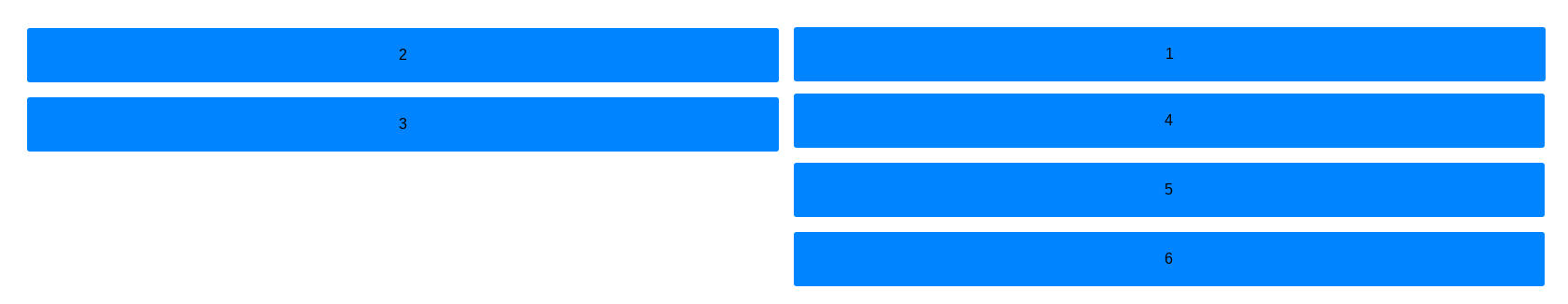
предлагаю три дива. все дисплей флекс
в первом диве блоки 1 и 2 . только направление reverse(тогда блок 1 будет справа, блок 2 -слева)
во втором диве 3 и 4
в третьем диве блоки 5 и 6 , flex-direction: column; align-items: flex-end;
у первых двух блоков flex-wrap: wrap;
у всех вложенных блоков width:100% на мобилках и 50% - на десктопах
https://codepen.io/Lareta/pen/dxoVJb