Доброго времени суток!
Разбираюсь с ReactJS и делаю маленькую скромненькую апликашку. Прочитал хоть и поверхностно теорию и дополнительные статьи и решил "улучшить" свое веб-приложение - сделать компоненты поменьше, отделяя их по разным файлам. И наткнулся на такая проблему, что не знаю как правильно вложить один компонент в другой)
Сайт:
<div className="feed">
<Article firstInfo = "Hello!"></Article>
<Article firstInfo = "Bye."></Article>
</div>
Article.js:
import React, { Component } from "react";
import Headlines from "./Headlines.js"
class Article extends Component {
render() {
return (
<div className="article">
<Headlines firstWord = "this.props.firstWord"
secndWord = "this.props.secndWord"/>
<div className="horz-divider" />
<div className="info-text">
<div className="first-info">
<p>{this.props.firstInfo}</p>
</div>
</div>
</div>
);
}
}
export default Article;
Headlines.js:
import React, { Component } from "react";
/*class Headlines extends Component {
render() {
return(
<div class="header-form">
<a className="first-word">
<p>{this.props.firstWord}</p>
</a>
<a className="second-word">
<p>{this.props.secndWord}</p>
</a>
</div>
);
}
}*/
function Headlines(props) {
return (
<div class="header-form">
<a className="first-word">
<p>{this.props.firstWord}</p>
</a>
<a className="second-word">
<p>{this.props.secndWord}</p>
</a>
</div>
);
}
export default Headlines;
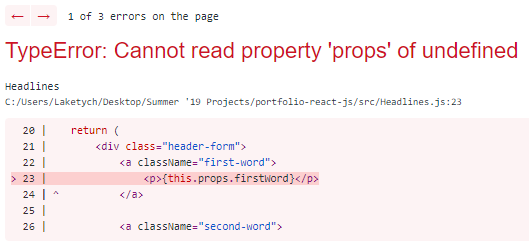
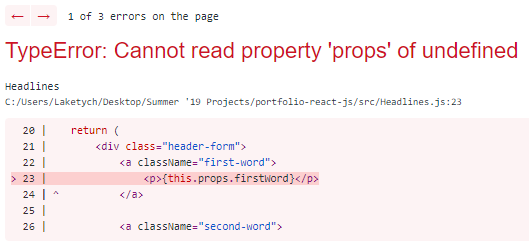
И после данных махинации у меня выскакивает куча ошибок, причиной которой такая: