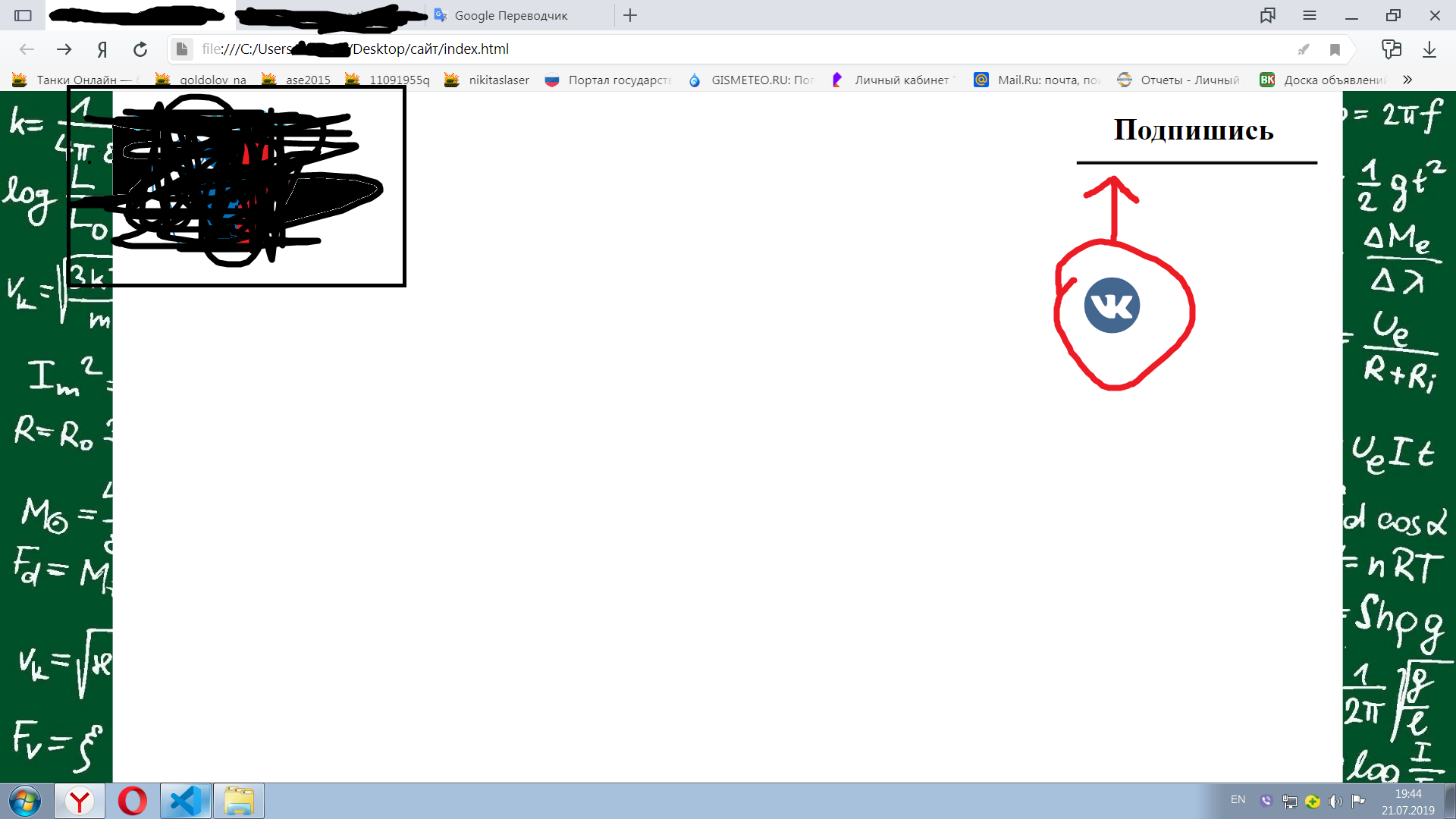
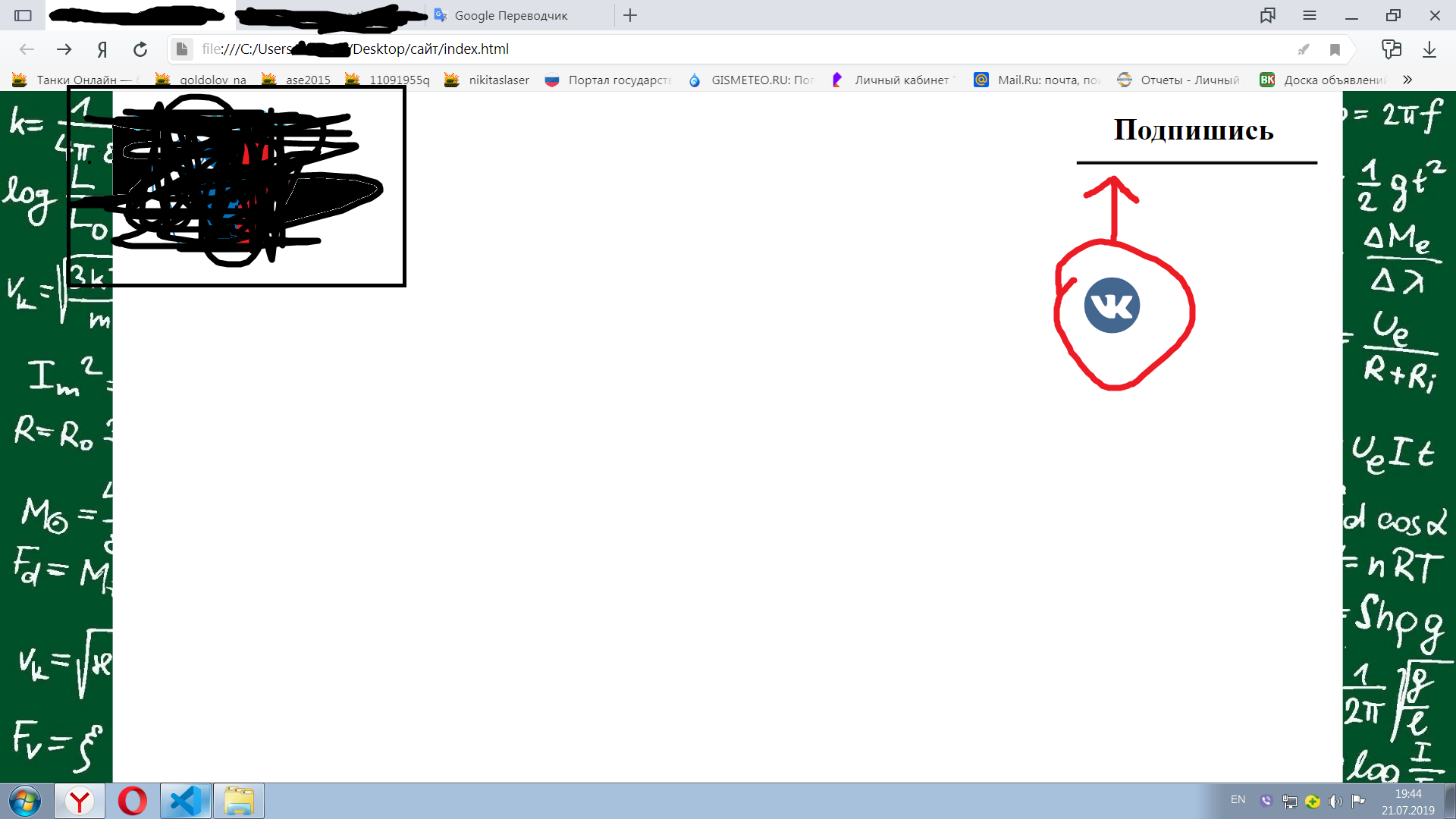
У меня есть картинка, и мне нужно переместить ее под словом с тире, но я не могу это сделать
по какой-то причине он не хочет поднимать эту иконку и теперь я добавляю другие, а он ставит их еще ниже
код:
<a href="https://vk.com/feed"><img src="vk.png"
height="70" width="70" style="margin-left: 1130px; margin-top: 0px;" ></a>

весь код:
<html>
<head>
<title>текст</title>
<link rel="shortcut icon" href="favicon.png" type="image/png" />
<style>
body{
background: url(back.jpg) no-repeat;
-moz-background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
</style>
</head>
<body style="background-attachment:fixed" topmargin="0">
<a href="file:///C:/Users/Леонид/Desktop/сайт/index.html"><img src="name.png"
height="175" width="290" style="margin-left: 80px; margin-top: 10px;" ></a>
<h1 style="position: absolute; top: 0; text-align: right; width: 87%;">Подпишись</h1>
<img src="line.png"
height="180" width="260" style="margin-left: 750px; margin-top: 7px;" >
<a href="https://vk.com/otvet2020ru"><img src="vk.png"
height="70" width="70" style="margin-left: 1130px; margin-top: 0px;" ></a>
</body>
</html>