 5 Free"
margin-right: 10px
Скажите, можно ли как-то сделать, чтобы текст был выровнен относительно одной линии, а сама иконка была по центру?