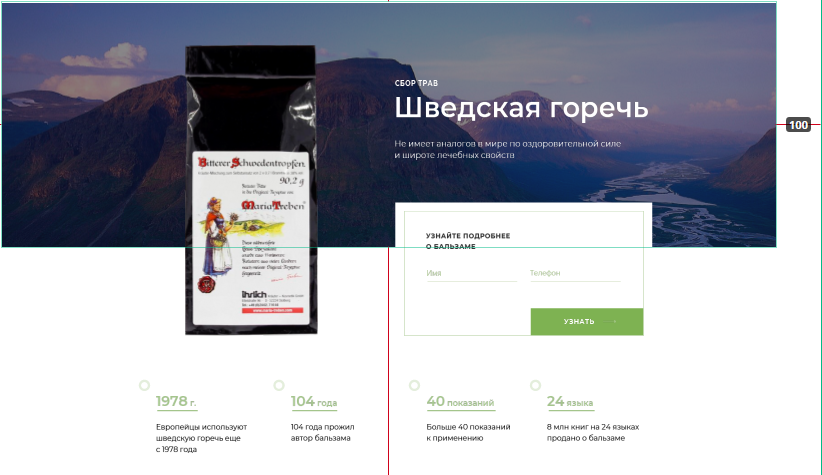
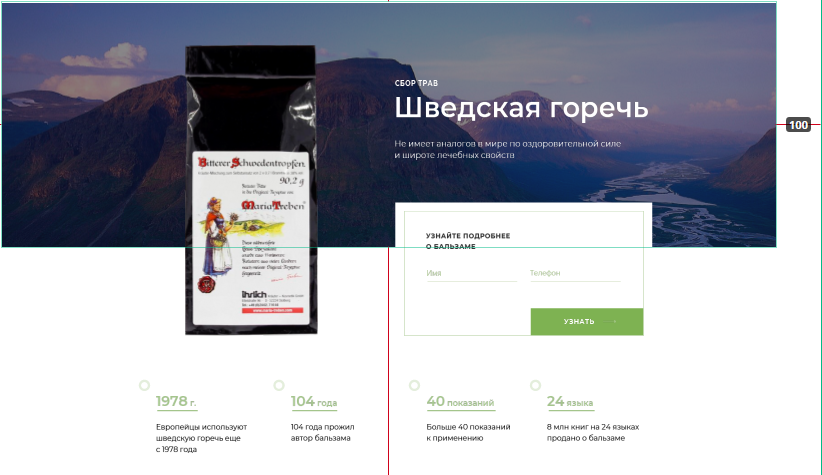
Тренируюсь в верстке, новичок, и столкнулся с крайне легким заданием для профессионалов, однако нестандартным для меня:


Я про блоки, которые заезжают на другие блоки. Ребята, я не прошу решать что-то за меня, я прошу дать хотя бы подсказку или ресурс, откуда можно черпнуть информации, ведь моя задача не простой копипаст кода. От себя я придумал решение с transform: translate(), но мне почему то кажется, что есть более лучшие способы решить данную задачу. Буду вам очень благодарен.