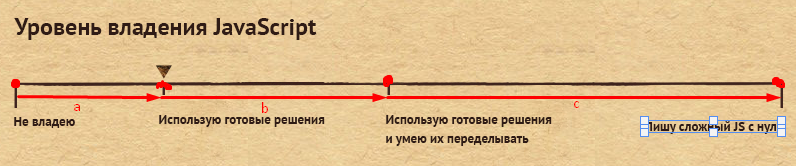
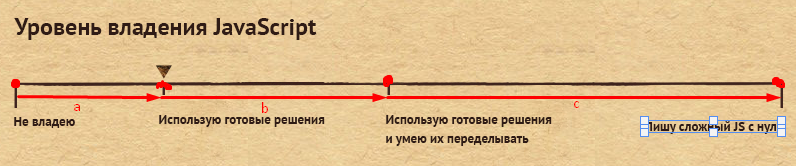
Проблема следующая - не могу понять как сделать такой range slider:

Должно быть 4 пункта, но они на разном расстояние друг от друга, в этом и проблема.
Находил кучу плагинов для этого элемента, но везде расстояние между пунктами одинаковое.
Кроме варианта писать свой велосипед, подскажет кто другие варианты?