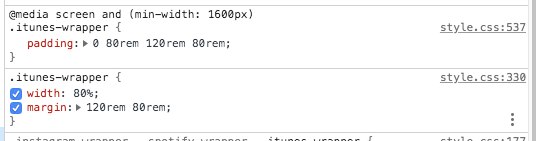
Я не вижу верстку, я вижу какую-то кашу, это дизайн такой?
Что это?
https://vimeo.com/349206769
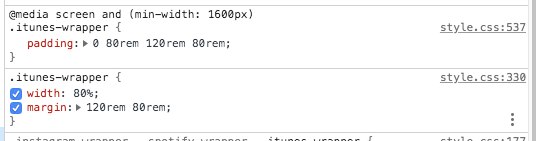
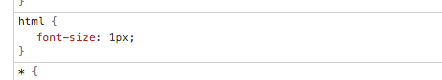
Хммм, из-за чего же это может быть?


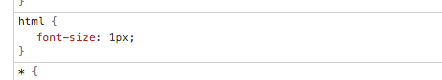
Это самое худшее использование ремов в истории, в них здесь толку ноль, а fz 1px на html это выстрел мне в ногу, как человеку у которого хреновое зрение, и который ставит ограничение на минимальный шрифт в браузере